How to Create a Progress Bar in JavaScript
Introduction
In this tutorial we will create a How to Create a Progress Bar in JavaScript. This tutorial purpose is to provide you simple way for creating html progress bar. This will tackle the adding of a progress bar to an HTML page. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you will do it without a problem. This program is useful if you want to apply some animation for your login screen or any event trigger. I will try my best to give you the easiest way of creating this program Progress Bar. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display progress bar interface int the page. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <style>
- #progressholder{
- width: 100%;
- background-color:#ddd;
- }
- #progress{
- width: 0%;
- height:30px;
- background-color:green;
- }
- </style>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <div id="result">
- <div id="progressholder">
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will start the progress bar animation when the button is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function progressBar(){
- let progress = document.getElementById('progress');
- let width = 0;
- let interval = setInterval(progressDuration, 60);
- function progressDuration(){
- if(width >= 100){
- document.getElementById("stat").style.display="block";
- clearInterval(interval);
- window.location = 'https://sourcecodester.com';
- }else{
- width++;
- progress.style.width = width + '%';
- document.getElementById("percent").textContent=width+"%";
- }
- }
- }
- function startProgress(id){
- document.getElementById(id).style.display="none";
- progressBar();
- }
In this code we will create method call progressBar() this will be the main function for our application. We then get the value of the targeted element using the Id, set the width to 0, and create a variable called interval using setInterval() function.
To make our progress bar animate we created method called progressDuration(). We set a condition if the width reaches 100% it will trigger a certain event, otherwise will continue to increase the progress bar until it reaches 100% by incrementing it.
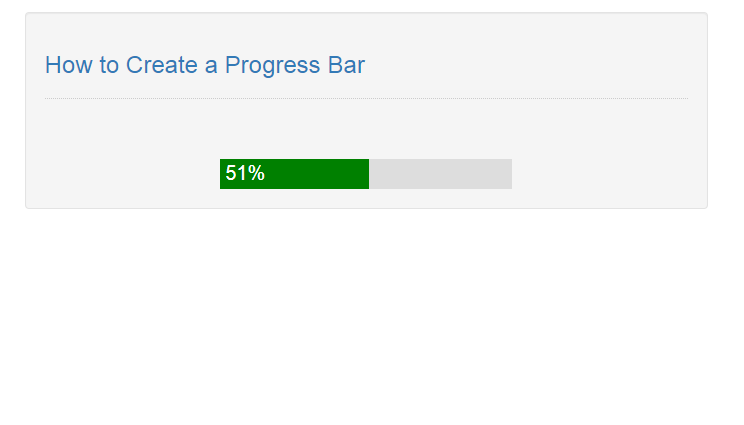
Output:

The How to Create a Progress Bar in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create a Progress Bar in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language