Simple AngularJS Form Validation
Submitted by razormist on Thursday, February 16, 2017 - 20:07.
In this tutorial we will create a Simple AngularJs Form Validation. AngularJs is mostly used by a well known websites. It is a structural framework for dynamic web application for a better programming tools. Let's start coding
Creating A Mark Up Form
This is where the input field will be displayed. To do that copy/paste the code below then name it "index.html"
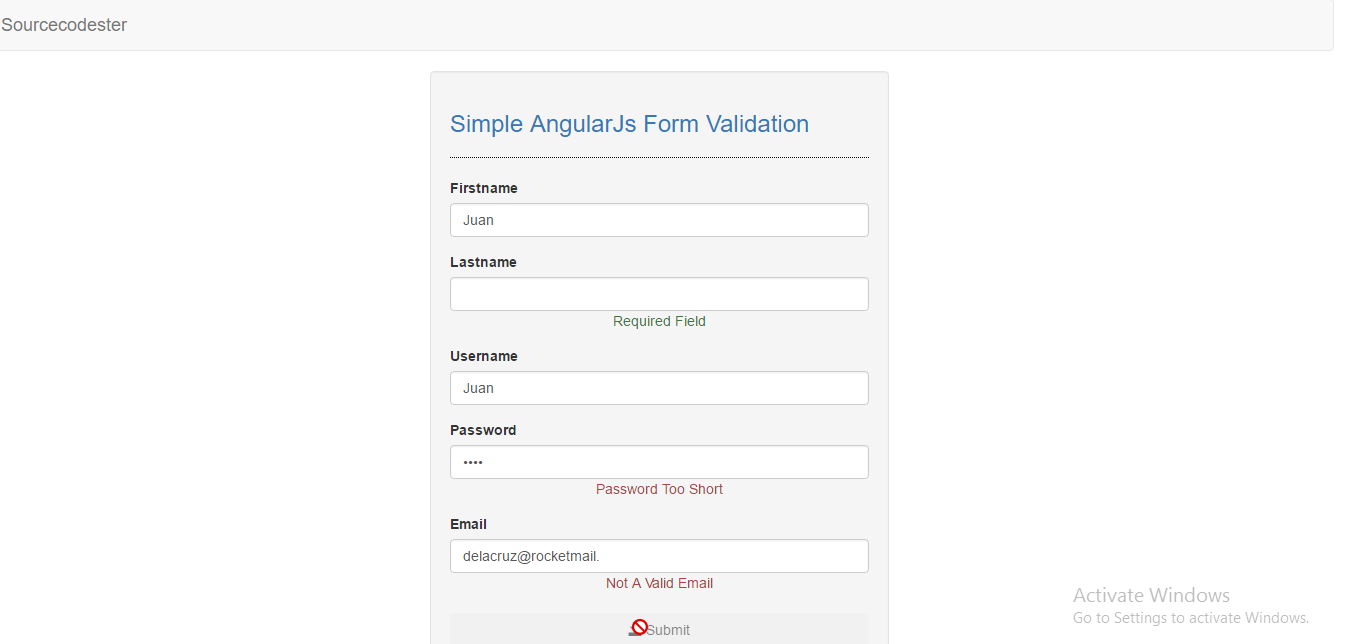
The code above will process the result and validate the data when the user enter some value. The ng-show will display an error message when the input value didn't meet the requirement.
AngularJs Directives
This is where the angularjs directives will be called. Copy/paste the code below and name it "app.js"
There you have it we created a simple form validation using angularjs. I hope that this tutorial help you to your project. For more updates and tutorials just visit this site. Enjoy Coding!!
- <!DOCTYPE html>
- <hmtl lang = "en">
- <head>
- <meta charset = "UTF-8" name = "viewport" content = "width=device-width, initial-scale=1" />
- <link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css"/>
- </head>
- <body ng-app = "myModule" ng-controller = "myController">
- <nav class = "navbar navbar-default">
- <div class = "container-fluid">
- </div>
- </nav>
- <div class = "row">
- <div class = "col-md-4 well">
- <hr style = "border-top:1px dotted #000;" />
- <form name = "signupfrm">
- <div class = "form-group">
- <input type = "text" class = "form-control" name = "firstname" ng-model = "member.firstname" required = "required"/>
- </div>
- <div class = "form-group">
- <input type = "text" class = "form-control" name = "lastname" ng-model = "member.lastname" required = "required"/>
- </div>
- <div class = "form-group">
- <input type = "text" class = "form-control" name = "username" ng-model = "member.username" required = "required"/>
- </div>
- <div class = "form-group">
- <input type = "password" class = "form-control" name = "password" ng-model = "member.password" ng-minlength = "6" required = "required"/>
- </div>
- <div class = "Email">
- <input type = "email" class = "form-control" name = "email" ng-model = "member.email" required = "required" />
- </div>
- <br />
- <div class = "form-group">
- </div>
- </form>
- </div>
- </div>
- </body>
- </html>
- var app = angular.module("myModule", []);
- app.controller("myController", function($scope){});