Dynamic Company Team Page
Submitted by rinvizle on Thursday, September 1, 2016 - 16:46.
In this tutorial we will show you how to create a Dynamic Company Team Page using jQuery to pull out information for each member of the company team page. Visitors will be able to click between members/employees and read more information about each member. You can also expand this technique to include further information about the job and details of each person’s.
The first step you gonna do is to create an external stylesheet and download a local file of jQuery. The script works by listing the members as image thumbnails while including hidden content inside each list item. The hidden content is pulled out via jQuery and then displayed into the bigger page section at the top of every thumbnails of every members.
 This Javascript code is for the pulling of information from the jQuery and to make it more dynamic.
Hope that you learn in my tutorial. Don't forget to LIKE & SHARE this website. Enjoy Coding!
This Javascript code is for the pulling of information from the jQuery and to make it more dynamic.
Hope that you learn in my tutorial. Don't forget to LIKE & SHARE this website. Enjoy Coding!
- <div id="wrap" align="center">
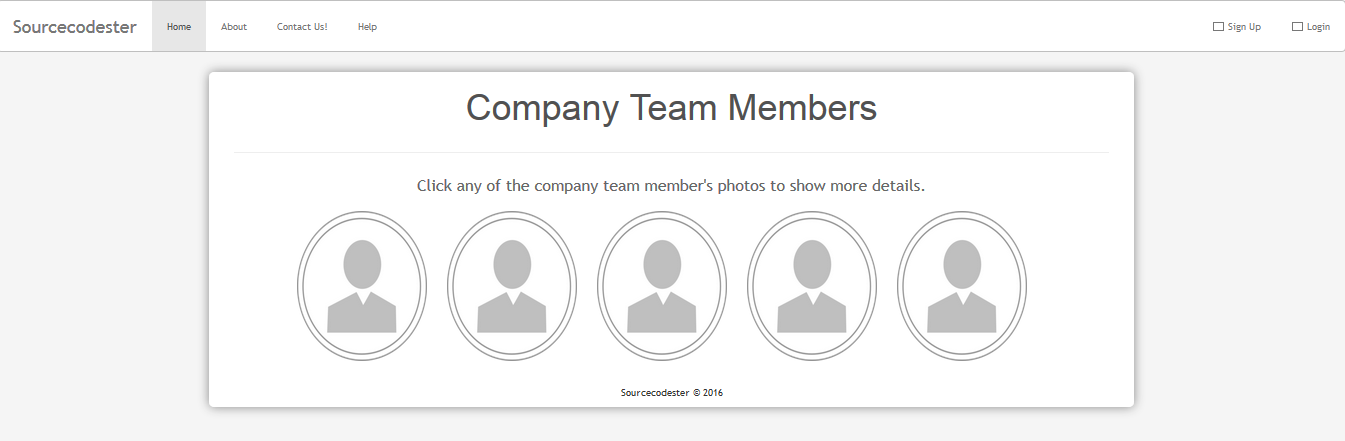
- <h1>Company Team Members</h1><hr/>
- <p>Click any of the company team member's photos to show more details.</p>
- <div id="teamcontent" class="clearfix">
- <img src="img/profile-default.png" class="bigimg" width="260" height="260">
- <div id="teamdetails">
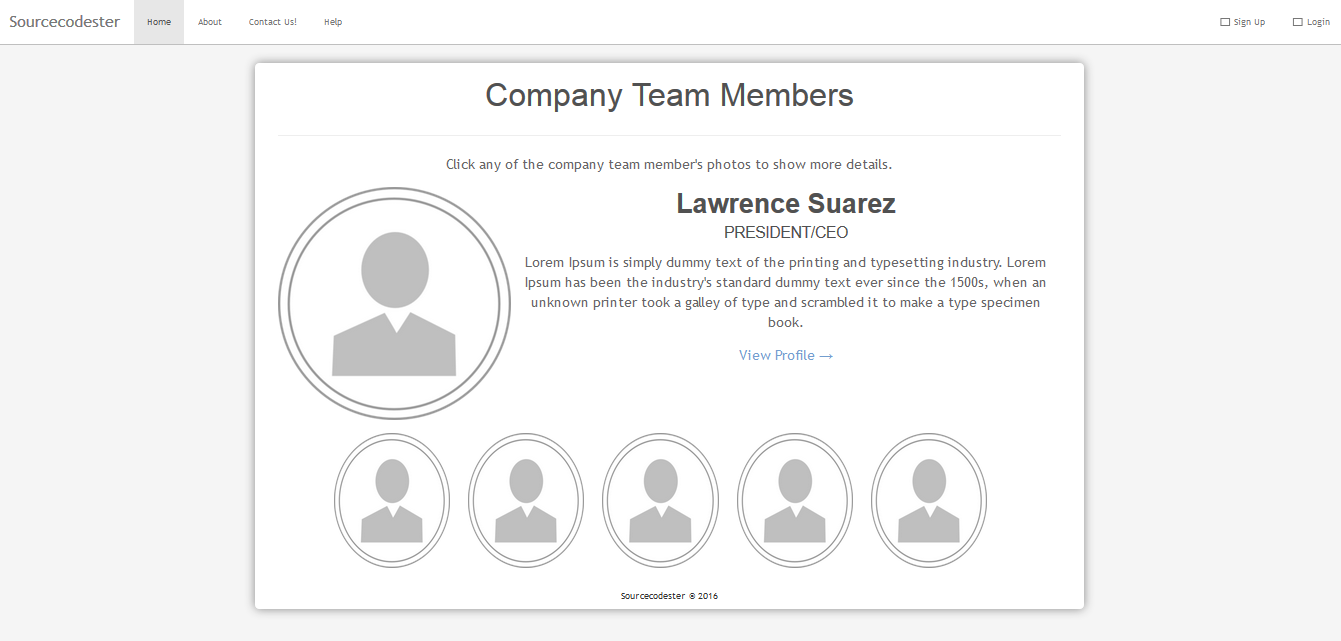
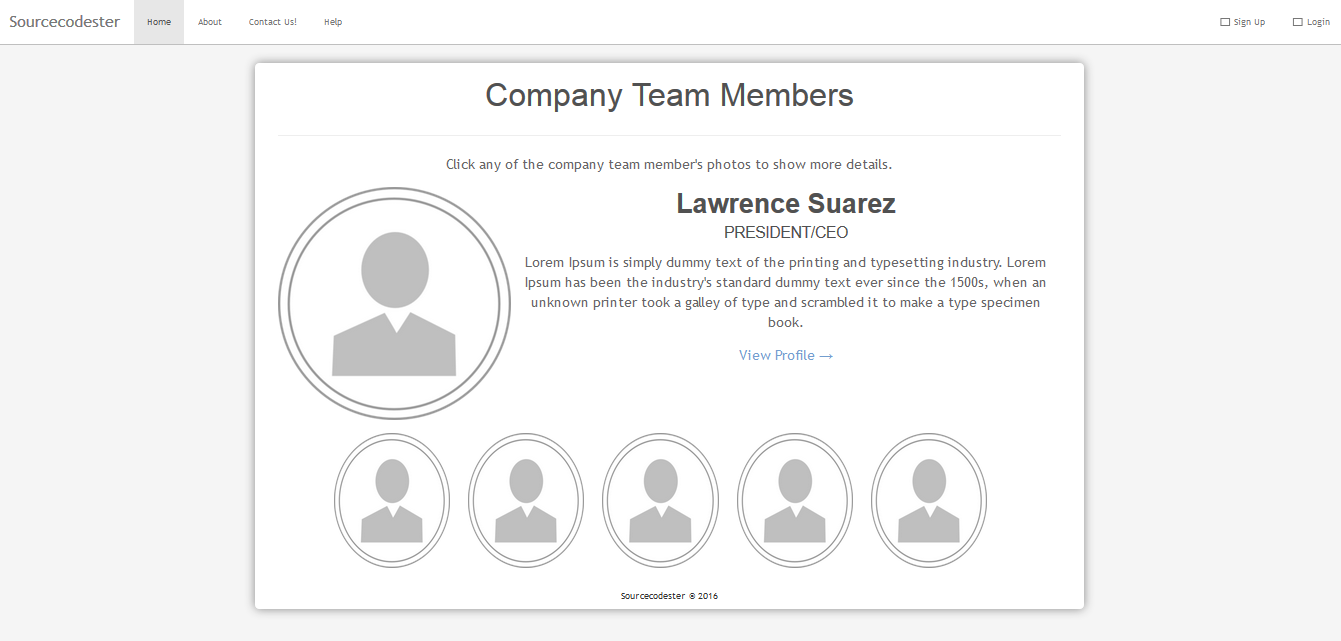
- <h2 id="bigname">Name</h2>
- <h3 id="bigjob">Title</h3>
- <p id="bigdesc">A brief description.</p>
- <p><a href="javascript:void(0)">View Profile →</a></p>
- </div>
- </div>
- </div>
 This Javascript code is for the pulling of information from the jQuery and to make it more dynamic.
This Javascript code is for the pulling of information from the jQuery and to make it more dynamic.
- <script type="text/javascript">
- $(function(){
- $('.profilepic').on('click', function(e){
- var $biginfo = $('#teamcontent');
- var $bigname = $('#bigname');
- var $bigjob = $('#bigjob');
- var $bigdesc = $('#bigdesc');
- var newname = $(this).attr('alt');
- var newrole = $(this).siblings('.job').eq(0).html();
- var newdesc = $(this).siblings('.desc').eq(0).html();
- $bigname.html(newname);
- $bigjob.html(newrole);
- $bigdesc.html(newdesc);
- if($biginfo.css('display') == 'none') {
- $biginfo.slideDown(350);
- }
- });
- });
- </script>