Android - Simple Animation
Submitted by razormist on Monday, March 19, 2018 - 20:55.
In this tutorial we will try to create a Simple Animation using Android. This application can be applied to any existing android application to make a stunning design. Android is a mobile operating system developed by Google. It used in several gadget like smartphone, tablet, and even television. Android is open source to developers who has an interest in developing mobile apps. It also provide an adaptive framework that allow the developer to develop an apps in a simpler way. So let's now do the coding...
Finally, initialize the require methods inside the onCreate method to run the application.
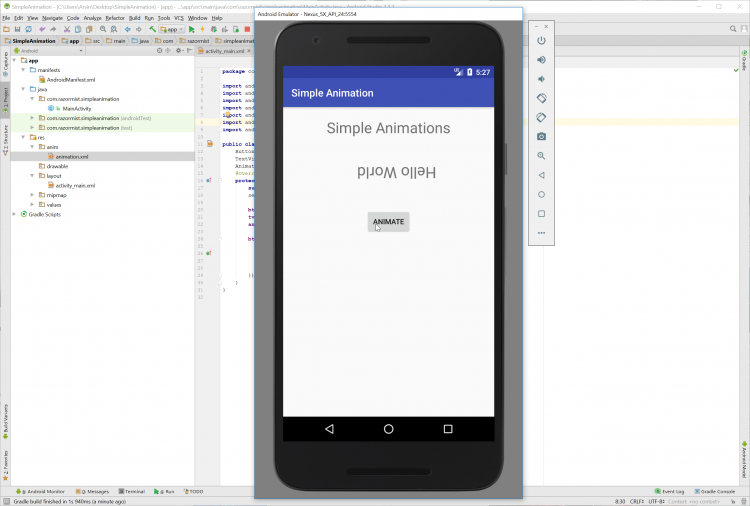
Try to run the app and see if it worked.
There you have it we have created a Simple Animation using Android. I hope that this tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started:
First you will have to download & install the Android Development IDE (Android Studio or Eclipse). Android Studio is an open source development feel free to develop your things. Here's the link for the Android Studio https://developer.android.com/studio/index.html.Layout Design
We will now create the design for the application, first locate the layout file called activity_main.xml, this is the default name when create a new activity. Then write these codes inside your layout file.- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.razormist.simpleanimation.MainActivity">
- <TextView
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:layout_centerHorizontal="true"
- android:text="Simple Animations"
- android:textSize="29sp"
- android:id="@+id/tv_title"
- android:layout_marginTop="20dp" />
- <TextView
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:id="@+id/tv_display"
- android:layout_centerHorizontal="true"
- android:layout_marginTop="50dp"
- android:layout_below="@+id/tv_title"
- android:text="Hello World"
- android:textSize="30sp" />
- android:layout_height="wrap_content"
- android:layout_width="wrap_content"
- android:layout_below="@+id/tv_display"
- android:id="@+id/btn_animate"
- android:layout_marginTop="50dp"
- android:text="Animate"
- android:layout_centerHorizontal="true" />
- </RelativeLayout>
Android Manifest File
The Android Manifest file provides essential information about your app to the Android system in which the system must required before running the code. It describe the overall information about the application. It contains some libraries that needed to access the several method within the app.- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.razormist.simpleanimation">
- <application
- android:allowBackup="true"
- android:icon="@mipmap/ic_launcher"
- android:label="@string/app_name"
- android:roundIcon="@mipmap/ic_launcher_round"
- android:supportsRtl="true"
- android:theme="@style/AppTheme">
- <activity android:name=".MainActivity"
- android:configChanges="orientation"
- android:screenOrientation="portrait">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
Creating Animation
This contains the code for the animation. This will animate the TextView when the button is clicked. To do that right create a new directory inside the res directory called anim. Then inside the newly created directory create a resource file called animation and write these code as shown below.- <?xml version="1.0" encoding="utf-8"?>
- <set xmlns:android="http://schemas.android.com/apk/res/android"
- android:fillAfter="true">
- <translate
- android:duration="1000"
- android:fromXDelta="-100%"
- android:toXDelta="80%"
- android:repeatMode="reverse"
- android:repeatCount="infinite">
- </translate>
- <rotate
- android:fromDegrees="0"
- android:toDegrees="360"
- android:pivotX="50%"
- android:pivotY="50%"
- android:repeatMode="reverse"
- android:repeatCount="infinite"
- android:duration="1000"/>
- </set>
The Main Function
This code contains the main function of the application. This code will trigger the animation method when the button is clicked. To start with first locate your MainActivity java file and open it, then write this variable inside the MainActivity class.- Button btn_animate;
- TextView tv_display;
- Animation animation;
- tv_display = (TextView)findViewById(R.id.tv_display);
- animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.animation);
- @Override
- tv_display.startAnimation(animation);
- }
- });
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.