Add Google Map Location To Your Site
Submitted by nurhodelta_17 on Monday, December 4, 2017 - 20:52.
Getting Started
Since we are dealing with google map, please make sure you have internet connection for this app to work. You may visit the Google Documentation for this app using this link.The HTML
First, this is our html with the javascript for this app.- <!DOCTYPE html>
- <html>
- <head>
- <title></title>
- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
- </head>
- <body>
- <div class="container">
- <div class="row">
- <div class="col-md-8 col-md-offset-2">
- <h3 class="text-center page-header">Google Map Location</h3>
- <div id="map" style="height: 400px; width: 100%;"></div>
- </div>
- </div>
- </div>
- <script>
- function initMap() {
- var location = {lat:9.672948000000002, lng:123.87300219999997};
- var map = new google.maps.Map(document.getElementById('map'), {
- zoom: 4,
- center: location
- });
- var marker = new google.maps.Marker({
- position: location,
- map: map
- });
- }
- </script>
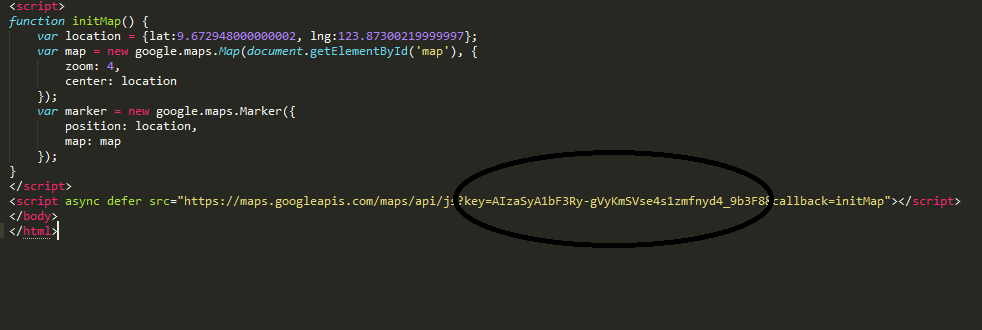
- <script async defer src="https://maps.googleapis.com/maps/api/js?key=AIzaSyA1bF3Ry-gVyKmSVse4s1zmfnyd4_9b3F8&callback=initMap"></script>
- </body>
- </html>
Setting up our Location
As you can see in out script, there's a variable location which contains the latitude and longitude of our location. Edit the value of this variable by your location's latitude and longitude. You can refer to this link for altitude and longitude. Make sure to get the decimal value of your latitude and longitude.Creating and Enabling our API
Next, we're going to get our own API and change the value of our KEY in our script. 1. Visit Google API Console.
2. Create or Select a Project.
3. Click Library and search for Google Maps JavaScript API. Enable this by clicking Enable button.
4. Go back to homepage and click Credentials.
5. On the Create credentials dropdown, select API Key. It will then give you your API Key.
6. Copy this key and change the value of key in our script.
1. Visit Google API Console.
2. Create or Select a Project.
3. Click Library and search for Google Maps JavaScript API. Enable this by clicking Enable button.
4. Go back to homepage and click Credentials.
5. On the Create credentials dropdown, select API Key. It will then give you your API Key.
6. Copy this key and change the value of key in our script.