PHP - Simple Image Randomizer
Submitted by razormist on Monday, April 8, 2019 - 21:04.
In this tutorial we will create a Simple Image Randomizer using PHP. This code can display a random data in the page through MySQLi server. The code use MySQLi Select query to display a random image by adding a RAND() parameter in the ORDER BY statement. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites because of modern approach as its today.
 There you have it we successfully created Simple Image Randomizer using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Simple Image Randomizer using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
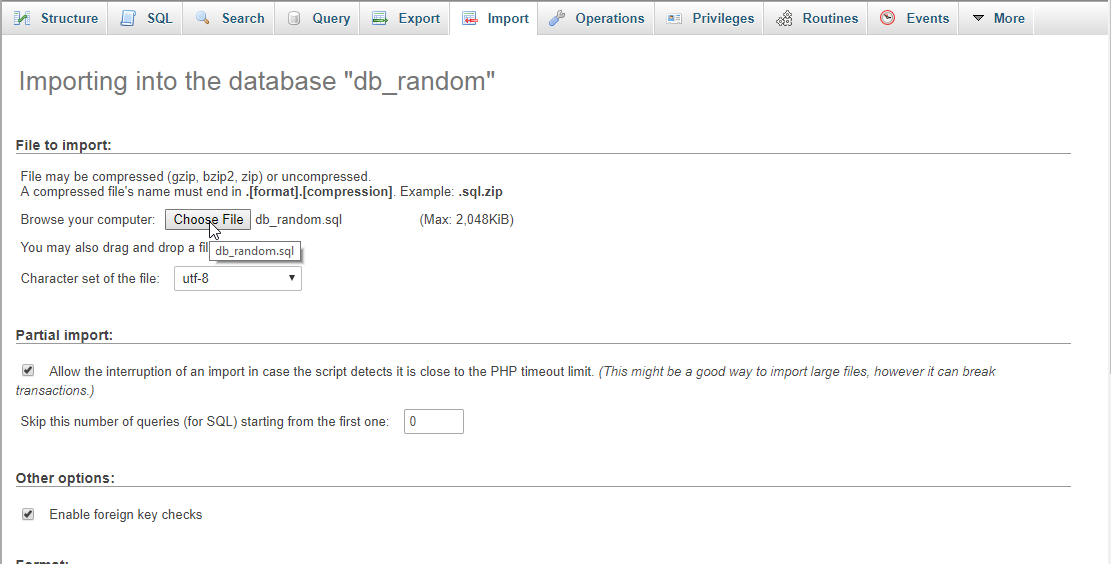
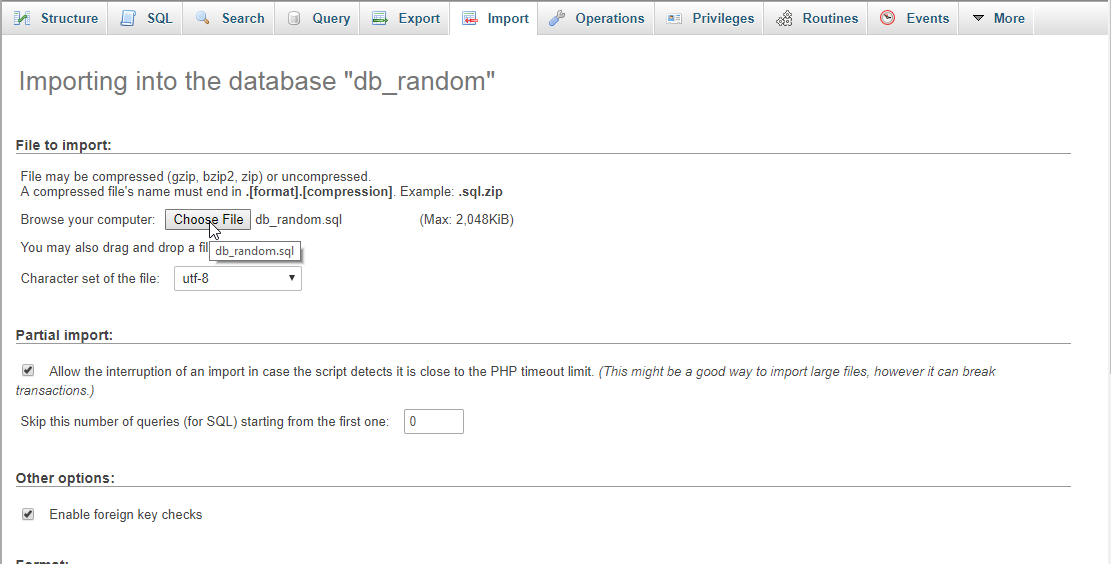
Open your database web server then create a database name in it db_random, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
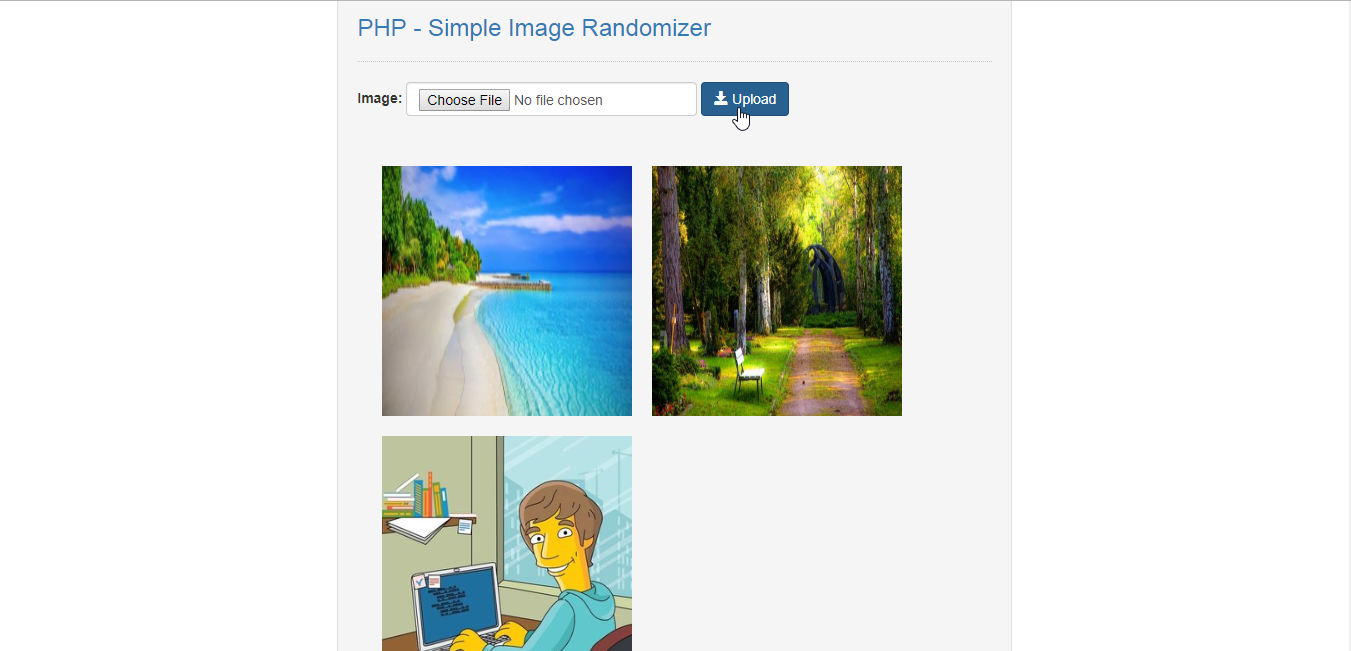
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourceodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Image Randomizer</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <form method="POST" action="upload.php" enctype="multipart/form-data">
- <div class="form-inline">
- <label>Image:</label>
- <input type="file" name="image" class="form-control" required="required"/>
- <button class="btn btn-primary" name="upload"><span class="glyphicon glyphicon-save"></span> Upload</button>
- </div>
- </form>
- <br /><br />
- <?php include 'random.php'?>
- </div>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will upload the image file to the database server. To do that just copy and write this block of codes inside the text editor, then save it as upload.php.- <?php
- require_once 'conn.php';
- $image_name = $_FILES['image']['name'];
- $image_temp = $_FILES['image']['tmp_name'];
- $path = "upload/".$name;
- echo "<script>alert('Image saved!')</script>";
- }
- }else{
- echo "<script>alert('Image only')</script>";
- }
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will display a random data when the program start running. To make this just copy and write these block of codes below inside the text editor, then save it as random.php- <div class="col-md-12">
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `image` ORDER BY RAND() LIMIT 4") or die(mysqli_error());
- ?>
- <img src="<?php echo $fetch['location']?>" style="margin:10px; float:left;" height="250" width="250"/>
- <?php
- }
- ?>
- </div>