Javascript - Simple Password Validation
Submitted by razormist on Tuesday, August 21, 2018 - 16:15.
In this tutorial we will create a Simple Password Validation using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. It is an interpreted programming language that has a capabilities of Object-Oriented. So Let's do the coding...
There you have it we successfully created a Simple Password Validation using Javascript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
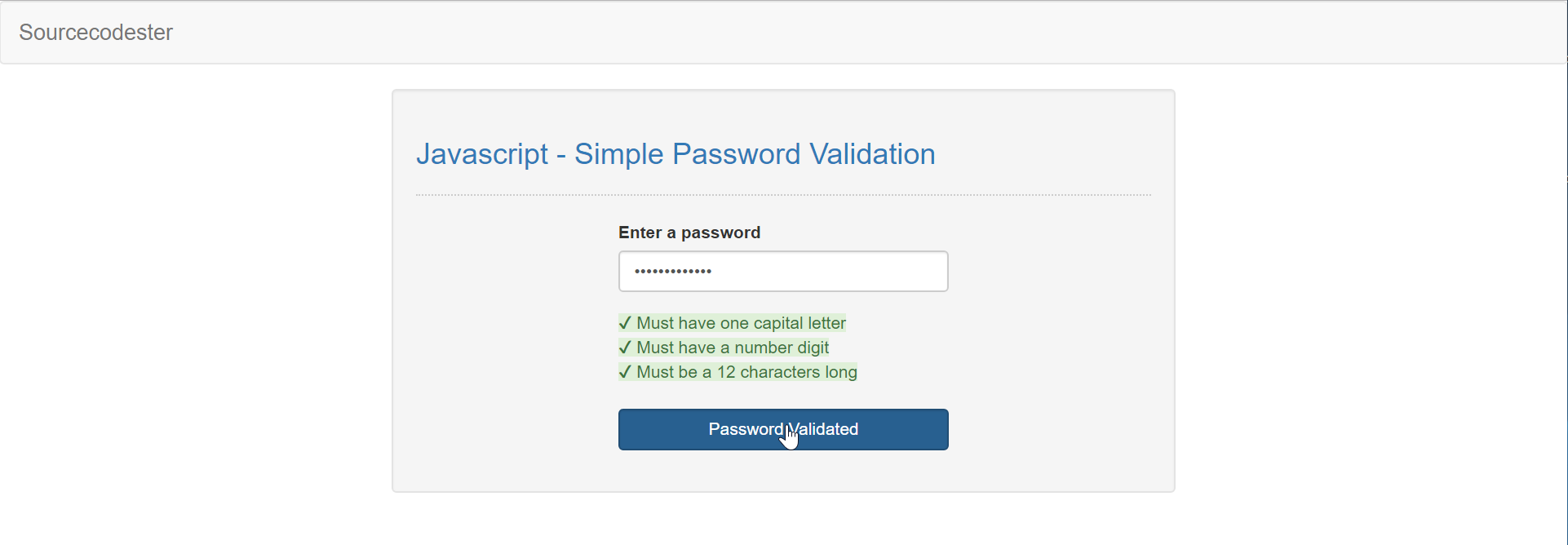
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <form>
- <div class="form-group">
- <input type="password" id="password" class="form-control"/>
- </div>
- <br />
- <br />
- <div class="form-group">
- </div>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will validate the password inputs to ensure security of information. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.- function CheckPassword(){
- var chk_capital = document.getElementById('chk_capital');
- var chk_number = document.getElementById('chk_number');
- var chk_length = document.getElementById('chk_length');
- var bool_capital;
- var bool_number;
- var bool_length;
- var password = document.getElementById('password');
- if(password.value.length > 12){
- chk_length.removeAttribute('class');
- chk_length.setAttribute('class', 'alert-success');
- chk_length.innerHTML = "✔ Must be a 12 characters long";
- bool_length = true;
- }else{
- chk_length.removeAttribute('class');
- chk_length.setAttribute('class', 'alert-danger');
- chk_length.innerHTML = "X Must be a 12 characters long";
- bool_length = false;
- }
- if(password.value.search(/[0-9]/) > 0){
- chk_number.removeAttribute('class');
- chk_number.setAttribute('class', 'alert-success');
- chk_number.innerHTML = "✔ Must have a number digit";
- bool_number = true;
- }else{
- chk_number.removeAttribute('class');
- chk_number.setAttribute('class', 'alert-danger');
- chk_number.innerHTML = "X Must have a number digit";
- bool_number = false;
- }
- if(password.value.match(/[A-Z]/)){
- chk_capital.removeAttribute('class');
- chk_capital.setAttribute('class', 'alert-success');
- chk_capital.innerHTML = "✔ Must have one capital letter";
- bool_capital = true;
- }else{
- chk_capital.removeAttribute('class');
- chk_capital.setAttribute('class', 'alert-danger');
- chk_capital.innerHTML = "X Must have one capital letter";
- bool_capital = false;
- }
- if(bool_capital && bool_length && bool_number){
- document.getElementById('btn_check').innerHTML = "Password Validated";
- }else{
- document.getElementById('btn_check').innerHTML = "Check";
- }
- }