Convert Image Format App using HTML&CSS in VanillaJS with Source Code
The Convert Image Format App is a web application created using the JavaScript programming language. This project's purpose is to help the user convert any images to a specific format. The Convert Image Format App is a project designed for converting a file format based on the selection you choose. This project features some coding techniques in the JavaScript programming language.
The Convert Image Format App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Convert Image Format App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Convert Image Format App
The Convert Image Format App project involves creating a web application that allows users to convert images from one format to another. The program uses HTML elements to create the structure of the user interface, which typically includes an area to upload the image file, options to select the desired output format (e.g., JPEG, PNG, GIF), and a button to trigger the conversion process. The user must select a format and upload an image to process the image conversion. The application functions will handle the image file uploads, process the image data, perform the format conversion using libraries or built-in browser APIs, and provide the converted image to the user for download.
Convert Image Format App using HTML&CSS in VanillaJS with Source Code Features
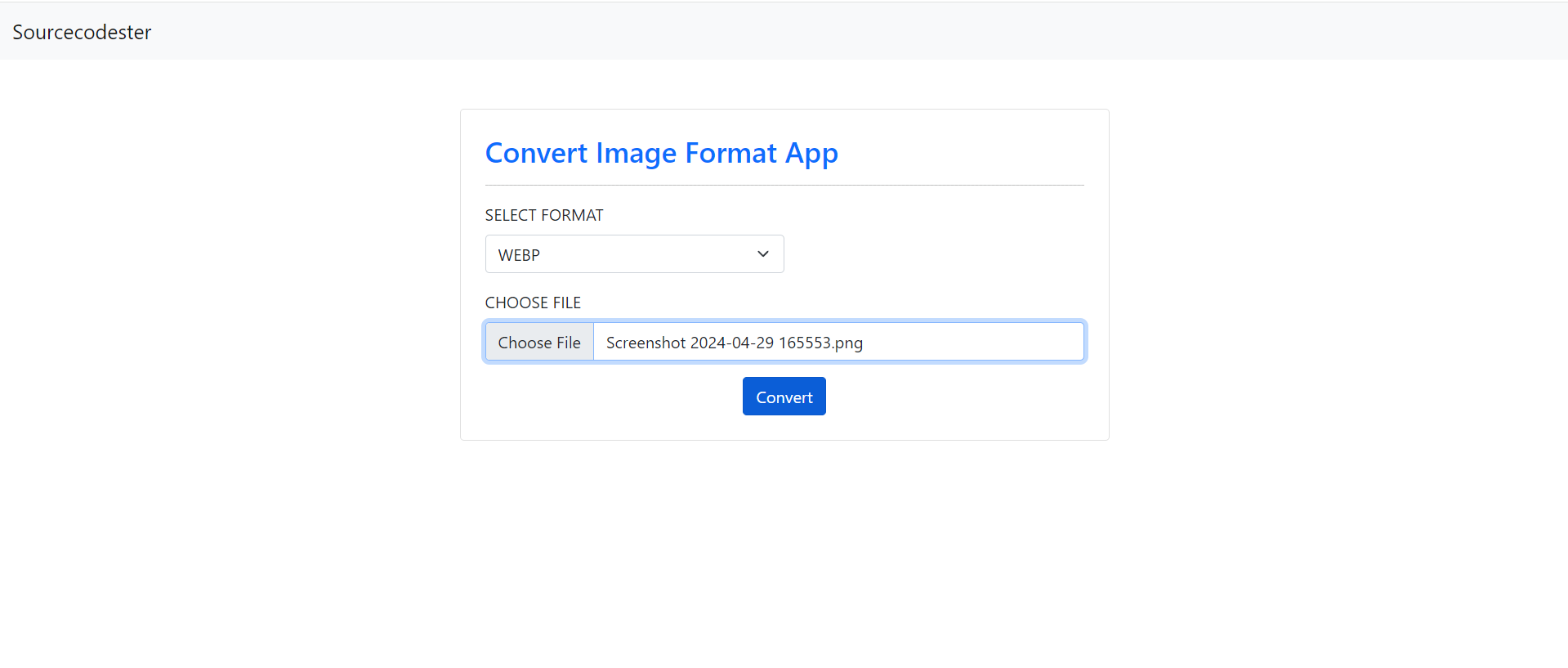
- Upload Image
- Provide an interface for users to upload an image file.
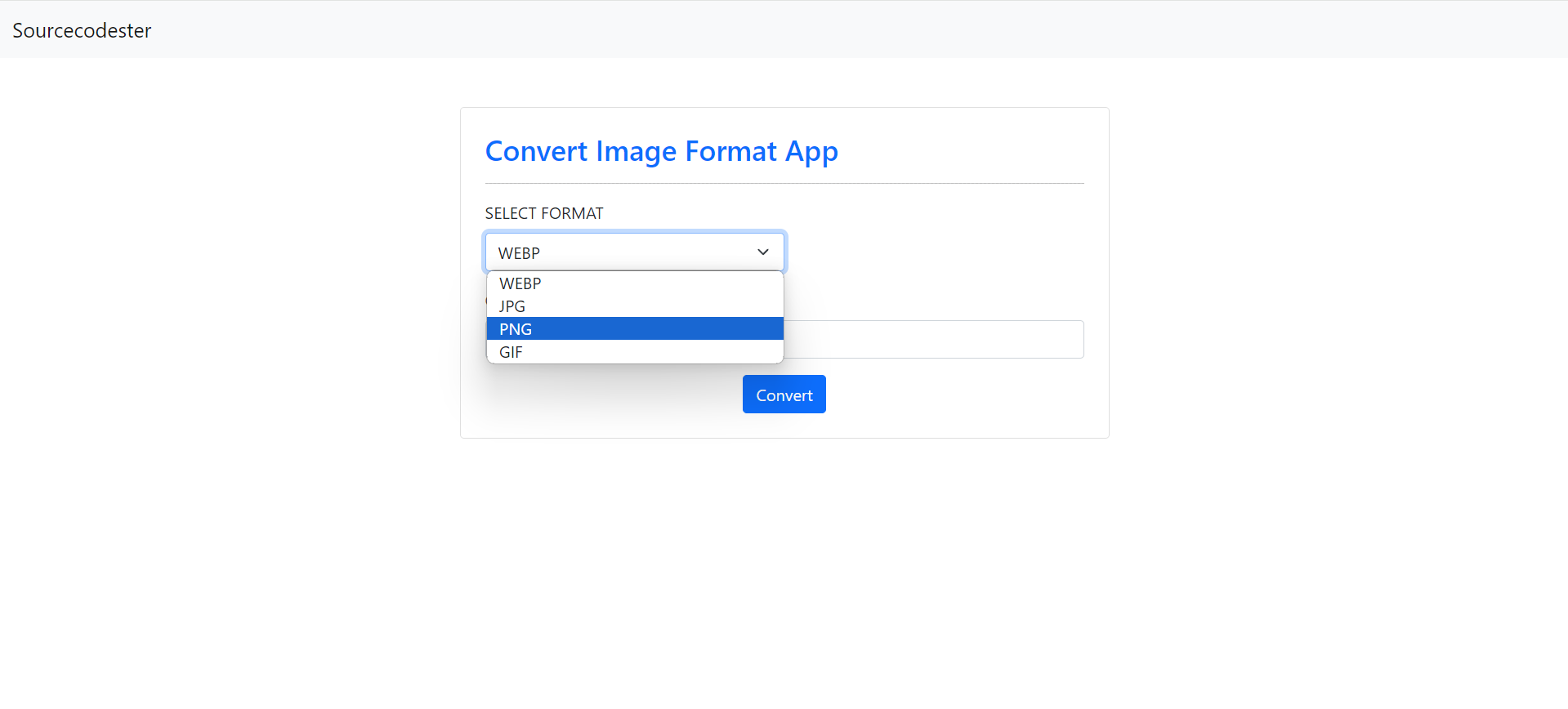
- Image Format Selection
- Allow users to select the desired output image format (e.g., JPEG, PNG, GIF).
- Conversion Logic
- Implement the logic to convert the uploaded image to the selected format.
- Download Converted Image
- Provide a button or link for users to download the converted image.
Sample Application Screenshot:



Convert Image Format App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Convert Image Format App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Convert Image Format App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Convert Image Format AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.