How to Create an Image Preview Before Upload using jQuery
How to Create an Image Preview Before Upload using jQuery
Introduction
In this tutorial we will create a How to Create an Image Preview Before Upload using jQuery. This tutorial purpose is to allow you preview the image before uploading it to the database. This will cover all the basic function that will preview your image. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system if you want to preview your profile image first. I will give my best to provide you the easiest way of creating this program Preview image before upload. So let's do the coding.
Before we get started:
First you have to download the jQuery plugin.
Here is the link for the jQuery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the interface of the html forms. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-5">
- <form method="POST" enctype="multipart/form-data">
- <input type = "file" id = "photo" name = "photo" />
- </form>
- </div>
- <div class="col-md-7">
- <div>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will preview your image before uploading to the database. To do this just copy and write these block of codes inside the text editor and save it as script.js.- $(document).ready(function(){
- $pic = $('<img id = "image" width = "100%" height = "100%"/>');
- $("#photo").change(function(){
- let files = !!this.files ? this.files : [];
- if(!files.length || !window.FileReader){
- $("#image").remove();
- $lbl.appendTo("#preview");
- }
- if(/^image/.test(files[0].type)){
- var reader = new FileReader();
- reader.readAsDataURL(files[0]);
- reader.onloadend = function(){
- $pic.appendTo("#preview");
- $("#image").attr("src", this.result);
- alert("Image Uploaded!");
- }
- }
- });
- });
In the given code we first call the basic jQuery ready event to signal that the DOM of the page is now ready to be use. Next we will create first a variable that will hold the image data.
The code uses some the reader() function that will allow to read/view the image data that you been uploaded. We then use the onloadend() function to display the image you have uploaded.
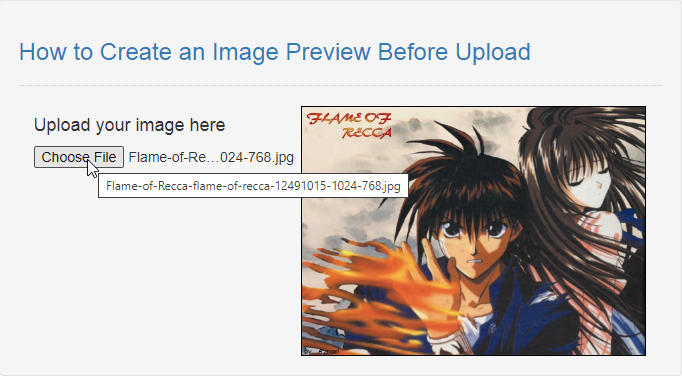
Output:

The How to Create an Image Preview Before Upload using jQuery source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create an Image Preview Before Upload using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language