TUTORIAL NO 14
Razmazio : JAVA Side Scroller Game Programming part1
In this tutorial you will learn:
1. Timer class
2. Animations using timer
3. Side Scroller game
4. Game Programming
5. Changing screens in the game
6. Swing Animations
7. Event handling
8. JAVA awt
9. JAVA swing
10. Adapters
Today I am going to teach you how to make a simple yet fun game in JAVA. This tutorial will be divided into two parts so that thing remain simple and everyone could easily understand. In this game we will try to copy the basics features of SUPER MARIO. Like character walking jumping etc.
In this tutorial we will be working in JAVA SWING. We will setup JPanel and JFrame class. I will not focus on making the menu and all that because we have covered it in our catch the eggs game tutorial.
Basic step:
Download and install ECLIPSE and set up a JAVA PROJECT. Then create a new class and name it Razmazio. Then follow the steps
1.IMPORT STATEMENTS
First of all write these import statements in your .java file
import java.awt.*;
import javax.swing.*;
import javax.swing.Timer;
import java.awt.event.*;
import java.util.*;
We require event import for keyboard, awt and swing imports for visual design and animation. We will be using separate class for JPanel and a public class for JFrame. First thing is setting up the panel and after that we will setup a class in which we will setup the frame. Then we will do composition i.e make and object of the panel class and add it to frame.
2. SETTING UP THE GAMEPANEL CLASS
// Creating images for single objects
protected Image rz_background
= new ImageIcon("backgrounds\\bkg5.png").
getImage(); // Background Image protected Image rz_still_right
= new ImageIcon("razmazio\\rz_still_right.png").
getImage(); // Standing still protected Image rz_still_left
= new ImageIcon("razmazio\\rz_still_left.png").
getImage(); // Walking left protected Image rz_walk_left2
= new ImageIcon("razmazio\\rz_walk_left2.png").
getImage(); // protected Image rz_walk_right2
= new ImageIcon("razmazio\\rz_walk_right2.png").
getImage(); // Walking right protected Image rz_jump_right
= new ImageIcon("razmazio\\rz_right_jump.png").
getImage(); // Jumping protected Image rz_jump_left
= new ImageIcon("razmazio\\rz_left_jump.png").
getImage(); // protected Image pipe
= new ImageIcon("razmazio\\pipe1.png").
getImage(); // pipe
Image obj
= rz_still_right
; // Temporary Image reference
final private int BKMIN_X = 1000, BKMAX_X = 10000; // Min and Max of
// background
public int bk_x = 695; // background x and y coordinates
public int bk_y = 535;
public int rz_x = 600; // character x and y coordinates
public int rz_y = 615;
static int direction = 0; // 0=still 1=up , 2=right , 3=left , 4=down
static boolean moveableRight = true; // variable for collision detection
static boolean moveableLeft = true;
static boolean moveableDown = false;
boolean jumpright = true;
static boolean jump = false; // For jump
int run = 0;
First of all we need to import all the images from our folders we need the background image, pipe image and character images for standing still right and left as well as character running images to make a running animation. After including the images we make a temporary image reference so that we can switch the animation quickly when running. After that we make and set coordinates of background and character. We set the values according to our background and frame size because we want the character to be in the middle and we will just move the background to make it look like running animation. After that we will set up a Boolean to detect jump and timer class object to slow down our animation. In the end we make a counter run to alternate the two images according to the counter value.
3.GAMEPANEL CONSTRUCTOR:
GamePanel() {
setLayout(null);
time
= new Timer(30,
this); // starting a timer and passing the // actionlistener for the running animation
time.start(); // starting
addKeyListener
(new KeyAdapter() // Movement of razmazio {
if (kp.
getKeyCode() == KeyEvent.
VK_RIGHT & moveableRight == true) {
direction = 2; // right
}
if ((kp.
getKeyCode() == KeyEvent.
VK_LEFT) & moveableLeft == true) {
direction = 3; // left
}
if (kp.
getKeyCode() == KeyEvent.
VK_SPACE) { if (jump == false & rz_y == 615) // if character standing of
// platform
{
jump = true;
moveableDown = true;
if (direction == 2)
jumpright = true;
if (direction == 3)
jumpright = false;
}
}
} // end keyPressed
if (direction == 2)
obj = rz_still_right; // if direction is right
if (direction == 3)
obj = rz_still_left; // if direction is left
direction = 0; // set still image
}
});// end anonymous class and KeyListener
}// end constructor
In the constructor we first set the center panel layout after that set the timer to 30ms and pass this for this class actionlistener. In the actionlistener we will check for conditions to switch the animation after every 30ms. After that we make an anonymous class for keylistener and check which key is pressed, then set the boolean values for left and right accordingly. If space is pressed we will provide the functionality of jump and we first check whether the character is already in a jump or not if it’s not then we turn the Boolean to true and set the character image by checking the current direction of the character. In the end we simply provide the functionality when no key is pressed then set the character standing still image.
4. Writing Action performed
if (direction == 2)
right();
if (direction == 3)
left();
}
In this function we fill simply call the right or left function (which sets the values of left and right according the the int run counter that we declared above).
5. Writing the paintComponent:
public void paintComponent
(Graphics g
) {
super.paintComponent(g);
// setting background points and cash in the game
setBackground(g2d);
setPipes(g2d);
// checking jump collision and enemy death
Jump();
if (rz_y == 615 & direction != 3 & direction != 2) // to turn razmazio
// in normal still
// state after jump
{
if (obj == rz_jump_left)
obj = rz_still_left;
if (obj == rz_jump_right)
obj = rz_still_right;
}
g2d.drawImage(obj, rz_x, rz_y, this); // Drawing the character image
repaint();
} // end paintComponent
In the paint component we simply set the background and pipes and check whether the character is in jump or not. After that we simply set the character animation using the temp obj object of the image class according to the direction variable.
6.Writing the set Animation functions:
void Jump() // Jump mechanism
{
if (moveableDown == true) {
if (jump == true & rz_y >= 450) // For upward motion during jump
{
if (jumpright == true)
obj = rz_jump_right;
else
obj = rz_jump_left;
rz_y--;
if (rz_y <= 450)
jump = false;
}
if (jump == false & rz_y < 615) // For downward motion during jump
{
if (jumpright == true)
obj = rz_jump_right;
else
obj = rz_jump_left;
rz_y++;
}
}
}// end up
First of all for jump we check whether the character can move down or not if it can then we simply check if we can jump after that we set the jump image according to the direction we are facing and decrease the y coordinate to take a jump from platform. In the second if we set conditions for coming back down. For that we first set the image and increase the y coordinate till the platform is reached.
void left() {
if (moveableLeft == true & bk_x > BKMIN_X) {
bk_x -= 8; // decrease xcoord while moving left
if (run % 3 == 0 | run % 5 == 0)
obj = rz_still_left; // set image
else
obj = rz_walk_left2;
run++;
}// end if
}// end left
Here we simply check for left Boolean and greater than minimum x coordinate then decrement the x coordinate for left movement. After that we set the animation according the run counter value if divisible by 3 or 5 then we set it for still image and if not then running image.
void right() {
if (moveableRight == true & bk_x < BKMAX_X - 800) {
bk_x += 8; // increasing xcoord while moving right
if (run % 3 == 0 | run % 5 == 0)
obj = rz_still_right;
else
obj = rz_walk_right2;
run++;
}// end if
}// end right
Here we do exactly the same thing as above just increase the x coordinate and set the image according the run counter which is incremented every time it is called.
7.WRITING THE PUBLIC FRAME CLASS:
public class Razmazio
extends JFrame { GamePanel gp = new GamePanel();
Razmazio() {
add(gp);
setSize(1024, 750);
setDefaultCloseOperation
(JFrame.
EXIT_ON_CLOSE); setVisible(true);
}
public static void main
(String[] args
) { Razmazio rz = new Razmazio();
}// end main
}// end frame class
In the frame class we do the exact same thing like we always do making a panel object setting the frame size visibility etc and adding the panel in the frame. Now we have a simple side scroller in which we can move left , right and jump. We will work more on it in the next tutorial.
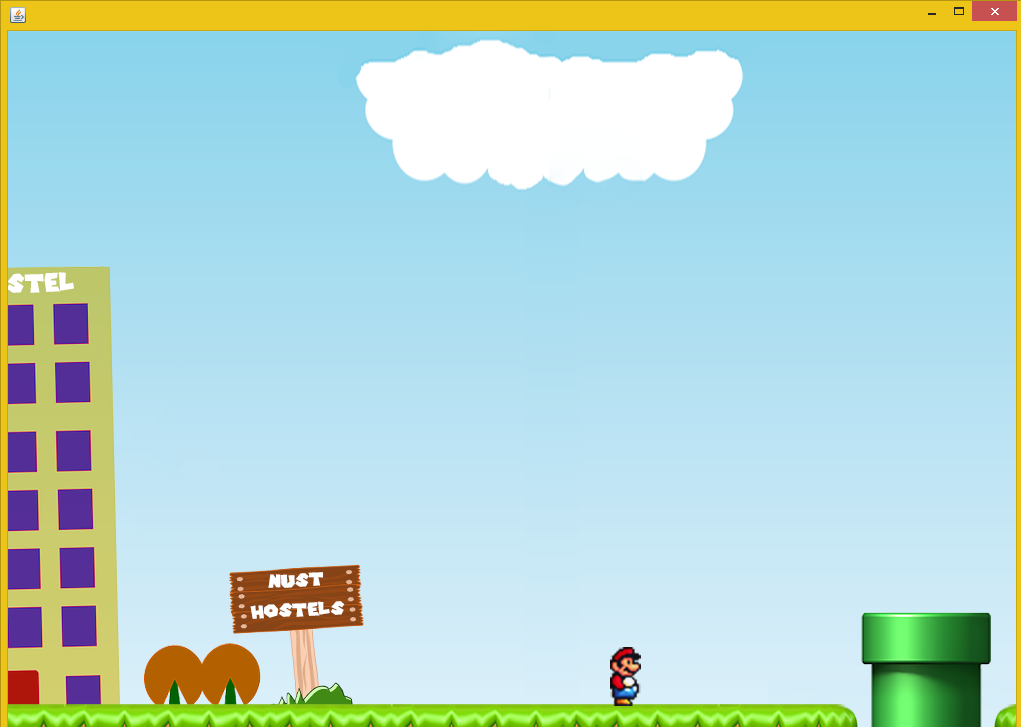
OUTPUT: