PHP - Simple Upload Only Image
Submitted by razormist on Wednesday, February 13, 2019 - 11:44.
In this tutorial we will create a Simple Upload Only Image using PHP. PHP is a server-side scripting language designed primarily for web development. It is mostly used by a newly coders for its user friendly environment. So let's now do the coding...
 There you have it we successfully created Simple Upload Only Image using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Simple Upload Only Image using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
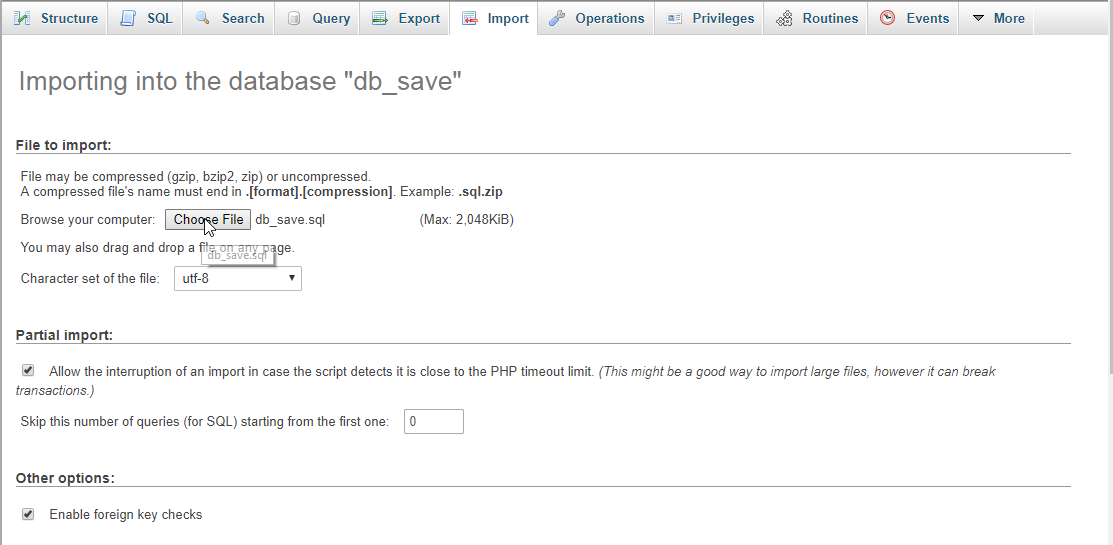
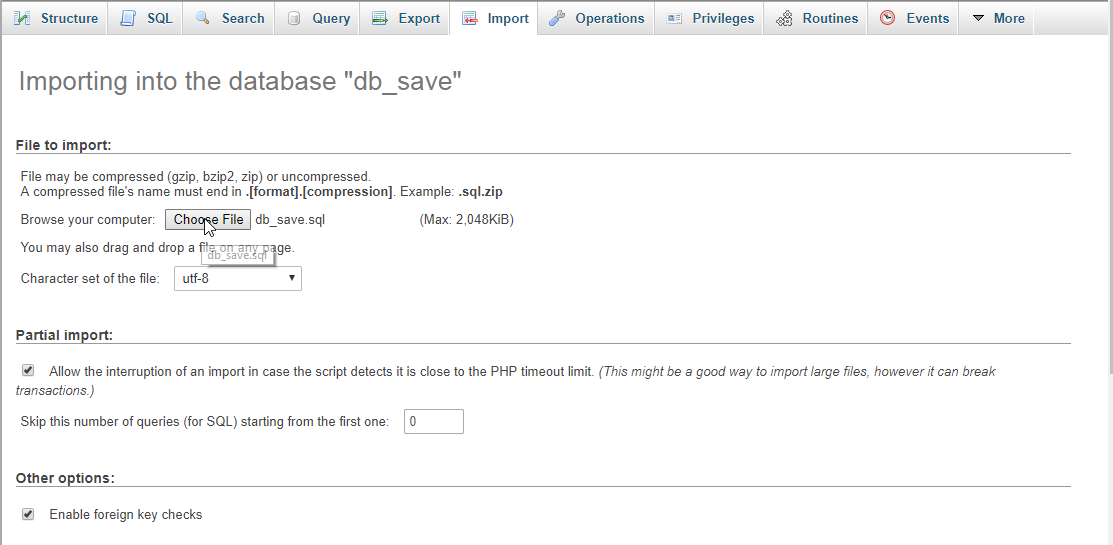
Open your database web server then create a database name in it db_save, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Upload Only Image</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <form method="POST" enctype="multipart/form-data">
- <div class="form-inline">
- <input type="file" name="file" class="form-control"/>
- <br />
- <br />
- <center><button class="btn btn-primary btn-sm" name="upload"><span class="glyphicon glyphicon-upload"></span> Upload</button></center>
- </div>
- </form>
- <br />
- <?php include 'upload.php'?>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will upload only accept image file. To do that just copy and write this block of codes inside the text editor, then save it as upload.php.- <?php
- require_once 'conn.php';
- $file_name = $_FILES['file']['name'];
- $file_temp = $_FILES['file']['tmp_name'];
- $path = "upload/".$file_name;
- mysqli_query($conn, "INSERT INTO `upload` VALUES('', '$file_name', '$date_upload')") or die(mysqli_error());
- echo "<center><img src='upload/".$file_name."' width='400px' height='400px'/></center>";
- }
- }else{
- echo "<center><h3 class='text-danger'>Only image format can be upload</h3></center>";
- }
- }
- ?>