PHP - Delete Uploaded File Using MySQLi
Submitted by razormist on Sunday, October 6, 2019 - 09:12.
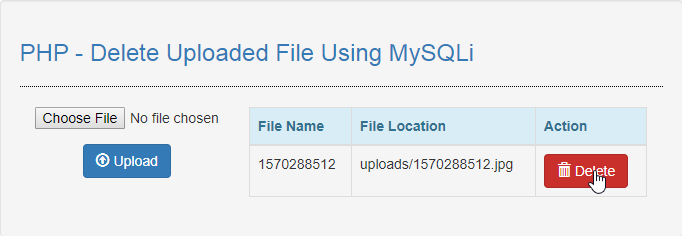
In this tutorial we will create a Delete Uploaded File using MySQLi. This code will delete a file form local database server when the user click the delete button. The code use MySQLi DELETE query to delete the existing file in the database that base on the given file id, and also remove a file that is stored in the file directory instantly using unlink() by assigning the file location as an argument. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language that interepret in the webserver such as xamp, wamp, etc. It is widely use by modern website application to handle and protect user confidential information.
 There you have it we successfully created Delete Uploaded File using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Delete Uploaded File using MySQLi. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
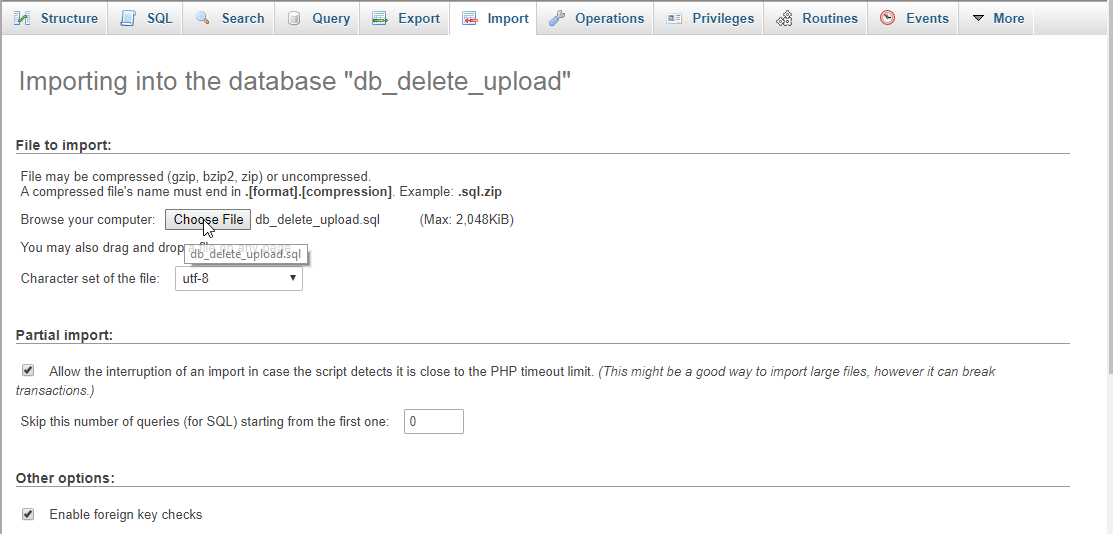
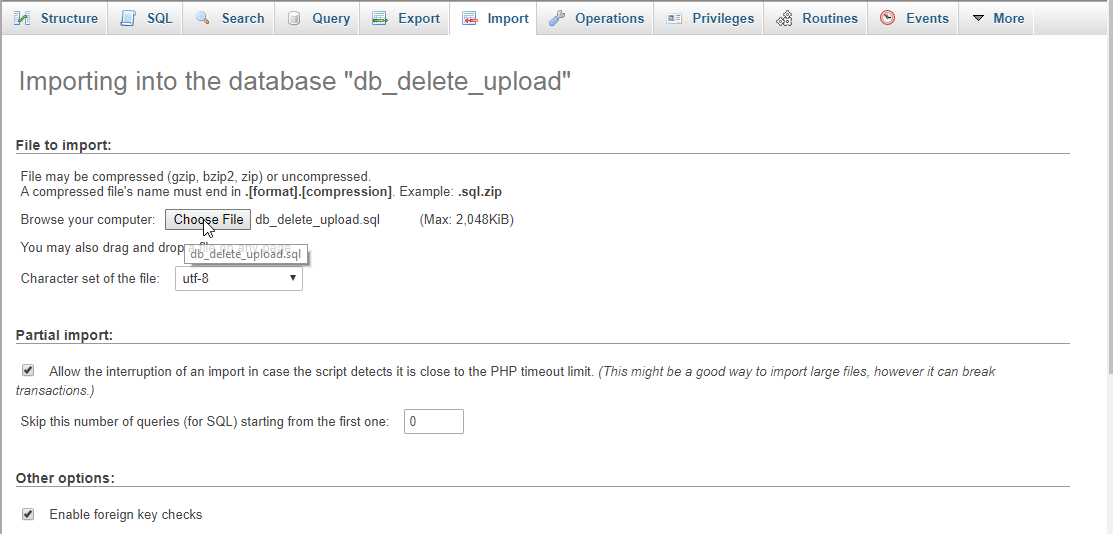
Open your database web server then create a database name in it db_delete_upload, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_delete_upload');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Delete Uploaded File Using MySQLi</h3>
- <hr style="border-top:1px dotted #000;"/>
- <div class="col-md-4">
- <form method="POST" action="upload.php" enctype="multipart/form-data">
- <div class="form-group">
- <input name="file" type="file" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="upload"><span class="glyphicon glyphicon-upload"></span> Upload</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>File Name</th>
- <th>File Location</th>
- <th>Action</th>
- </tr>
- <thead>
- <tbody>
- <?php
- require 'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['filename']?></td>
- <td><?php echo $fetch['location']?></td>
- <td><a href="delete.php?file_id=<?php echo $fetch['file_id']?>" class="btn btn-danger"><span class="glyphicon glyphicon-trash"></span> Delete</a></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating Upload Query
This code contains the upload query of the application. This code will upload the file to the MySQLi database server. To do that just copy and write this block of codes inside the text editor, then save it as upload.php.- <?php
- require_once 'conn.php';
- $file_name = $_FILES['file']['name'];
- $file_temp = $_FILES['file']['tmp_name'];
- $file_size = $_FILES['file']['size'];
- $location = "uploads/".$file.".".$ext;
- if($file_size < 5242880){
- echo "<script>alert('Successfully uploaded!')</script>";
- echo "<script>window.location='index.php'</script>";
- }else{
- echo "<script>alert('File too large too upload!')</script>";
- echo "<script>window.location='index.php'</script>";
- }
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will delete a file in the database when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as delete.php- <?php
- require_once 'conn.php';
- if($_REQUEST['file_id']){
- $file_id=$_REQUEST['file_id'];
- $query=mysqli_query($conn, "SELECT * FROM `file` WHERE `file_id`='$file_id'") or die(mysqli_error());
- $location=$fetch['location'];
- }
- }
- ?>