How to Display Live Digital Clock in JavaScript
How to Display Live Digital Clock in JavaScript
Introduction
In this tutorial we will create a How to Display Live Digital Clock in JavaScript. This tutorial purpose is to teach you how to implement a live digital clock into your website. This will tackle all the basic function that will display the digital clock. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any application or system if you want to display a digital clock in your page. I will give my best to provide you the easiest way of creating this program Digital Clock. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface to our application. This code will only display the digital clock and buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;">
- <div class="col-md-8">
- <center>
- </center>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code launch the digital clock when the button is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function generateClock(btn){
- let date = new Date();
- let hour = date.getHours();
- let minute = date.getMinutes();
- let seconds = date.getSeconds();
- let day = "AM"
- if(hour == 0){
- hour = 12;
- }
- if(hour > 12){
- hour-=12;
- day = "PM"
- }
- hour = (hour < 10) ? "0" + hour : hour;
- minute = (minute < 10) ? "0" + minute : minute;
- seconds = (seconds < 10) ? "0" + seconds : seconds;
- let currentTime = hour + ":" + minute + ":" + seconds + " " + day;
- document.getElementById("displayClock").innerHTML = "<div style='font-size:60px; color:green; border-radius:10px; border:5px dashed #000; padding:20px;'>"+currentTime+"</div>";
- setInterval(generateClock, 1000);
- btn.style.display="none";
- }
In the code above we create just created only one method called generateClock(), this function is consist of multiple variables conditional statement. To create our digital clock we must first create multiple variables, this will serve has the breakdown for the time element. We simply use a conditional statement to get the the accurate conversion of the time we will be displaying. After that we will use setInterval() function to create a timer for the duration of the clock, and lastly we will append time value into the HTML page
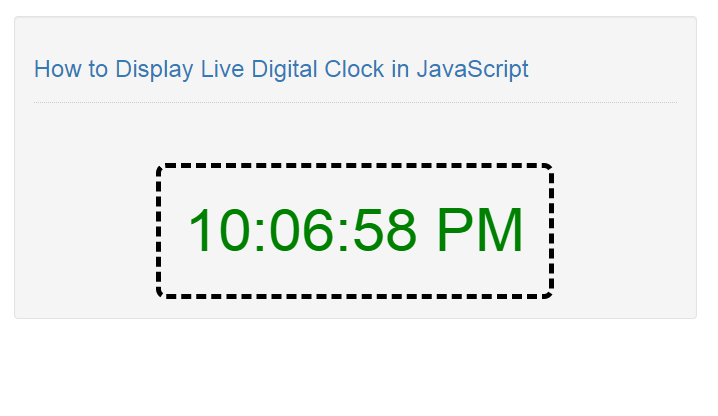
Output:

The How to Display Live Digital Clock in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Display Live Digital Clock in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language