Random Linear Color Gradient Generator in VanillaJS with Source Code
The Random Linear Color Gradient Generator is a web application created with JavaScript. This tool provides a simple way to generate random linear color gradients that users can easily copy and paste. Displayed in a web browser, it includes a feature to generate a random gradient color along with its color code. The Random Linear Color Gradient Generator in VanillaJS is designed to assist designers in selecting gradient colors for websites. This project showcases basic coding techniques in JavaScript and offers a useful resource for web design.
The Random Linear Color Gradient Generator in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Random Linear Color Gradient Generator in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Random Linear Color Gradient Generator
The Random Linear Color Gradient Generator is a web application developed entirely in JavaScript. This tool dynamically generates and applies linear gradients with random colors to web elements without relying on libraries. It works by selecting random color values, combining them into a CSS linear-gradient string, and updating the element's background. Users can typically customize gradient angles, adjust color stops, and interact with features like a refresh button to regenerate the gradient. This project is a great way to explore CSS manipulation and event handling in Vanilla JavaScript.
Random Linear Color Gradient Generator in VanillaJS with Source Code Features
- User Interface (UI)
- Generate Gradient Button: A button that, when clicked, generates a new linear gradient with random colors.
- Gradient Display: A preview area that displays the generated gradient in full width.
- CSS Code Display: Shows the CSS code of the generated gradient for easy copying.
- Copy Button: Allows users to copy the generated CSS code to the clipboard.
- Core Features
- Random Gradient Generation: Generates a linear gradient with two or more random colors each time the button is clicked.
- CSS Code Display: Displays the generated gradient's CSS code, allowing users to replicate it elsewhere.
- Copy Functionality: Users can copy the generated CSS code with a single click.
- Interactivity
- Generate New Gradient: Clicking the "Generate" button creates a new gradient background with two or more colors.
- Copy to Clipboard: A "Copy" button copies the CSS gradient code for easy reuse in other projects.
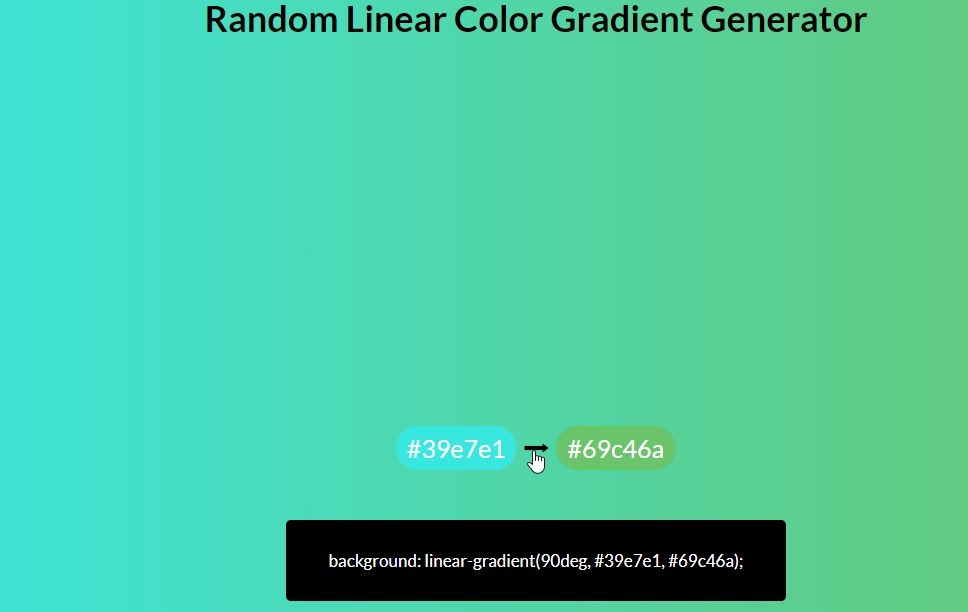
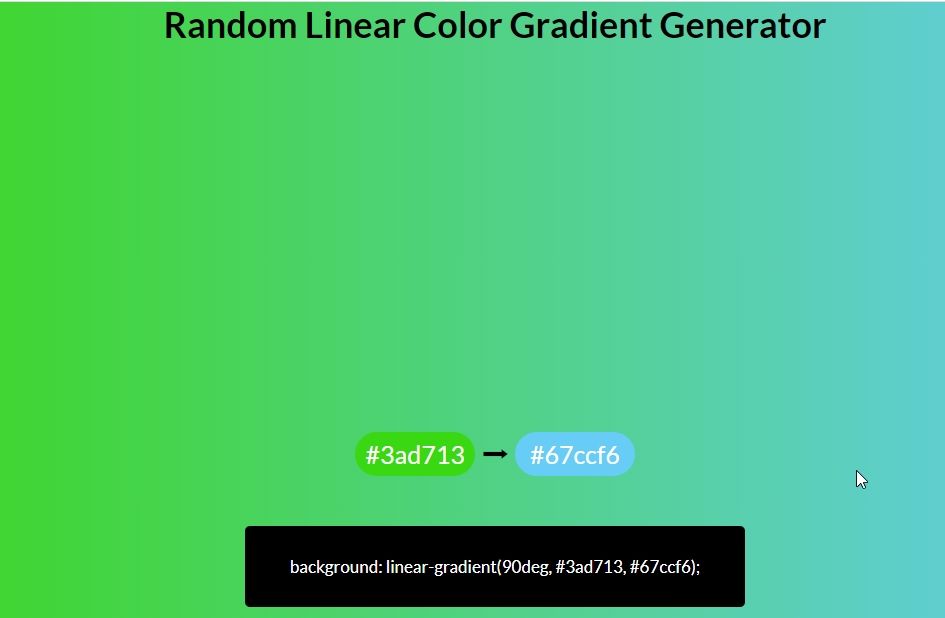
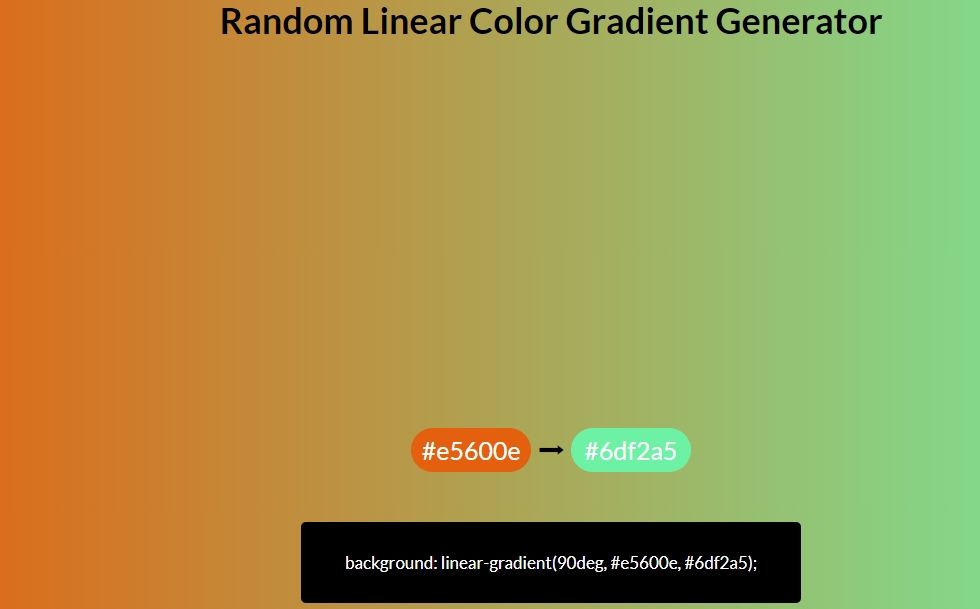
Sample Application Screenshot:



Random Linear Color Gradient Generator in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Random Linear Color Gradient Generator was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Random Linear Color Gradient Generator in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Random Linear Color Gradient GeneratorNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.