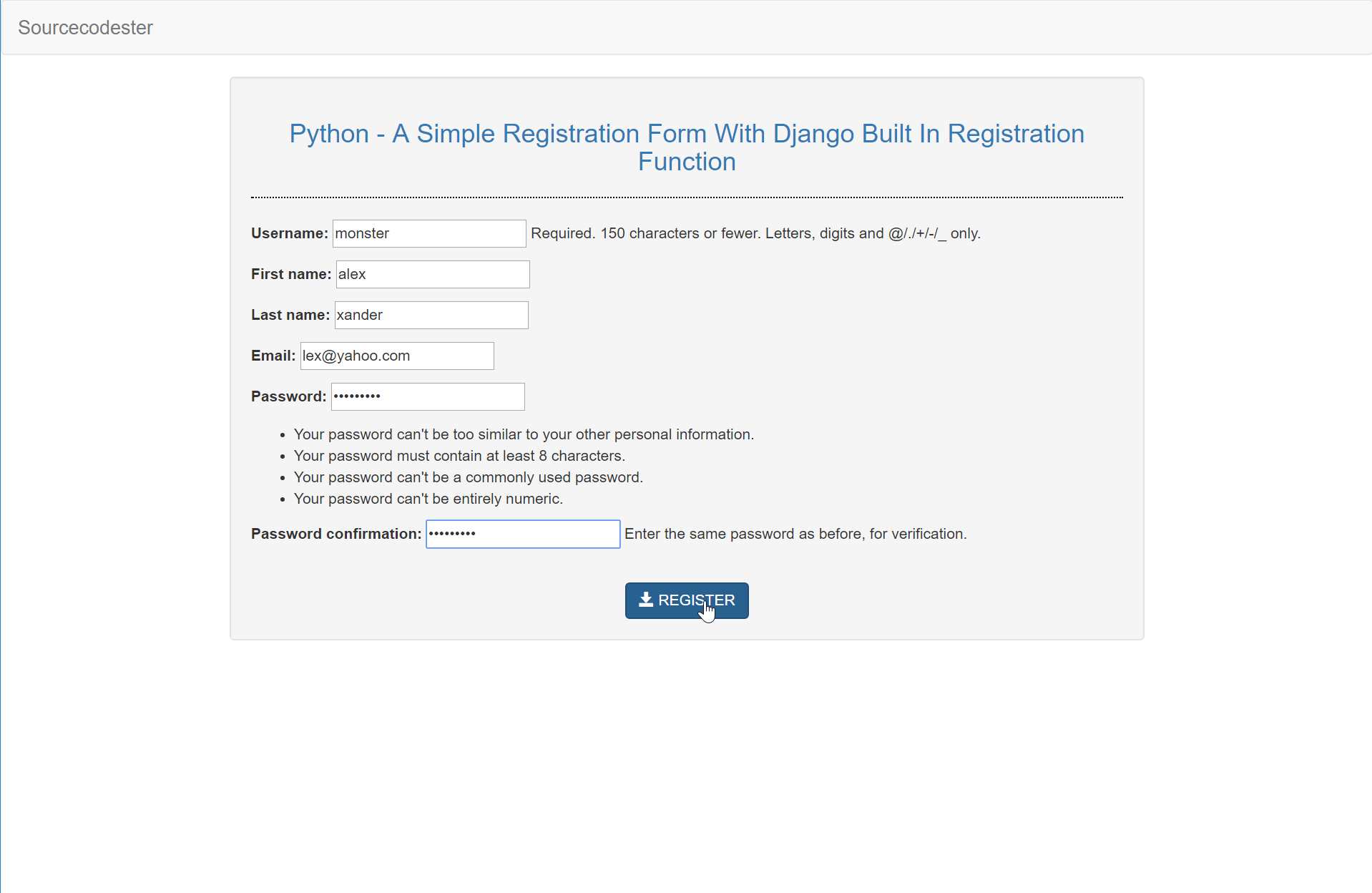
Python - A Simple Register Form With Django Built In Register Function
Submitted by razormist on Friday, August 4, 2017 - 16:49.
In this tutorial we will create A Simple Register Form With Django Built In Register Function. Django is a free and open source web application framework, written in Python. The official project site describes Django as "a high-level Python Web framework that encourages rapid development and clean, pragmatic design. And It’s free and open source to every developer in the world."
Getting started
First you will have to download & install the Python IDLE's, here's the link for the Integrated Development And Learning Environment for Python https://www.python.org/downloads/.
After Python IDLE's is installed, open the command prompt then type "pip install Django", and hit enter.
 Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.
Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.
 Creating the App
After setting django we will now create the web app for the web server. First create a new folder named "Python - A Simple Register Form With Django Built In Register Function", then cd to a newly created folder, then type "django-admin startproject tutpython" and hit enter. A new folder will be created on the directory named 'tutpython'.
Creating the App
After setting django we will now create the web app for the web server. First create a new folder named "Python - A Simple Register Form With Django Built In Register Function", then cd to a newly created folder, then type "django-admin startproject tutpython" and hit enter. A new folder will be created on the directory named 'tutpython'.
 Running The Server
After creating a project, cd to the newly created directory, then type "manage.py runserver" and hit enter to start the server running. The "manage.py" is a command of django-admin that utilize the administrative tasks of python web framework.
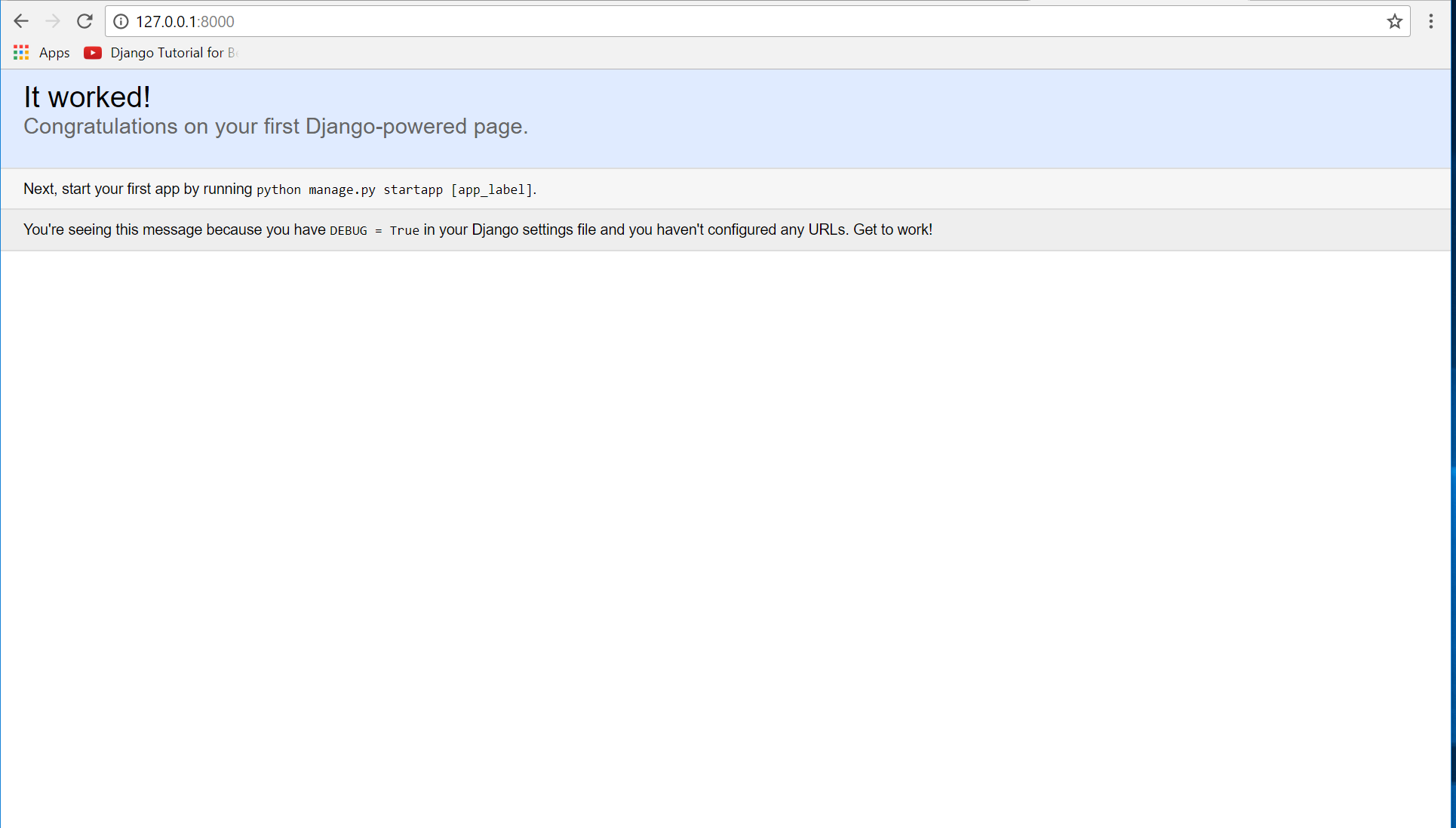
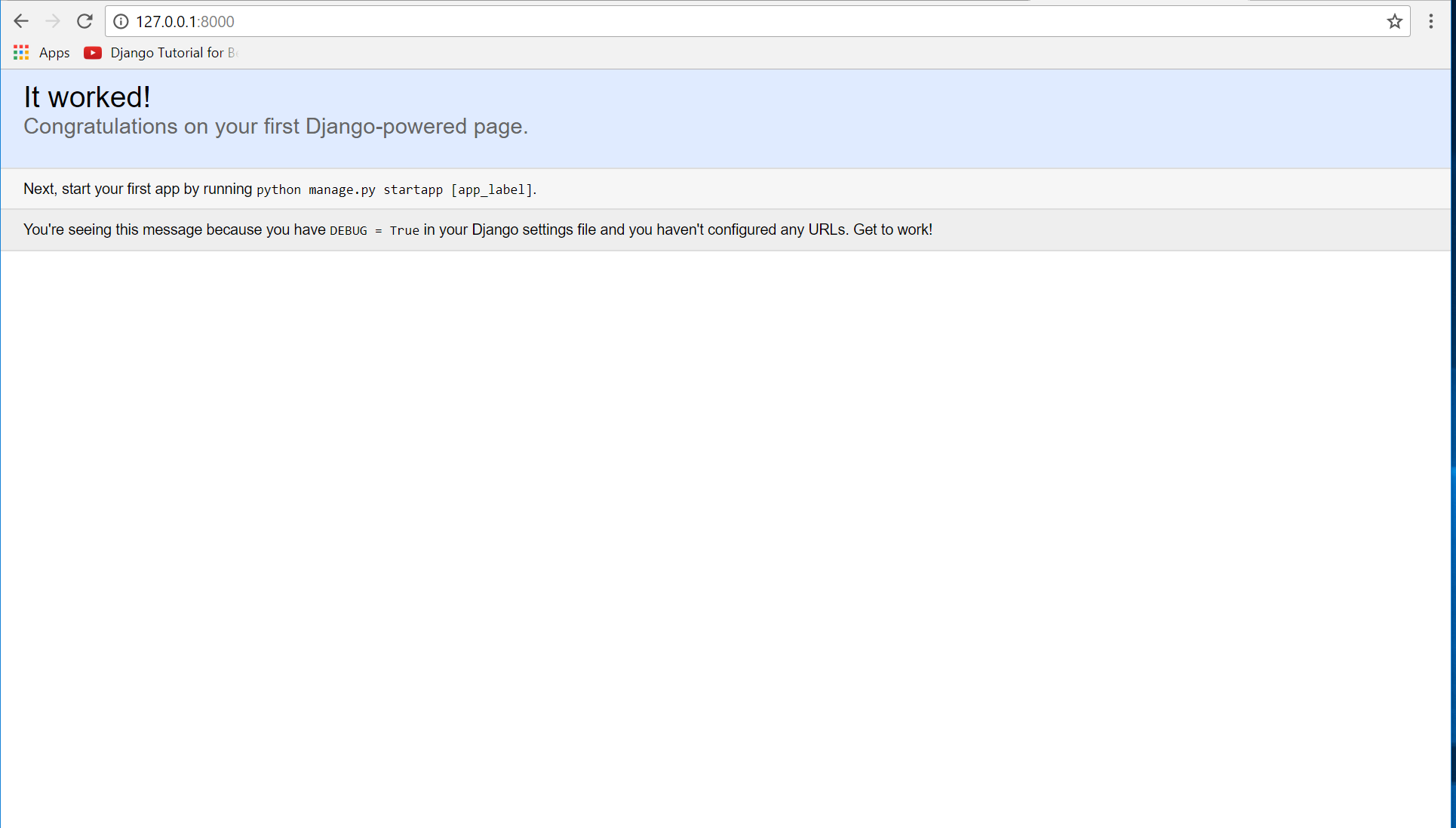
Here is the image of python web server:
Running The Server
After creating a project, cd to the newly created directory, then type "manage.py runserver" and hit enter to start the server running. The "manage.py" is a command of django-admin that utilize the administrative tasks of python web framework.
Here is the image of python web server:
 Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Creating The Website
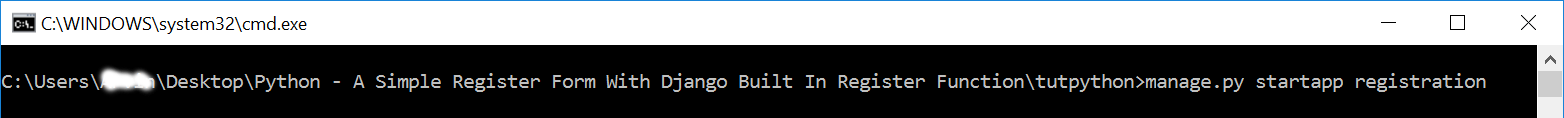
This time will now create the web app to display the web models. First locate the directory of the app via command prompt cd, then type "manage.py startapp registration" and hit enter. A new directory will be create inside the app named "registration".
Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Creating The Website
This time will now create the web app to display the web models. First locate the directory of the app via command prompt cd, then type "manage.py startapp registration" and hit enter. A new directory will be create inside the app named "registration".
 Setting up The URL
This time will now create a url address to connect the app from the server. First Go to webserver directory, then open urls via Python IDLE's or any text editor. Then import "include" module beside the url module and import additional module to make a redirect url to your site "from tutpython import views". After that copy/paste the code below inside the urlpatterns.
It will be look like this:
Then after that create a view that will catch the redirect url. To do that create a file "views.py" then copy/paste the code below
Creating The Path For The Pages
Now that we set the connect we will now create a path for the web pages. All you have to do first is to go to registration directory, then copy/paste the code below and save it inside registration directory named 'urls.py' The file name must be urls.py or else there will be an error in the code.
Creating The Forms
This script will create the forms that will be used in creating a registration. This handle the form withing django module. To do that first go to registration directory then create a file called "forms.py". Then just copy/paste the called below.
Creating A Static Folder
This time we will create a directory to import the statics and templates. First go to the registration directory then create a directory called "static", after that create a sub directory called "registration". You'll notice that it is the same as your main app directory name, to assure the absolute link. This is where you import the css, js, etc directory.
Creating The Views
The views contains the interface of the website. This is where you assign the html code for rendering it to django framework. To do that first open the views.py, the copy/paste the code below.
Creating The Mark up Language
Now we will create the html interface for the django framework. First go to login directory, then create a directory called "templates" and create a sub directory on it called login.
base.html
Save it as "base.html" inside the registration directory "sub directory of templates".
registered.html
Creating An Account
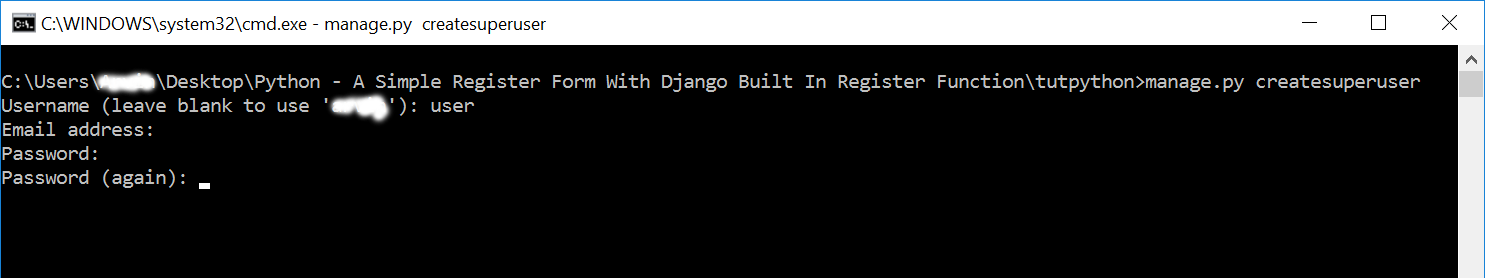
After setting registering the app we will now create a user account that will login to the server. To do that cd to "tutpython" directory, then type "manage.py createsuperuser" and hit enter. Fill up the required field to make to your registration ready.
Setting up The URL
This time will now create a url address to connect the app from the server. First Go to webserver directory, then open urls via Python IDLE's or any text editor. Then import "include" module beside the url module and import additional module to make a redirect url to your site "from tutpython import views". After that copy/paste the code below inside the urlpatterns.
It will be look like this:
Then after that create a view that will catch the redirect url. To do that create a file "views.py" then copy/paste the code below
Creating The Path For The Pages
Now that we set the connect we will now create a path for the web pages. All you have to do first is to go to registration directory, then copy/paste the code below and save it inside registration directory named 'urls.py' The file name must be urls.py or else there will be an error in the code.
Creating The Forms
This script will create the forms that will be used in creating a registration. This handle the form withing django module. To do that first go to registration directory then create a file called "forms.py". Then just copy/paste the called below.
Creating A Static Folder
This time we will create a directory to import the statics and templates. First go to the registration directory then create a directory called "static", after that create a sub directory called "registration". You'll notice that it is the same as your main app directory name, to assure the absolute link. This is where you import the css, js, etc directory.
Creating The Views
The views contains the interface of the website. This is where you assign the html code for rendering it to django framework. To do that first open the views.py, the copy/paste the code below.
Creating The Mark up Language
Now we will create the html interface for the django framework. First go to login directory, then create a directory called "templates" and create a sub directory on it called login.
base.html
Save it as "base.html" inside the registration directory "sub directory of templates".
registered.html
Creating An Account
After setting registering the app we will now create a user account that will login to the server. To do that cd to "tutpython" directory, then type "manage.py createsuperuser" and hit enter. Fill up the required field to make to your registration ready.
 Migrating The App To The Server
Now that we done in setting up all the necessary needed, we will now then migrate the app to the server. To do that open the command prompt then cd to the "tutpython" directory, then type "manage.py migrate" and hit enter.
Migrating The App To The Server
Now that we done in setting up all the necessary needed, we will now then migrate the app to the server. To do that open the command prompt then cd to the "tutpython" directory, then type "manage.py migrate" and hit enter.
 Now try to run the server again, and see if all things are done.
There you have it we successfully created a Simple Register Form With Django Built In Register Function Using Python. I hope that this simple tutorial help you understand to handle django web framework. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Now try to run the server again, and see if all things are done.
There you have it we successfully created a Simple Register Form With Django Built In Register Function Using Python. I hope that this simple tutorial help you understand to handle django web framework. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
 Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.
Wait for the django to be downloaded and installed at the same time. Then After that type "python -m django version" and hit enter to check if django is installed and what version of django is.
 Creating the App
After setting django we will now create the web app for the web server. First create a new folder named "Python - A Simple Register Form With Django Built In Register Function", then cd to a newly created folder, then type "django-admin startproject tutpython" and hit enter. A new folder will be created on the directory named 'tutpython'.
Creating the App
After setting django we will now create the web app for the web server. First create a new folder named "Python - A Simple Register Form With Django Built In Register Function", then cd to a newly created folder, then type "django-admin startproject tutpython" and hit enter. A new folder will be created on the directory named 'tutpython'.
 Running The Server
After creating a project, cd to the newly created directory, then type "manage.py runserver" and hit enter to start the server running. The "manage.py" is a command of django-admin that utilize the administrative tasks of python web framework.
Here is the image of python web server:
Running The Server
After creating a project, cd to the newly created directory, then type "manage.py runserver" and hit enter to start the server running. The "manage.py" is a command of django-admin that utilize the administrative tasks of python web framework.
Here is the image of python web server:
 Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Creating The Website
This time will now create the web app to display the web models. First locate the directory of the app via command prompt cd, then type "manage.py startapp registration" and hit enter. A new directory will be create inside the app named "registration".
Note: Type '127.0.0.1:8000' in the url browser to view the server. When there is code changes in the server just (ctrl + C) to command prompt to stop the server from running, then start again to avoid errors.
Creating The Website
This time will now create the web app to display the web models. First locate the directory of the app via command prompt cd, then type "manage.py startapp registration" and hit enter. A new directory will be create inside the app named "registration".
 Setting up The URL
This time will now create a url address to connect the app from the server. First Go to webserver directory, then open urls via Python IDLE's or any text editor. Then import "include" module beside the url module and import additional module to make a redirect url to your site "from tutpython import views". After that copy/paste the code below inside the urlpatterns.
Setting up The URL
This time will now create a url address to connect the app from the server. First Go to webserver directory, then open urls via Python IDLE's or any text editor. Then import "include" module beside the url module and import additional module to make a redirect url to your site "from tutpython import views". After that copy/paste the code below inside the urlpatterns.
- url(r'^$', views.reg_redirect, name='reg_redirect')
- url(r'^registration/', include('registration.urls'))
- from django.conf.urls import include, url
- from django.contrib import admin
- from tutpython import views
- urlpatterns = [
- url(r'^$', views.reg_redirect, name='reg_redirect'),
- url(r'^admin/', admin.site.urls),
- url(r'^registration/', include('registration.urls'))
- ]
- from django.shortcuts import redirect
- def reg_redirect(request):
- return redirect('/registration')
- from django.conf.urls import url
- from . import views
- app_name = 'registration'
- urlpatterns =[
- url(r'^$', views.index, name='index'),
- url(r'^registration/registered$', views.registered, name='registered')
- ]
- from django import forms
- from django.contrib.auth.models import User
- from django.contrib.auth.forms import UserCreationForm
- class RegistrationForm(UserCreationForm):
- email = forms.EmailField(required=True)
- class Meta:
- model = User
- fields = ('username', 'first_name', 'last_name', 'email', 'password1', 'password2')
- def save(self, commit=True):
- user = super(RegistrationForm, self).save(commit=False)
- user.first_name = self.cleaned_data['first_name']
- user.last_name = self.cleaned_data['last_name']
- user.email = self.cleaned_data['email']
- if commit:
- user.save()
- return user
- from django.shortcuts import render, redirect
- from registration.forms import RegistrationForm
- # Create your views here.
- def index(request):
- if request.method =='POST':
- form = RegistrationForm(request.POST)
- if form.is_valid():
- form.save()
- return redirect('registration/registered')
- else:
- form = RegistrationForm()
- args = {'form': form}
- return render(request, 'registration/index.html', args)
- def registered(request):
- return render(request, 'registration/registered.html')
- <!DOCTYPE html>
- <html lang = "en">
- <head>
- <meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1"/>
- {% load static %}
- <link rel="stylesheet" type="text/css" href="{% static 'registration/css/bootstrap.css' %}"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-8 well">
- <hr style="border-top:1px dotted #000;" />
- {% block body %}
- {% endblock %}
- </div>
- </body>
- </html>
Save it as "registered.html" inside the registration directory "sub directory of templates".
index.html
Save it as "index.html" inside the registration directory "sub directory of templates".
Registering The App To The Server
Now that we created the interface we will now then register the app to the server. To do that go to the sample directory, then open "settings.py" via Python IDLE's or any text editor. Then copy/paste this script inside the INSTALLED_APP variables 'login'.
It will be like this:
- INSTALLED_APPS = [
- 'registration',
- 'django.contrib.admin',
- 'django.contrib.auth',
- 'django.contrib.contenttypes',
- 'django.contrib.sessions',
- 'django.contrib.messages',
- 'django.contrib.staticfiles',
- ]
 Migrating The App To The Server
Now that we done in setting up all the necessary needed, we will now then migrate the app to the server. To do that open the command prompt then cd to the "tutpython" directory, then type "manage.py migrate" and hit enter.
Migrating The App To The Server
Now that we done in setting up all the necessary needed, we will now then migrate the app to the server. To do that open the command prompt then cd to the "tutpython" directory, then type "manage.py migrate" and hit enter.
 Now try to run the server again, and see if all things are done.
There you have it we successfully created a Simple Register Form With Django Built In Register Function Using Python. I hope that this simple tutorial help you understand to handle django web framework. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Now try to run the server again, and see if all things are done.
There you have it we successfully created a Simple Register Form With Django Built In Register Function Using Python. I hope that this simple tutorial help you understand to handle django web framework. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!