Display HTML List With MySQLi Using PHP
Submitted by razormist on Tuesday, June 9, 2020 - 12:37.
This code will tackle about Display HTML List With MySQLi using php. The program can insert data and retrieve it from database as a HTML list. You can use this code if you want to display hyperlinks in your site. To learn more about this tutorial, just follow the step below.
 There you have it we successfully created Display HTML List With MySQLi using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Display HTML List With MySQLi using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP https://www.apachefriends.org/index.html And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/Creating Database
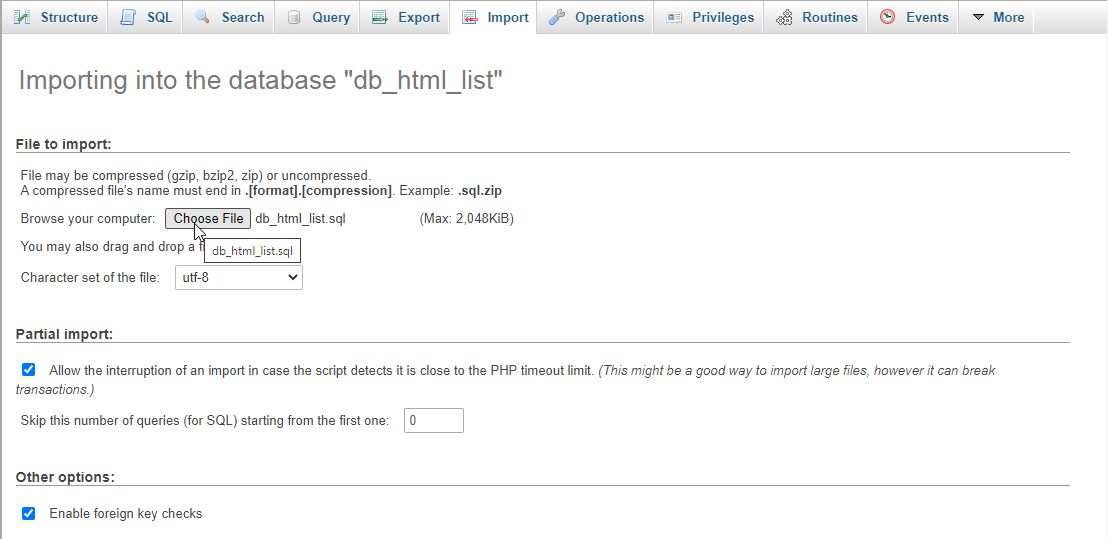
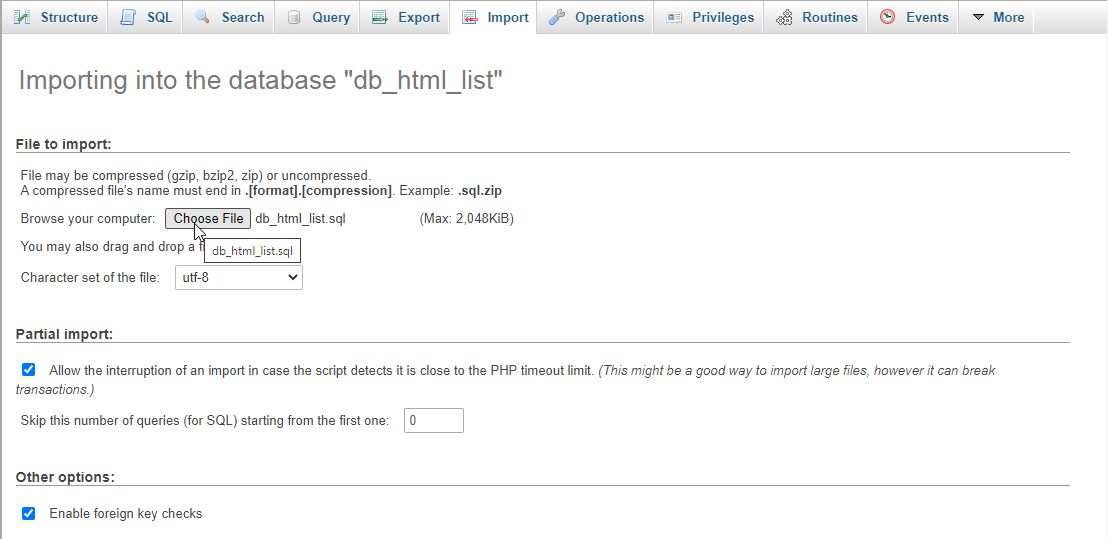
Open your database web server then create a database name in it db_html_list after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php- <?php
- if(!$conn){
- }
- ?>
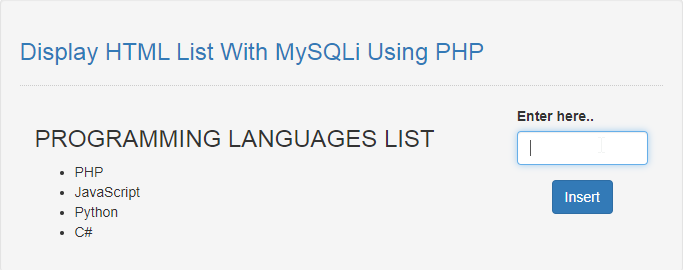
Creating the Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- <div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">Display HTML List With MySQLi Using PHP</h3>
- <hr style="border-top:1px dotted #ccc;">
- <div class="col-md-9">
- <h3>PROGRAMMING LANGUAGES LIST</h3>
- <ul>
- <?php
- require'conn.php';
- echo "<li>".$fetch['list']."</li>";
- }
- ?>
- </ul>
- </div>
- <div class="col-md-3">
- <form method="POST" action="insert.php">
- <div class="form-group">
- <label>Enter here..</label>
- <input type="text" name="list" class="form-control" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="insert">Insert</button></center>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating Main Function
This code contains the main function of the application. The code will display the list of data from MySQLi database. To make this just copy and write these block of codes inside the text editor, then save it as insert.php- <?php
- require_once'conn.php';
- $list=$_POST['list'];
- }
- ?>