Search Highlight in jQuery
Submitted by GeePee on Saturday, March 14, 2015 - 00:16.
Language
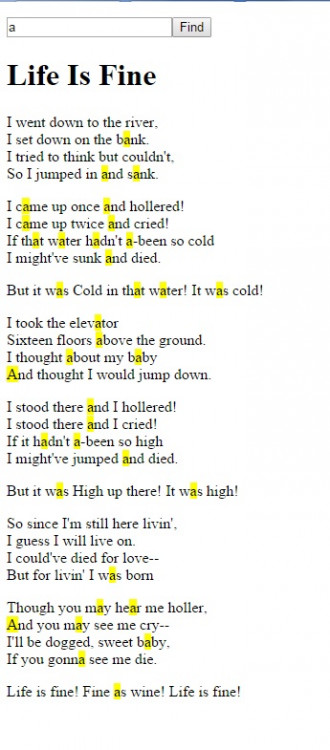
This project will teach teach you how to include a search highlight in your website in an easy way using jQuery. What we'll do is to download highlight jQuery plugin and customize the codes. Here is the sample code that I created using highlight jQuery plugin:
Just simply include the downloaded highlight jQuery plugin and jQuery plugin on your project.
Hope you learn from this.
- $(document).ready(function() {
- $('#search_btn').click(function(){
- var search_str = $('#str_search').val();
- $('body').unhighlight().highlight(search_str);
- });
- });
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.