How to Build Video Player with Custom Controls
Submitted by alpha_luna on Thursday, September 15, 2016 - 10:37.
If you are looking for a simple Video Player with Custom Controls then you are at the right place. We are going to create simple video player to embed video into the webpage. We can easily to implement the video player in the web page using the HTML5. All we need is the
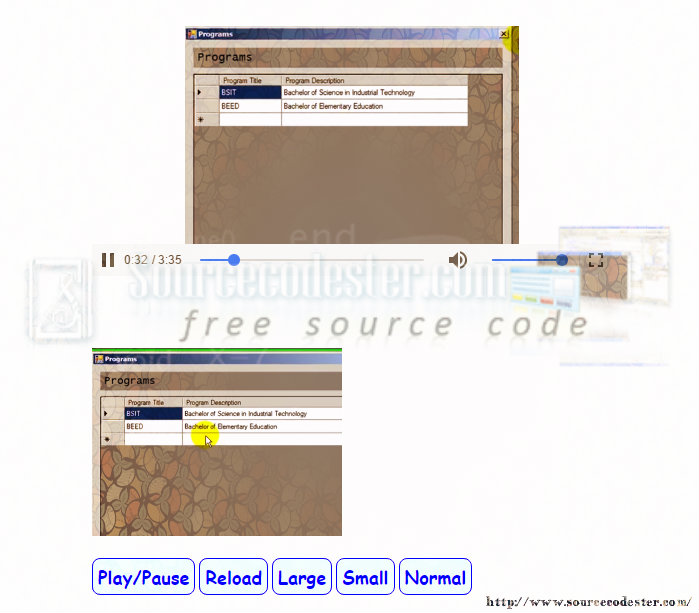
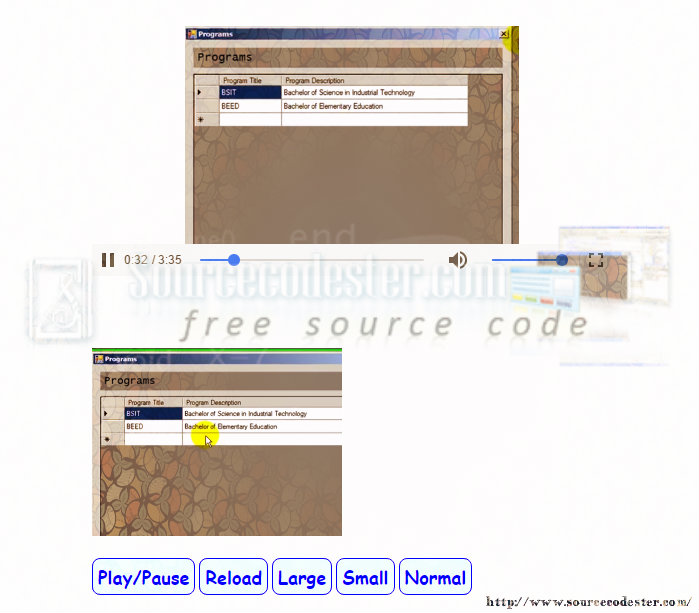
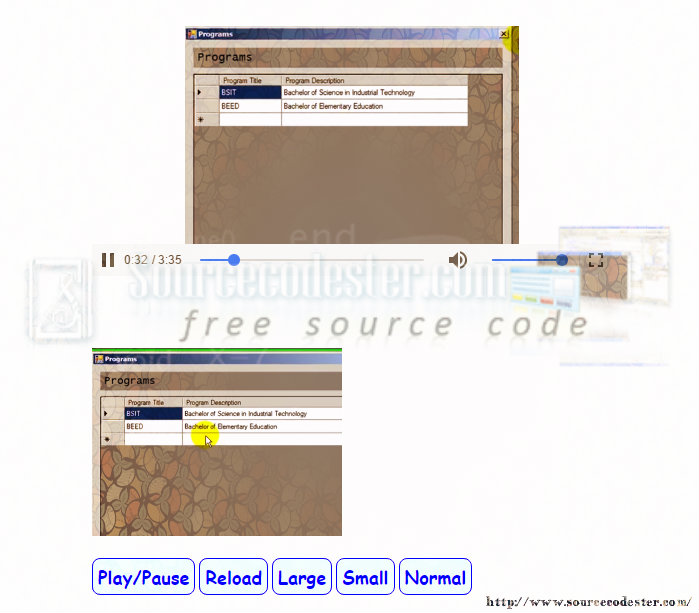
And, we have a video player with custom controls below. Kindly check the source code below.
In the source code above, we have Play and/or Pause button, Reload Button, for the Large Screen Button, Small Screen Button, and Normal Screen Button. These are the custom controls in the video player created using HTML5.
 For the full source code, kindly click the "Download Code" button below.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
For the full source code, kindly click the "Download Code" button below.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
<video> element in HTML5, we don’t need to used any jQuery plugin or flash to create a video player in the web page.
You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
This example HTML code below, it displays a simple video player in a web page.
- <video width="520" height="250" controls>
- <source src="video/video.mp4" type="video/mp4">
- </video>
Output
 For the full source code, kindly click the "Download Code" button below.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
For the full source code, kindly click the "Download Code" button below.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.