How to use DataTables in Bootstrap
Submitted by alpha_luna on Tuesday, August 16, 2016 - 09:52.
DataTables in Bootstrap
If you are looking for on how to use DataTables in Bootstrap then you are at the right place. In this article, we are going to tackle about on how to use data tables in bootstrap. This is a use of the jQuery plugin to have dynamic tables which can provide Searching, Sorting, data in every page. Also, it has a pagination to controls the pages. You can use it for your future projects or you can share this tutorial with your friends to know also on how to use data tables in bootstrap. You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.Creating Our Table
Creating Script For Our Data
- <script type="text/javascript" src="datatables.min.js"></script>
- <script type="text/javascript" charset="utf-8">
- $(document).ready(function()
- {
- $('#example').dataTable( {
- "aaData": [
- ["PHP Connection To MySQL","https://www.sourcecodester.com/tutorials/php/10306/php-connection-mysql.html"],
- ["PHP MySQL Database","https://www.sourcecodester.com/tutorials/php/10307/php-mysql-database.html"],
- ["PHP Creating MySQL Tables","https://www.sourcecodester.com/tutorials/php/10308/php-creating-mysql-tables.html"],
- ["PHP Inserting Data To MySQL","https://www.sourcecodester.com/tutorials/php/10310/php-inserting-data-mysql.html"],
- ["PHP Select Data In MySQL","https://www.sourcecodester.com/tutorials/php/10311/php-select-data-mysql.html"],
- ["PHP Deleting Data In MySQL","https://www.sourcecodester.com/tutorials/php/10312/php-deleting-data-mysql.html"],
- ["PHP Update Data In MySQL","https://www.sourcecodester.com/tutorials/php/10316/php-update-data-mysql.html"],
- ["PHP Get ID Of Last Inserted Data In MySQL","https://www.sourcecodester.com/tutorials/php/10318/php-get-id-last-inserted-data-mysql.html"],
- ["PHP Insert Multiple Data In MySQL","https://www.sourcecodester.com/tutorials/10319/php-insert-multiple-data-mysql.html"],
- ["Add, Edit, Delete with data table using PDO in PHP/MySQL","https://www.sourcecodester.com/tutorials/php/10320/add-edit-delete-data-table-using-pdo-phpmysql.html"],
- ["Free Source Code","https://www.sourcecodester.com/"]
- ],
- "columns": [
- { "title": "<b style='color:blue;'>Title of the Tutorial</b>" },
- { "title": "<b style='color:blue;'>Tutorial Link</b>" }
- ]
- });
- });
- </script>
Design Of Our Table
- <script type="text/javascript">
- $('#example')
- .addClass('table table-bordered table-striped');
- </script>
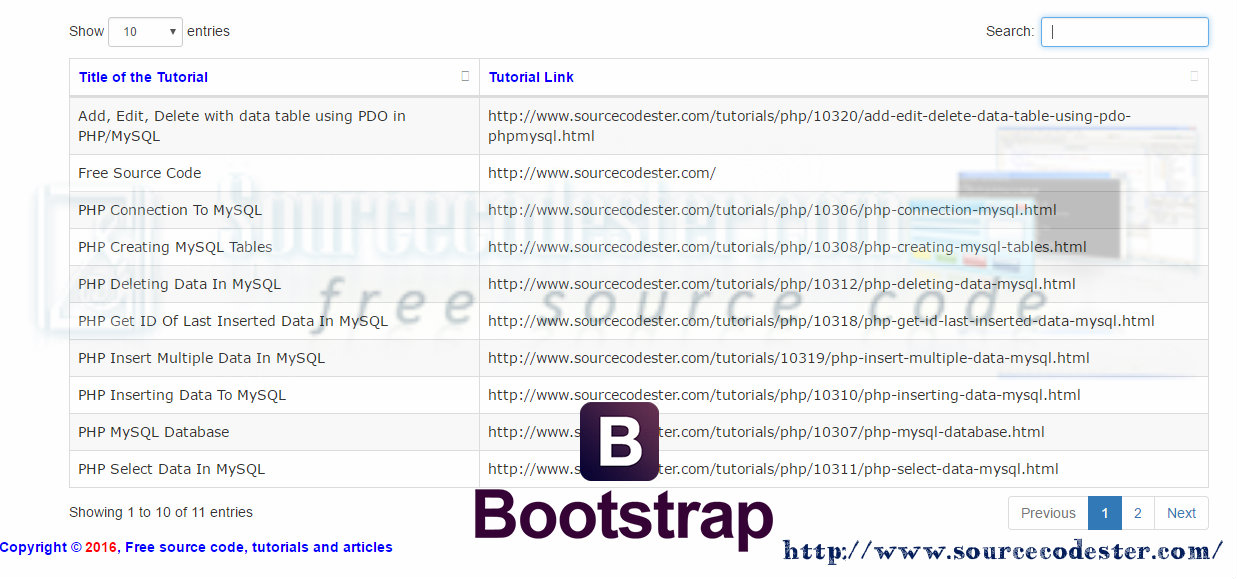
Output:
List of data in data tables. If the user searching in data tables.
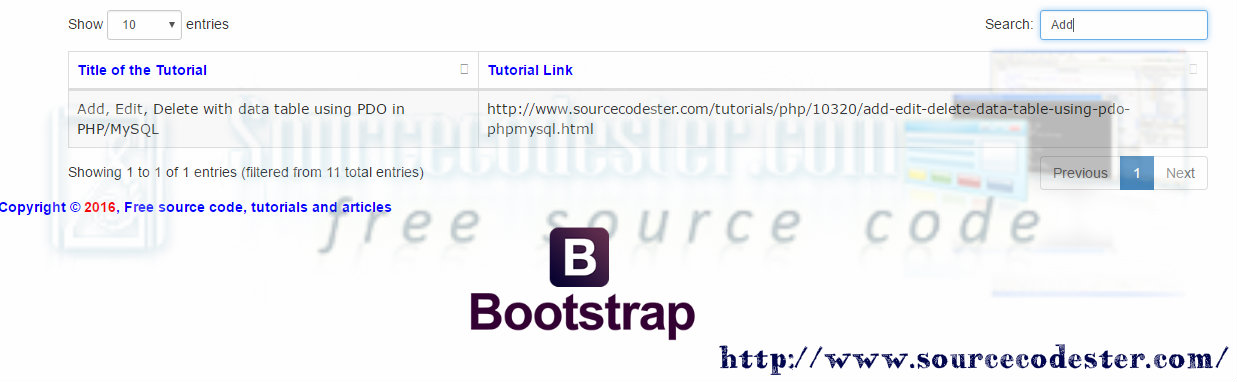
If the user searching in data tables.
 Hope you like this tutorial. Kindly share with your friends. Just click the "Download Code" to have a full source code on how to use data tables in bootstrap.
If you are interested in programming, we have an example of programs that may help you even just in small ways.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope you like this tutorial. Kindly share with your friends. Just click the "Download Code" to have a full source code on how to use data tables in bootstrap.
If you are interested in programming, we have an example of programs that may help you even just in small ways.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.