Customized Scrollbar in CSS
Submitted by GeePee on Wednesday, December 17, 2014 - 00:34.
Language
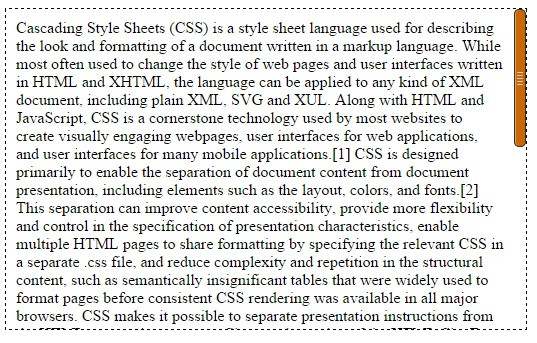
This project will teach you how to customize a scrollbar using css. We can use this on webpage that has a large content. Scrollbar can be customize based on our preferred design. Scrollbar has different structures like button, track, thumb etc. Buttons can be clicked to increment or decrement the selection(mine has set to none). Track is the area where you can move the thumb. And thumb which is the scroller of the scrollbar.
Hope you learn from this.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.