PHP - File Upload Using PDO Tutorial
In this tutorial we will create a File Upload using PDO. This code can upload a file to the database server with the use of a PDO query. The code uses a PDO query to upload files to the database server with high data protection in order to avoid injection tools. This is a free program, feel free to modify it and use it as your own.
We will be using PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
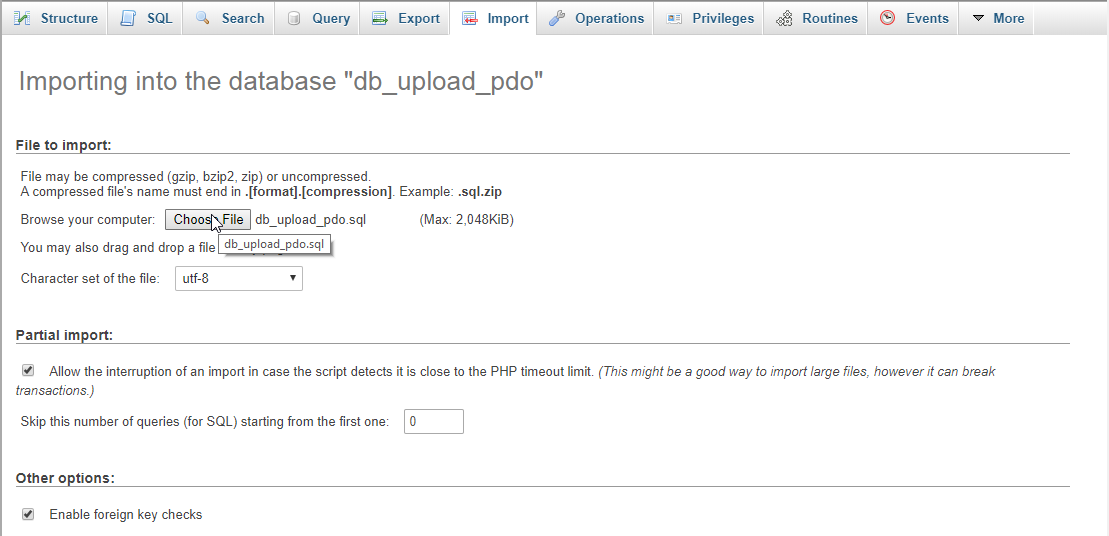
Creating Database
Open your database web server then create a database name in it db_upload_pdo, after that click Import then locate the database file inside the folder of the application then click ok.

Or, you can also insert the database table programmatically. Copy/Paste the SQL code below in your SQL Page of PHPMyAdmin.
Creating the database connection
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- $conn = new PDO('mysql:host=localhost;dbname=db_upload_pdo', 'root', '');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body ng-app="myModule" ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - File Upload Usng PDO</h3>
- <hr style="border-top:1px dotted #ccc;">
- <div class="col-md-3">
- <form method="POST" enctype="multipart/form-data" action="upload.php">
- <div class="form-group">
- <label>Upload here</label>
- <input name="file" type="file" required="required" class="form-control"/>
- </div>
- <center><button class="btn btn-primary" name="upload">Upload</button></center>
- </form>
- </div>
- <div class="col-md-9">
- <div class="table-responsive">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>File Name</th>
- <th>File Type</th>
- <th>Date Uploaded</th>
- <th>File Path</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require_once 'conn.php';
- $sql = "SELECT * FROM `file`";
- $query = $conn->prepare($sql);
- $query->execute();
- while($fetch = $query->fetch()){
- ?>
- <tr>
- <td><?php echo $fetch['file_name']?></td>
- <td><?php echo $fetch['file_type']?></td>
- <td><?php echo $fetch['date_uploaded']?></td>
- <td><?php echo $fetch['location']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will upload an image when the button is clicked. To do that write these block of codes inside the text editor and save it as upload.php.
- <?php
- require_once 'conn.php';
- $file_name = $_FILES['file']['name'];
- $file_temp = $_FILES['file']['tmp_name'];
- $file_size = $_FILES['file']['size'];
- $file_type = $_FILES['file']['type'];
- $location="upload/".$file_name;
- if($file_size < 5242880){
- try{
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $sql = "INSERT INTO `file`(file_name, file_type, date_uploaded, location) VALUES ('$file_name', '$file_type', '$date_uploaded', '$location')";
- }catch(PDOException $e){
- echo $e->getMessage();
- }
- $conn = null;
- }
- }else{
- echo "<center><h3 class='text-danger'>File too large to upload!</h3></center>";
- }
- }
- ?>
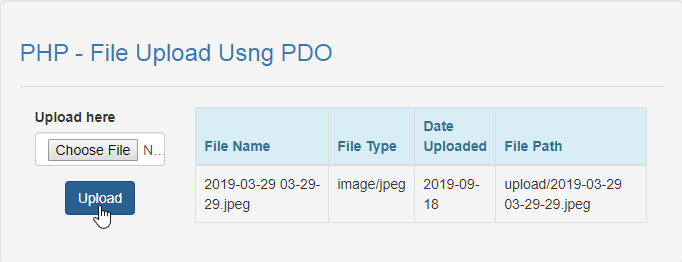
DEMO
There you have it we successfully created a File Upload using PDO. I hope that this simple tutorial helps you to what you are looking for. You may also download the working source code that I have created for this tutorial. Just click the download button below. For more updates and tutorials just kindly visit this site.
Enjoy Coding!!!