JavaScript - Simple Array Merge
Submitted by razormist on Sunday, May 5, 2019 - 14:50.
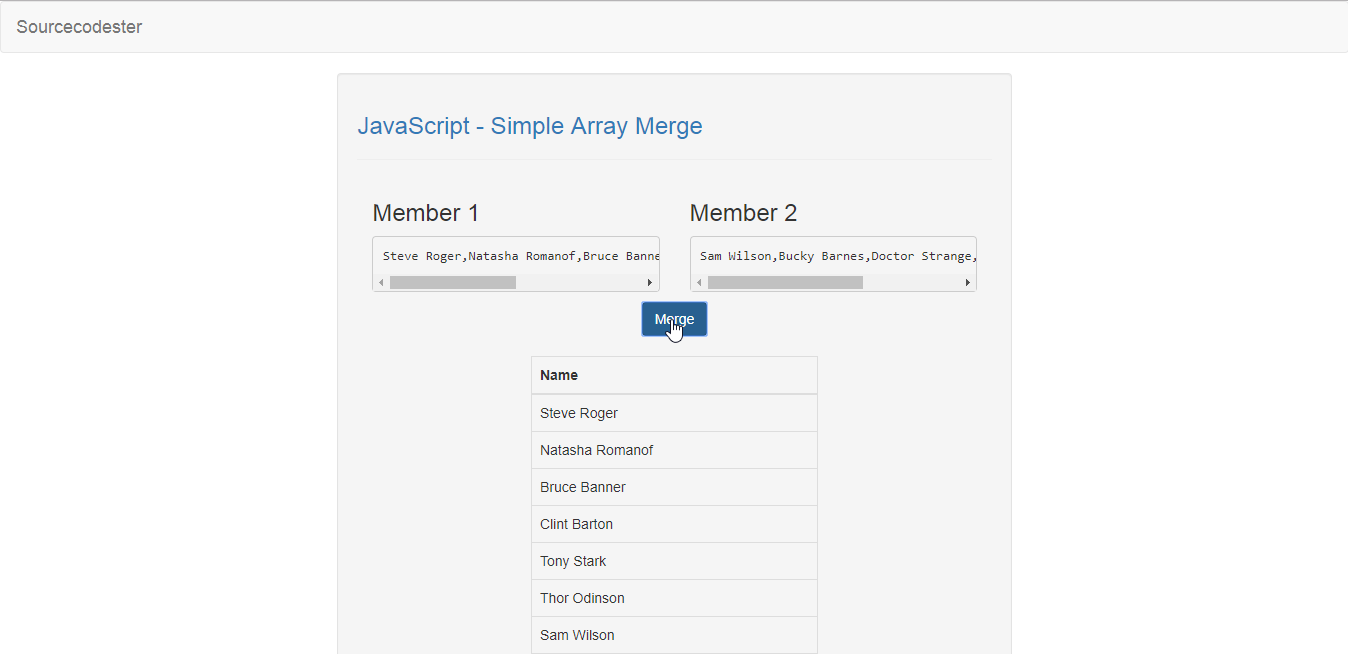
In this tutorial we will create a Simple Array Merge using JavaScript. This code will immediately combine the two array when the user click the merge button. The code use onclick() function in order to launch a method that merge the two array by using the concat() built in javascript function. You can apply this script to your code to make your transaction faster, it is a user-friendly program feel free to modify it.
We will use JavaScript to add some new feature to the website interface by actually written into an HTML page. It is what gives your page a different interactive elements and animation that engage a user.
There you have it we successfully created a Simple Array Merge using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="botder-top:1px dotted #ccc;" />
- <div class="col-md-6">
- </div>
- <div class="col-md-6">
- </div>
- <br style="clear:both;"/>
- <br />
- <div class="col-md-6">
- <table class="table table-bordered">
- <thead>
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will merge the two array when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var member1 = ["Steve Roger", "Natasha Romanof", "Bruce Banner", "Clint Barton", "Tony Stark", "Thor Odinson"];
- var member2 = ["Sam Wilson", "Bucky Barnes", "Doctor Strange", "Peter Parker", "Scott Lang"];
- initiateArray(member1, member2);
- function initiateArray(array1, array2){
- document.getElementById('result1').innerHTML=array1;
- document.getElementById('result2').innerHTML=array2;
- }
- document.getElementById('merge').addEventListener('click', mergeArray.bind(this, member1, member2));
- function mergeArray(array1, array2){
- var merge = array1.concat(array2);
- var html ="";
- for(var i=0; i<merge.length; i++){
- html+="<tr>";
- html+="<td>"+merge[i]+"</td>";
- html+="</tr>";
- }
- document.getElementById('display').innerHTML=html;
- }