Free PHP, HTML, CSS, JavaScript editor (IDE)
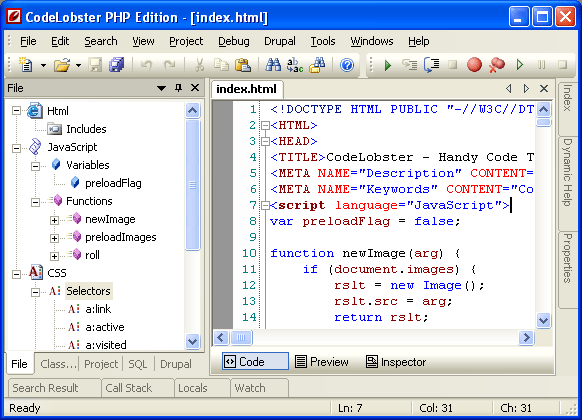
Codelobster PHP Edition
For valuable work on creation of sites you need a good comfortable editor necessarily. There are many requiring paid products for this purpose, but we would like to select free of charge very
functional and at the same time of simple in the use editor - Codelobster PHP Edition .
Let us consider some important possibilities and advantages of this program:
-
All code highlights depending on a type, the also mixed code is thus supported,
so the area of HTML will be highlighted as HTML, PHP as PHP, and Javascript as Javascript in a the same file.
Thre is possibility of choice from color schemes, including popular IDEs.
-
Powerful autocompletion for HTML, PHP, CSS and Javascript, including HTML5 and CSS3.
For PHP the structure of project is fully recognized, and the complete list of methods falls out in the proper places.
-
HTML/CSS inspector on the type of Firebug, which allows easily to correlate the selected elements of
page with a code and proper style.
-
Context help on all supported languages. By pressing F1 key the page with detailed description for current tag, attribute or function will be opened.
-
PHP debugger. PHP debugger allows to execute PHP scripts incrementally, watching the values of all
variables in every line.
-
SQL manager allows to produce all necessary actions with a database - to add, delete, edit a structure
and records in tables, to export data, execute SQL queries. Highlighting and autocompletion works for SQL files also.
-
Support of FTP allows to work straight with a remote server and to do all necessary changes with files;
-
The portable option allows to use editor without the preliminary installation.
-
Other useful utilities: pair highlighting, possibility of blocks selection, collapsing,
tooltips, navigation on descriptions of functions and included files at withholding of the key of CTRL,
viewing of structure of files and project, preview in a browser, book-marks, and all other standard
possibilities for work with a code.
Also there are special plugins for work with
- CMS: Drupal, Joomla
- PHP frameworks: CakePHP, CodeIgniter, Symfony, Yii
- JavaScript libraly: JQuery
- WordPress blogging engine
- Smarty template engine
http://www.codelobster.com