How to Count All the Letters from a String in JavaScript
How to Count All the Letters from a String in JavaScript
Introduction
In this tutorial we will create a How to Count All the Letters from a String in JavaScript. This tutorial purpose is to teach you how to count letters from a string. This will tackle all the important functionality that will count a string. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to count a string. I will give my best to provide you the easiest way of creating this program Count Letters from a string. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html forms and the result area. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTf-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navabr navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <br />
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-7">
- </div>
- <div class="col-md-5">
- <div class="form-group">
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will allow to count the letter from the entered string when you clicked the button. To do this just copy and write these block of codes inside the text editor and save it as script.js.- const submitButton = document.querySelector(".btn-primary");
- submitButton.addEventListener("click", countString);
- function countString(){
- const str=document.getElementById("string").value;
- let letters = 0;
- if(str==""){
- alert("Please enter something first!");
- }else{
- const alphabet = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ";
- let ar = alphabet.split("");
- for (var i=0; i<str.length;i++) {
- if (ar.indexOf(str[i]) > -1) {
- letters = letters + 1;
- }
- }
- }
- document.getElementById('result').innerHTML="<center><h4>There are total of <span class='text-primary'>"+letters+"</span> letters in a string.</h4></center>";
- }
In the code above we just simply create a method that will the total letters in your entered string called countString(). This function will automatically count the letters from your string and display it in the result section. This code use indexOf() function that will count the letters base on the index position of a string.
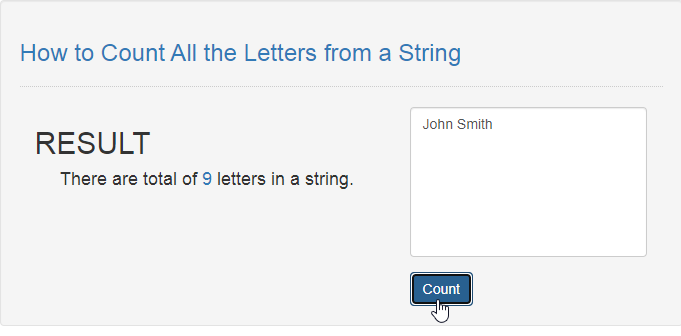
Output:

The How to Count All the Letters from a String in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Count All the Letters from a String in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language