Installing CodeIgniter
If you don't have CodeIgniter installed yet, you can use
this link to download the latest version of CodeIgniter which is 3.1.7 that I've used in this source code.
After downloading, extract the file in the folder of your server. Since I'm using XAMPP as my localhost server, I've put the folder in
htdocs folder of my XAMPP.
Then, you can test whether you have successfully installed codeigniter by typing your app name in your browser. In my case, I named my app as
codeigniter_crud so I'm using the below code.
localhost/codeigniter_crud/

Creating our Database
First we are going to create our database for this source code.
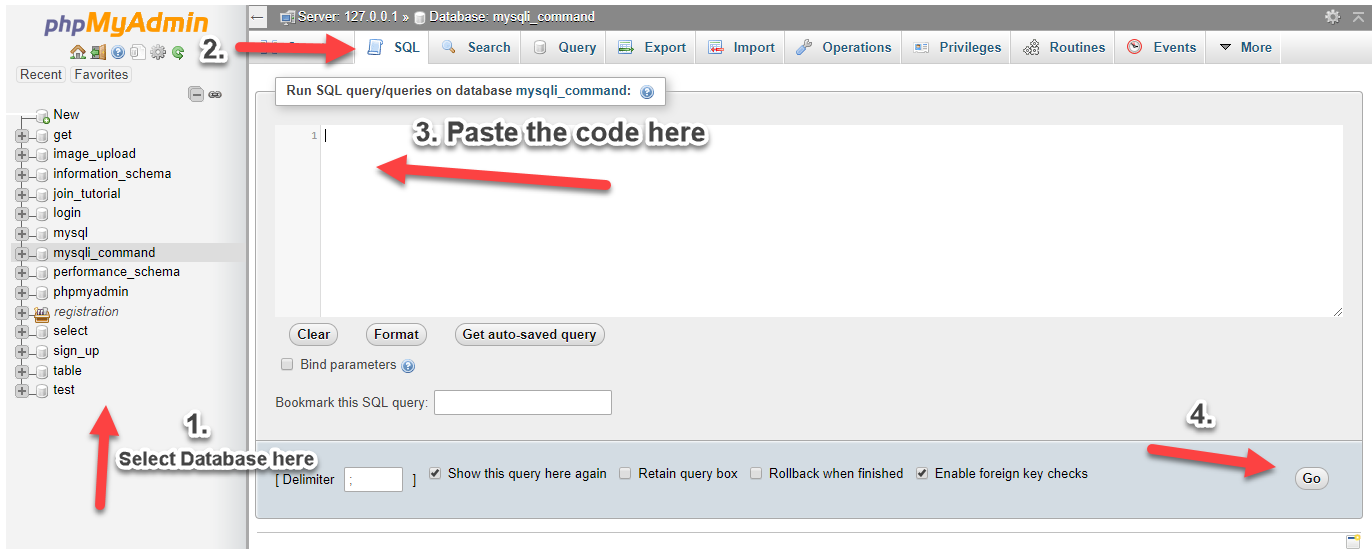
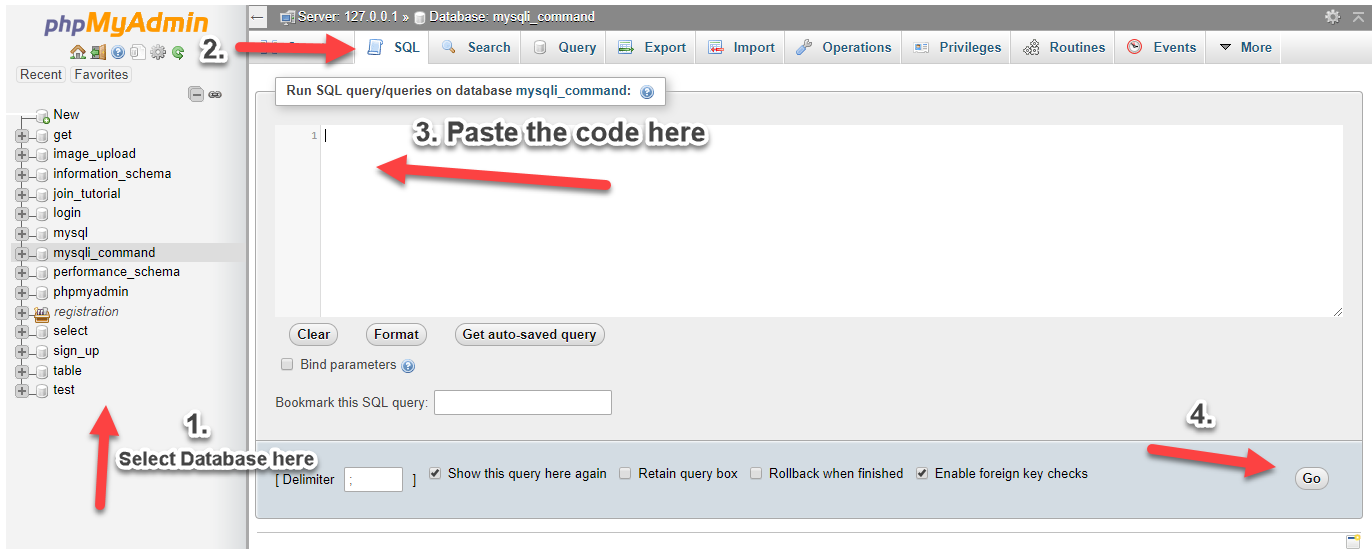
1. Open your phpMyAdmin.
2. Create a new database named
codeigniter.
3. Click the database that we created, click SQL tab then paste the below code or import the included .sql file in the downloadable of this source code located in db folder.

Connecting our App to MySQL
Next, we're going to connect our codeigniter application to the database that we created earlier.
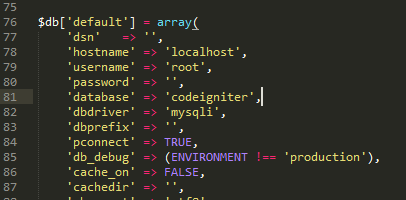
1. In your codeigniter app folder, open
database.php located in application/config folder.
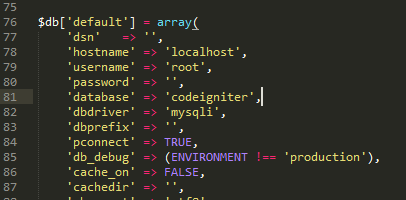
2. Update database.php with your credential the same as what I did in the image below.
database is where we define the database that we created earlier.

Configuring our Base URL
Next, we configure our base url to tell codeigniter that this is the URL of our site/application. We're gonna be using this a lot that's why we need to configure this.
1. In your codeigniter app folder, open
config.php located in application/config folder.
2. Find and edit the ff line:
$config['base_url'] = 'http://localhost/codeigniter_crud/';
where
codeigniter_crud is the name of your app folder.
Creating our Model
Next, we create the model for our app. Take note that the first letter of your model name should be in CAPITAL letter and the name of the model should be the same as the file name to avoid confusion.
Create a file named
Users_model.php in application/models folder of our app and put the ff codes.
<?php
class Users_model extends CI_Model {
function __construct(){
parent::__construct();
$this->load->database();
}
public function getAllUsers(){
$query = $this->db->get('users');
return $query->result();
}
public function insertuser($user){
return $this->db->insert('users', $user);
}
public function getUser($id){
$query = $this->db->get_where('users',array('id'=>$id)); return $query->row_array();
}
public function updateuser($user, $id){
$this->db->where('users.id', $id);
return $this->db->update('users', $user);
}
public function deleteuser($id){
$this->db->where('users.id', $id);
return $this->db->delete('users');
}
}
?>
Creating our Controller
Next step is to create our controller. Controllers follow the same naming convention as models.
Create a file named
Users.php in application/controllers folder of our app and put the ff codes.
<?php
defined('BASEPATH') OR
exit('No direct script access allowed');
class Users extends CI_Controller {
function __construct(){
parent::__construct();
$this->load->helper('url');
$this->load->model('users_model');
}
public function index(){
$data['users'] = $this->users_model->getAllUsers();
$this->load->view('user_list.php', $data);
}
public function addnew(){
$this->load->view('addform.php');
}
public function insert(){
$user['username'] = $this->input->post('username');
$user['password'] = $this->input->post('password');
$user['fname'] = $this->input->post('fname');
$query = $this->users_model->insertuser($user);
if($query){
header('location:'.base_url
().$this->index()); }
}
public function edit($id){
$data['user'] = $this->users_model->getUser($id);
$this->load->view('editform', $data);
}
public function update($id){
$user['username'] = $this->input->post('username');
$user['password'] = $this->input->post('password');
$user['fname'] = $this->input->post('fname');
$query = $this->users_model->updateuser($user, $id);
if($query){
header('location:'.base_url
().$this->index()); }
}
public function delete($id){
$query = $this->users_model->deleteuser($id);
if($query){
header('location:'.base_url
().$this->index()); }
}
}
?>
Creating our Default Route
Next, we are going to set our default route so that whenever we haven't set up a controller to use, this default controller will be used instead.
Open
routes.php located in application/config folder and set the default route to our user controller. Note: While we name controllers using CAPITAL letter in this first letter, we refer to them in SMALL letter.
$route['default_controller'] = 'users';
Creating our Views
Lastly, we create the views of our app. Take note that I've use Bootstrap in the views. You may download bootstrap using
this link.
Create the ff files inside application/views folder.
user_list.php
This is where we show the data in our table.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CodeIgniter Simple CRUD Tutorial</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="page-header text-center">CodeIgniter Simple CRUD Tutorial</h1>
<div class="row">
<div class="col-sm-8 col-sm-offset-2">
<a href="<?php echo base_url(); ?>index.php/users/addnew" class="btn btn-primary"><span class="glyphicon glyphicon-plus"></span> Add New</a><br><br>
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>ID</th>
<th>Username</th>
<th>Password</th>
<th>FullName</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php
foreach($users as $user){
?>
<tr>
<td><?php echo $user->id; ?></td>
<td><?php echo $user->username; ?></td>
<td><?php echo $user->password; ?></td>
<td><?php echo $user->fname; ?></td>
<td><a href="<?php echo base_url(); ?>index.php/users/edit/<?php echo $user->id; ?>" class="btn btn-success"><span class="glyphicon glyphicon-edit"></span> Edit</a> || <a href="<?php echo base_url(); ?>index.php/users/delete/<?php echo $user->id; ?>" class="btn btn-danger"><span class="glyphicon glyphicon-trash"></span> Delete</a></td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
This contains our add new row form.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CodeIgniter Simple CRUD Tutorial</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="page-header text-center">CodeIgniter Simple CRUD Tutorial</h1>
<div class="row">
<div class="col-sm-4 col-sm-offset-4">
<h3>Add Form
<span class="pull-right"><a href="<?php echo base_url(); ?>" class="btn btn-primary"><span class="glyphicon glyphicon-arrow-left"></span> Back</a></span>
</h3>
<hr>
<form method="POST" action="<?php echo base_url(); ?>index.php/users/insert">
<div class="form-group">
<label>Username:</label>
<input type="text" class="form-control" name="username">
</div>
<div class="form-group">
<label>Password:</label>
<input type="text" class="form-control" name="password">
</div>
<div class="form-group">
<label>FullName:</label>
<input type="text" class="form-control" name="fname">
</div>
<button type="submit" class="btn btn-primary"><span class="glyphicon glyphicon-floppy-disk"></span> Save</button>
</form>
</div>
</div>
</div>
</body>
</html>
This contains our edit form.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CodeIgniter Simple CRUD Tutorial</title>
<link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="page-header text-center">CodeIgniter Simple CRUD Tutorial</h1>
<div class="row">
<div class="col-sm-4 col-sm-offset-4">
<h3>Edit Form
<span class="pull-right"><a href="<?php echo base_url(); ?>" class="btn btn-primary"><span class="glyphicon glyphicon-arrow-left"></span> Back</a></span>
</h3>
<hr>
<form method="POST" action="<?php echo base_url(); ?>index.php/users/update/<?php echo $id; ?>">
<div class="form-group">
<label>Username:</label>
<input type="text" class="form-control" value="<?php echo $username; ?>" name="username">
</div>
<div class="form-group">
<label>Password:</label>
<input type="text" class="form-control" value="<?php echo $password; ?>" name="password">
</div>
<div class="form-group">
<label>FullName:</label>
<input type="text" class="form-control" value="<?php echo $fname; ?>" name="fname">
</div>
<button type="submit" class="btn btn-success"><span class="glyphicon glyphicon-check"></span> Update</button>
</form>
</div>
</div>
</div>
</body>
</html>
That ends the explanation for this source code. Happy Coding :)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.