PHP - Delete All Rows Using PDO
Submitted by razormist on Friday, January 3, 2020 - 09:11.
In this tutorial we will create a Delete All Rows using PDO. This code can delete the entire data in the database server through PDO query. The code use a PDO to instantly delete all data in the table row. This a friendly-user kind of system, feel free to use and modify it
We will be using PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
 There you have it we successfully created a Delete All Rows using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created a Delete All Rows using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
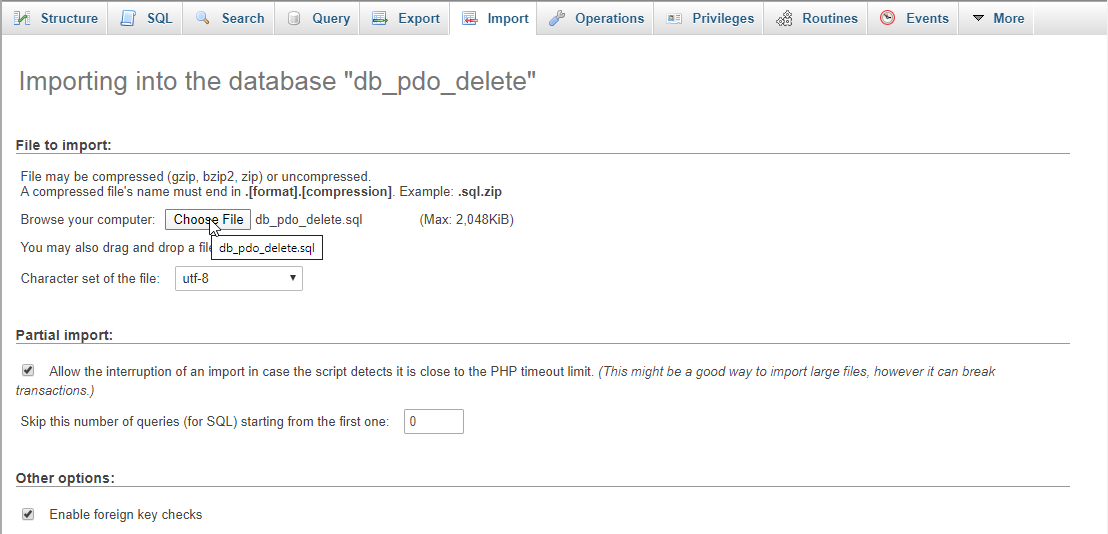
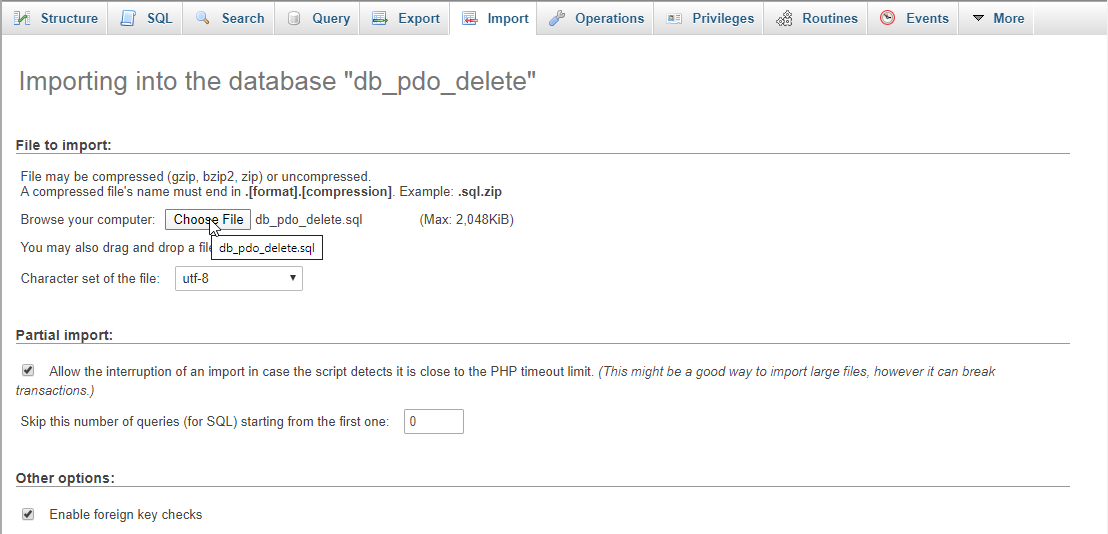
Open your database web server then create a database name in it db_pdo_delete, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO( 'mysql:host=localhost;dbname=db_pdo_delete', 'root', '');
- if(!$conn){
- }
- ?>
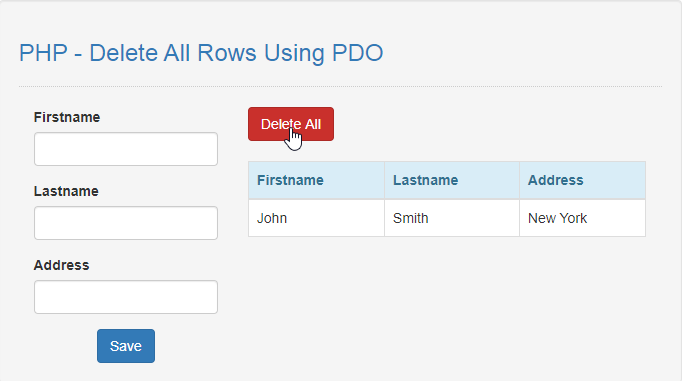
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="cotaniner-fluid">
- <a class="navbar-brand">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Delete All Rows Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="save.php">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required" />
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" name="address" class="form-control" required="required"/>
- </div>
- <center><button name="save" class="btn btn-primary">Save</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <button class="btn btn-danger" data-toggle="modal" data-target="#modal">Delete All</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require_once 'conn.php';
- $sql = "SELECT * FROM `member`";
- $query = $conn->prepare($sql);
- $query->execute();
- while($fetch = $query->fetch()){
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <div class="modal fade" id="modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <div class="modal-header">
- <h3 class="modal-title">System Information</h3>
- </div>
- <div class="modal-body">
- <center><h3 class="text-danger">Are you sure you want to delete all records?</h3></center>
- </div>
- <div class="modal-footer">
- <a href="delete.php" class="btn btn-danger">Yes</a>
- <button class="btn btn-primary" type="button" data-dismiss="modal">No</button>
- </div>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the PDO Query
This code contains the PDO query of the application. This code will store the form inputs to the database server. To do this just kindly write these block of codes inside the text editor, then save it as save.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- try{
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $sql = "INSERT INTO `member`(firstname, lastname, address) VALUES ('$firstname', '$lastname', '$address')";
- }catch(PDOException $e){
- echo $e->getMessage();
- }
- $conn = null;
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will delete all data when the button is clicked. To do this just kindly write these block of codes inside the text editor, then save it as delete.php.- <?php
- require_once 'conn.php';
- $query = $conn->prepare("DELETE from `member`");
- $query->execute();
- echo "<script>alert('Successfully deleted all members!')</script>";
- echo "<script>window.location='index.php'</script>";
- ?>