Javascript - Number Guessing Game
Learn on how to create a Number Guessing Game using Javascript. A simple game the fun and enjoyable to play with, This tutorial will taught you on how to develop this kind of game using Javascript.
- Read more about Javascript - Number Guessing Game
- Log in or register to post comments
- 520 views





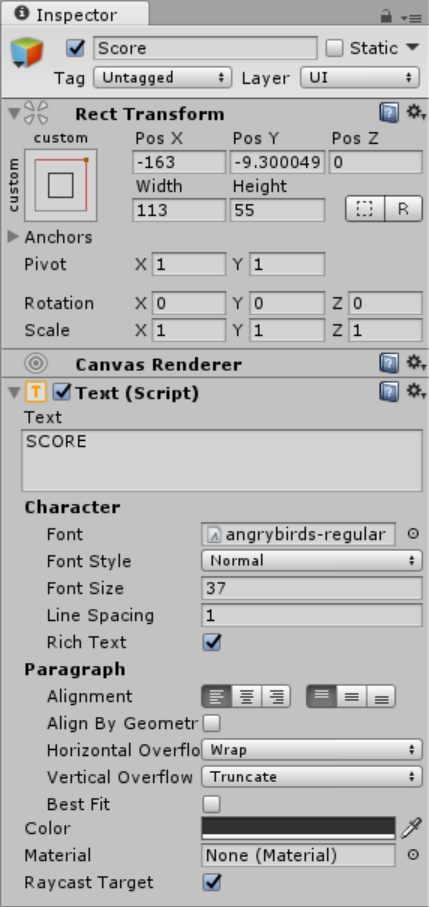
 Next create another UI Text as a child of the component above. Then set the components as shown below.
Next create another UI Text as a child of the component above. Then set the components as shown below.