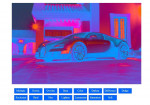
Full Background Image in CSS
This project will teach you how to create a full background image in css. It will create a large photo that will cover the entire background of the webpage. This is simple and easy to understand. We have to set the following properties such as background image(the location of the image), background-position(which should be center center), background-repeat(it should not be tiled), background
- Read more about Full Background Image in CSS
- 1 comment
- Log in or register to post comments
- 503 views