How about videos?
Nice tutorial. How about searching for videos? Be nice to have dual action to search for images and/or videos.
This project is titled Simple Image Stack Website. The web application enables visitors to explore multiple images. Its primary purpose is to serve as a reference or guide for students and beginners on Integrating PHP and API. The application boasts a straightforward and appealing user interface, coupled with user-friendly features and functionalities.
The Image Stack Website utilizes the Pexels API. Visitors can explore a variety of images on the site. Each page showcases 40 images based on the keyword entered into the search box. The search functionality allows users to filter images relevant to the provided keyword. Additionally, users can preview an image by clicking on it, triggering a popup modal that displays the photographer's name, download buttons for different image sizes, and a larger preview of the image itself.
The application boasts the following features and functionalities:
The project utilizes various technologies for its development:
Explore some snapshots of this Image Stack Website Project:
The complete source code zip file for this tutorial is available on this website, and it's free to download. Feel free to download and customize it according to your preferences, enhancing your programming knowledge and capabilities. Locate the download button below in this article's content.
Requirements
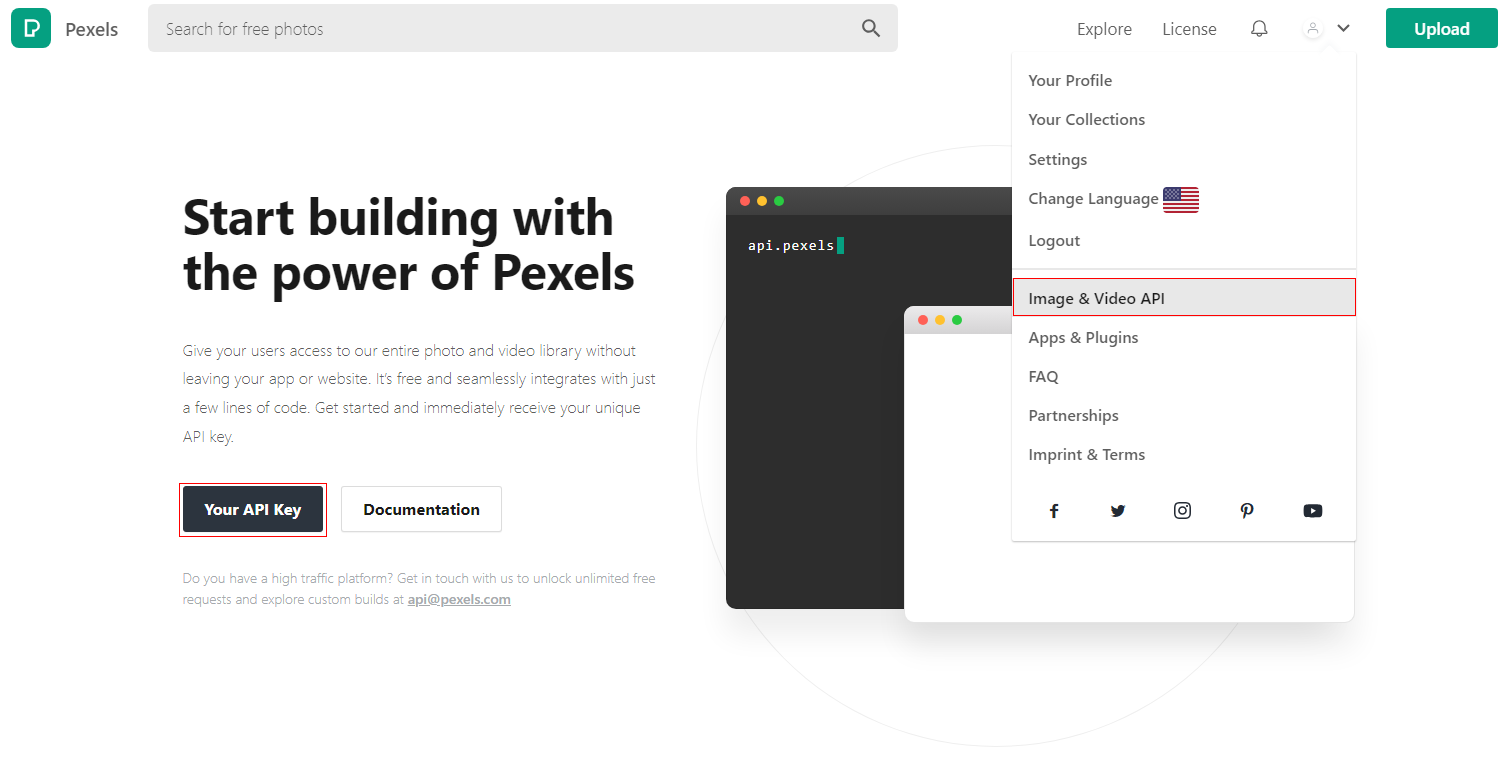
Generate Pexel API Key


System Installation/Setup
stackAPI.class.php` file with your preferred code editor.And there you have it! I trust that this Simple Image Stack Website Source Code, developed using PHP and Pexels API, proves beneficial for your needs and provides valuable insights for your future PHP projects. Delve deeper into this website for a multitude of Free Source Codes, Tutorials, and Articles spanning various programming languages.
Consider exploring the following as well:
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Nice tutorial. How about searching for videos? Be nice to have dual action to search for images and/or videos.