Event Calendar App using HTML&CSS in VanillaJS with Source Code
The Event Calendar App is a web application developed using the JavaScript programming language. This project's purpose is to help the user assign any event on a certain day. The program uses the web browser to allow you to assign a specific event. The Event Calendar App in VanillaJS is a project designed for scheduling events. This project features some coding techniques in the JavaScript programming language.
The Event Calendar App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Event Calendar App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Event Calendar App
The Event Calendar App project involves creating a web application that allows users to manage and view events on a calendar interface. HTML is used to structure the calendar layout, which typically includes the grid for displaying days, navigation buttons for moving between months or years, and placeholders for event data. CSS is utilized to style the calendar interface, making it visually appealing and easy to navigate.
Vanilla JavaScript handles the logic behind the calendar functionality. It dynamically generates the calendar grid, populates it with the appropriate day numbers, and integrates event data with the calendar interface. Users can add, edit, and delete events, and the JavaScript code ensures that these changes are reflected in the calendar display.
CSS is utilized to style the interface, making it visually appealing and intuitive for users. Vanilla JavaScript handles the logic behind the loan calculations. It takes the inputted values, performs the necessary calculations based on the loan formula, and then displays the results to the user in the designated areas of the interface.
Event Calendar App using HTML&CSS in VanillaJS with Source Code Features
- Calendar Interface (UI)
- Display a monthly calendar with days of the week and dates.
- Allow users to navigate between months and years.
- Event Creation
- Provide a form or interface for users to create new events..
- Include fields for event title, date, time, description, and possibly recurrence options.
- Event Display
- Show events on the calendar grid, possibly using different colors or markers to distinguish between events.
- Display event details when a user clicks on or hovers over an event.
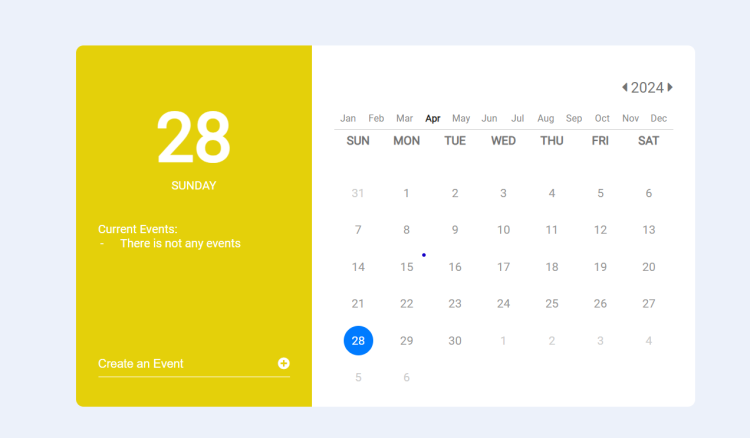
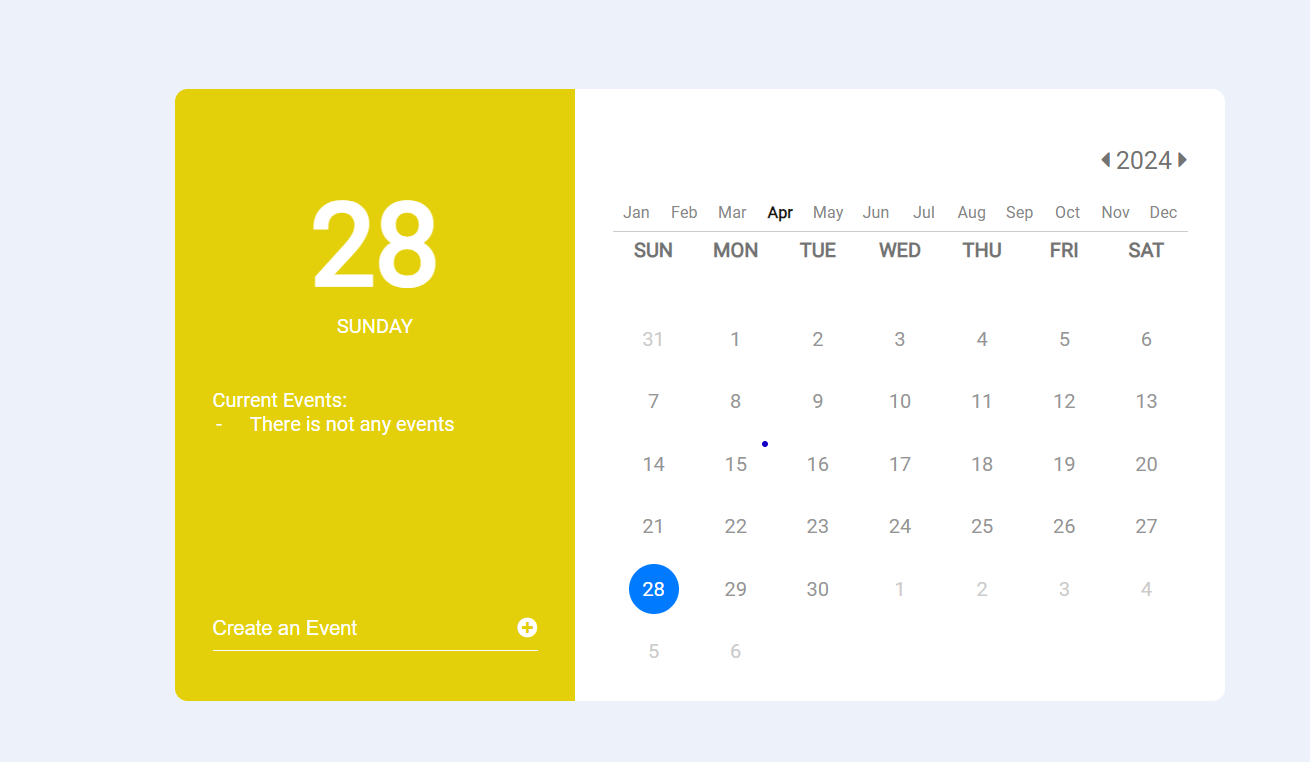
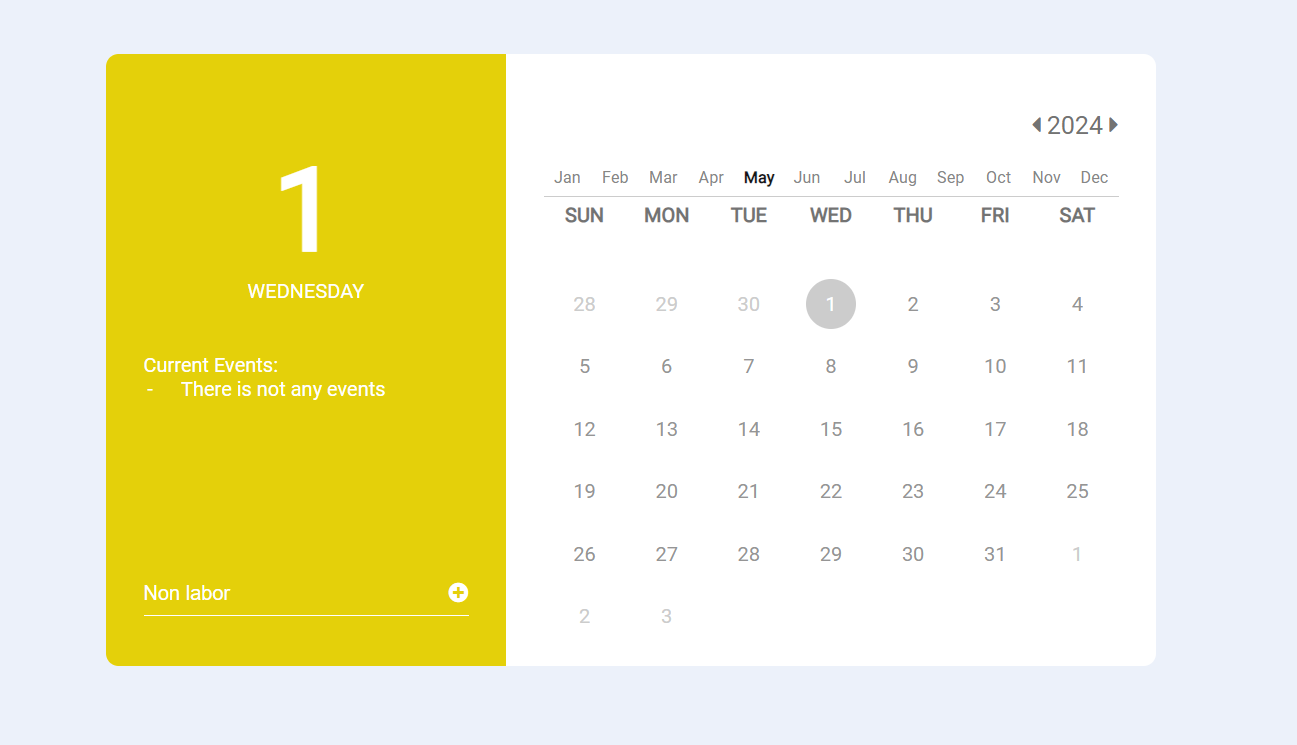
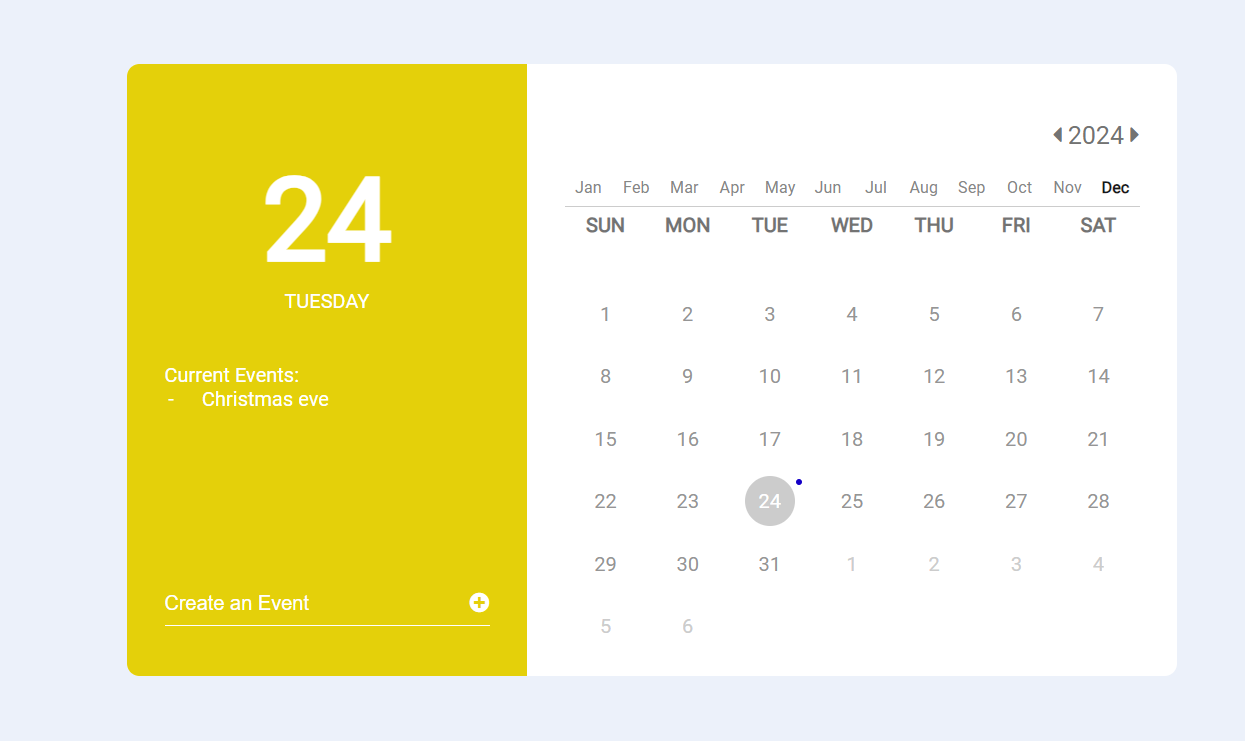
Sample Application Screenshot:



Event Calendar App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Event Calendar App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Event Calendar App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Event Calendar AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.