Javascript - Simple Text Animation
Submitted by razormist on Thursday, May 31, 2018 - 21:28.
In this tutorial we will create a Simple Text Animation using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is widely used in designing a stunning website. It is an interpreted programming language that has a capabilities of Object-Oriented. This code can be used as your calculator to any mathematical problem. So Let's do the coding.
There you have it we successfully created a Simple Text Animation using Javascript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Before we started:
This is the link for the bootstrap that has been used for the layout of the calculator https://getbootstrap.com/The Main Interface
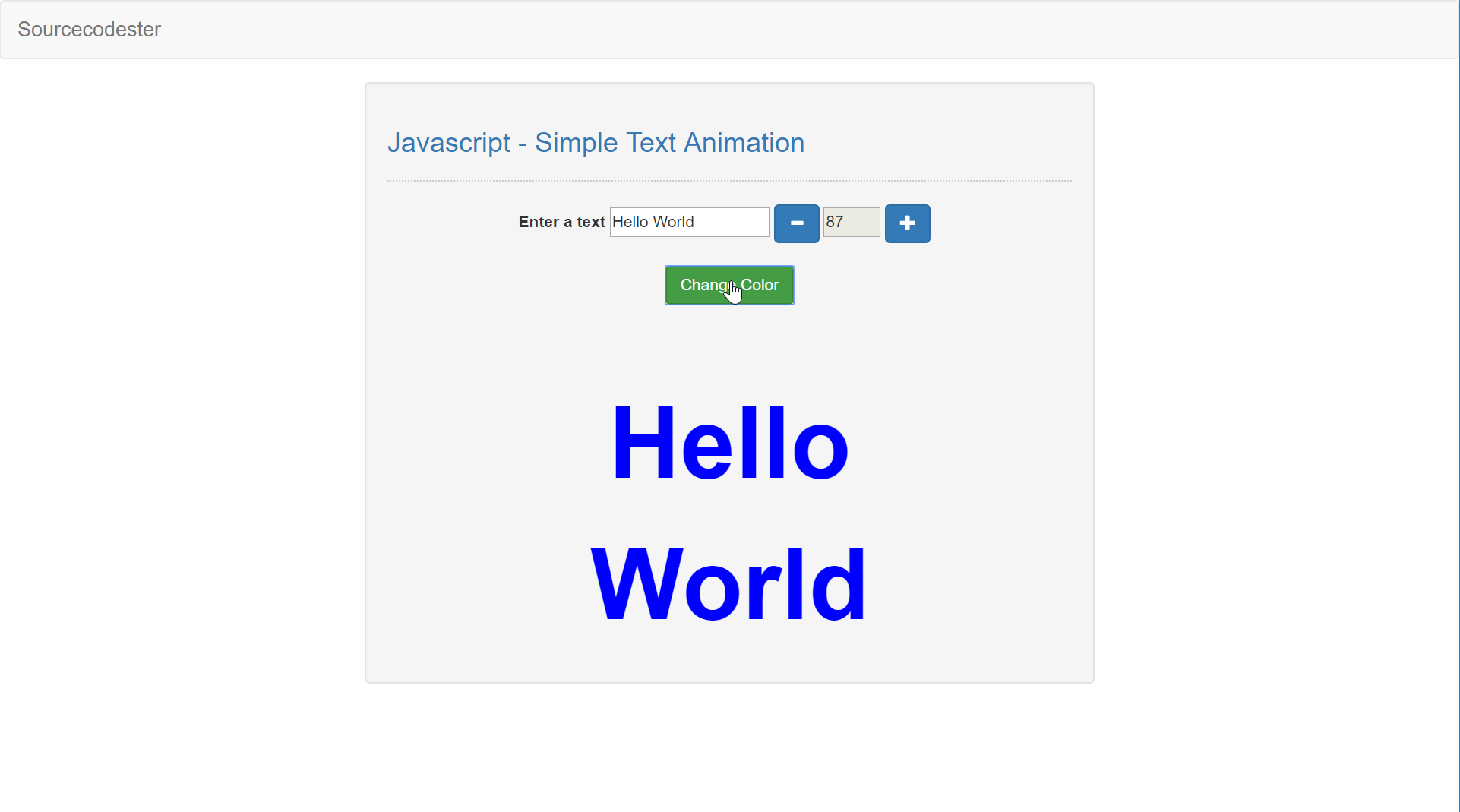
This code contains the interface of the application. This will display the text that will be needed to animate within the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <input type="text" name="text" id="inputText" style="width:140px;"/>
- <input type="text" id="size" style="width:50px;" disabled = "disabled"/>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js.- var size = 14;
- var color = "#000000"
- var data = document.getElementById("inputText");
- var display = document.getElementById('display');
- var font = document.getElementById('size');
- var arrayColor=["#FF0000", "#00FF00", "#0000FF", "#FFFF00", "#000000"]
- display.style.fontSize= size + "px";
- display.style.color=color;
- font.value = size;
- data.onkeyup = function(){
- display.innerHTML = inputText.value;
- }
- function increaseFont(){
- size++;
- display.style.fontSize= size + "px";
- font.value = size;
- }
- function decreaseFont(){
- size--;
- if(size < 1){
- size = 1;
- }
- display.style.fontSize= size + "px";
- font.value = size;
- }
- function changeColor(){
- var rand = arrayColor[Math.floor(Math.random() * arrayColor.length)];
- display.style.color=rand;
- }