AngularJS How to Create a Loader
Submitted by nurhodelta_17 on Wednesday, January 3, 2018 - 20:48.
Getting Started
I've used CDN for Bootstrap, Font-awesome and Angular JS so you need internet connection for them to work. The idea of loader is that when ever a certain event occurred, the loader will show. In this case of this tutorial, we're going to show the loader using ng-show on button click event.index.html
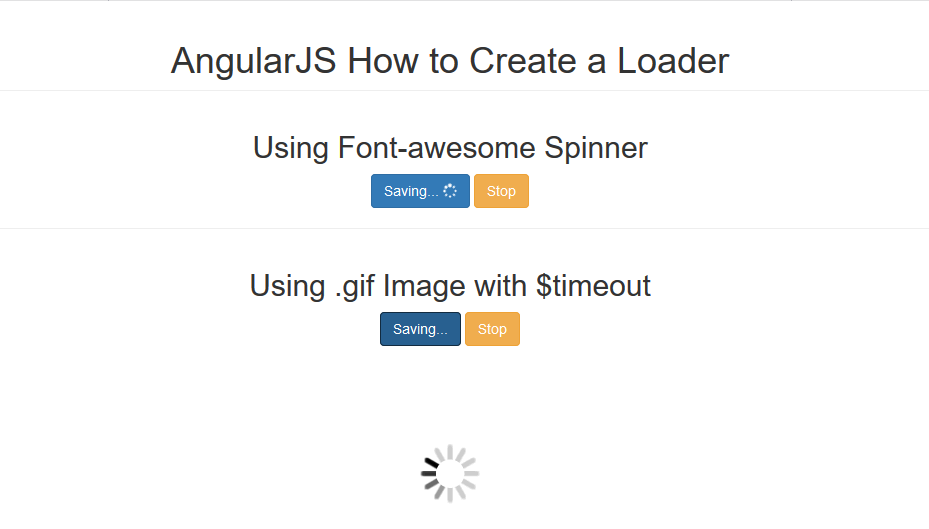
This is our index which contains our buttons and loaders. In this tutorial, I have two loaders, one is font-awesome spinner and the second one is a .gif image.- <!DOCTYPE html>
- <html lang="en" ng-app="app">
- <head>
- <meta charset="utf-8">
- <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
- <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
- <link rel="stylesheet" type="text/css" href="style.css">
- </head>
- <body ng-controller="myController">
- <div class="container">
- <div class="row text-center">
- </div>
- <hr>
- <div class="row text-center">
- </div>
- <div class="row text-center">
- <img src="loader.gif" ng-show="imgloader">
- </div>
- </div>
- </body>
- </html>
angular.js
Lastly, this contains our Angular JS code.- var app = angular.module('app', []);
- app.controller('myController',function($scope, $http, $timeout){
- $scope.loadName = 'Save';
- $scope.gifName = 'Save';
- //for font
- $scope.showLoader = function(){
- $scope.fontloader = true;
- $scope.loadName = 'Saving...';
- }
- $scope.stopLoader = function(){
- $scope.fontloader = false;
- $scope.loadName = 'Save';
- }
- //for img
- $scope.showImgLoader = function(){
- $scope.imgloader = true;
- $scope.gifName = 'Saving...';
- $timeout( function(){
- $scope.stopImgLoader();
- }, 5000 );
- }
- $scope.stopImgLoader = function(){
- $scope.imgloader = false;
- $scope.gifName = 'Save';
- }
- });