PHP - Display Data Using MySQLi & AngularJS
Submitted by razormist on Thursday, January 24, 2019 - 21:37.
In this tutorial we will create a Display Data Using MySQLi & AngularJS. AngularJS is a structural framework for dynamic web apps. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 There you have it we successfully created a Display Data Using MySQLi & AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
There you have it we successfully created a Display Data Using MySQLi & AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Lastly, this is the link for the AngularJS https://angularjs.org/.Creating Database
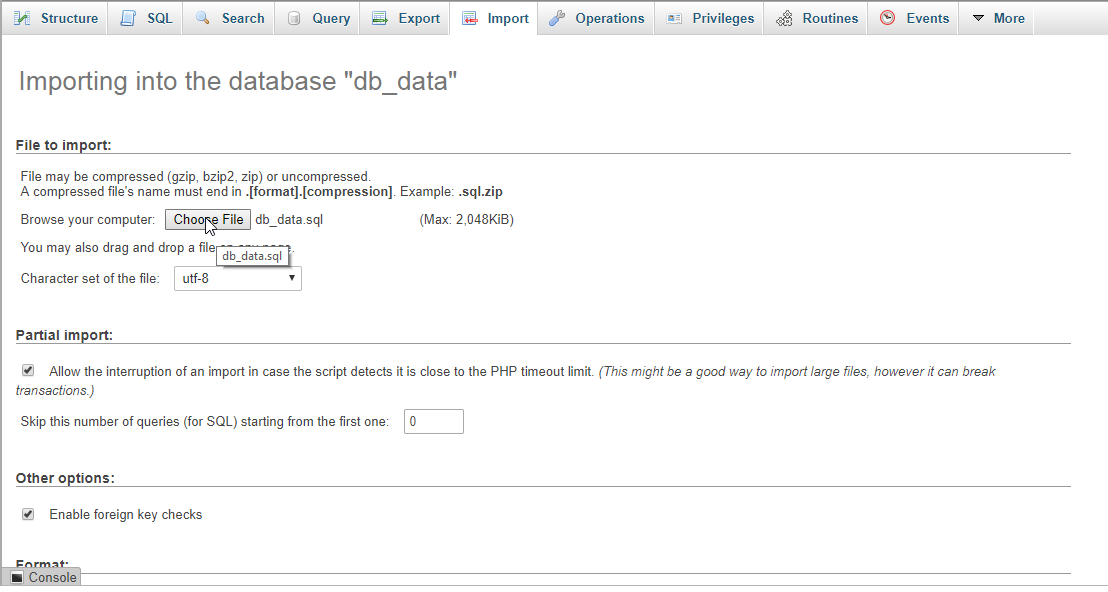
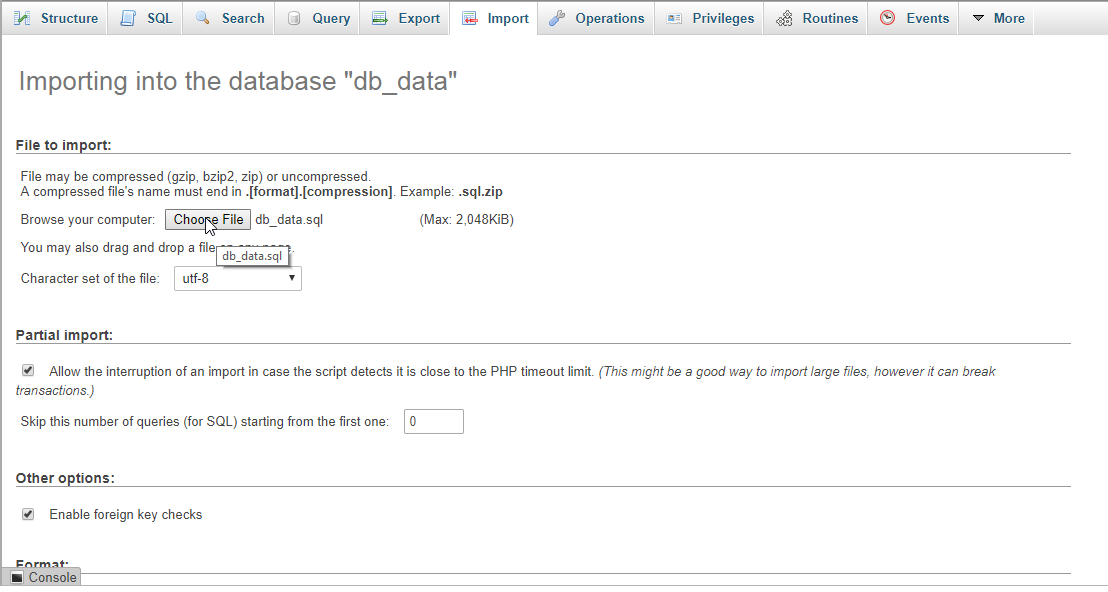
Open your database web server then create a database name in it db_data, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
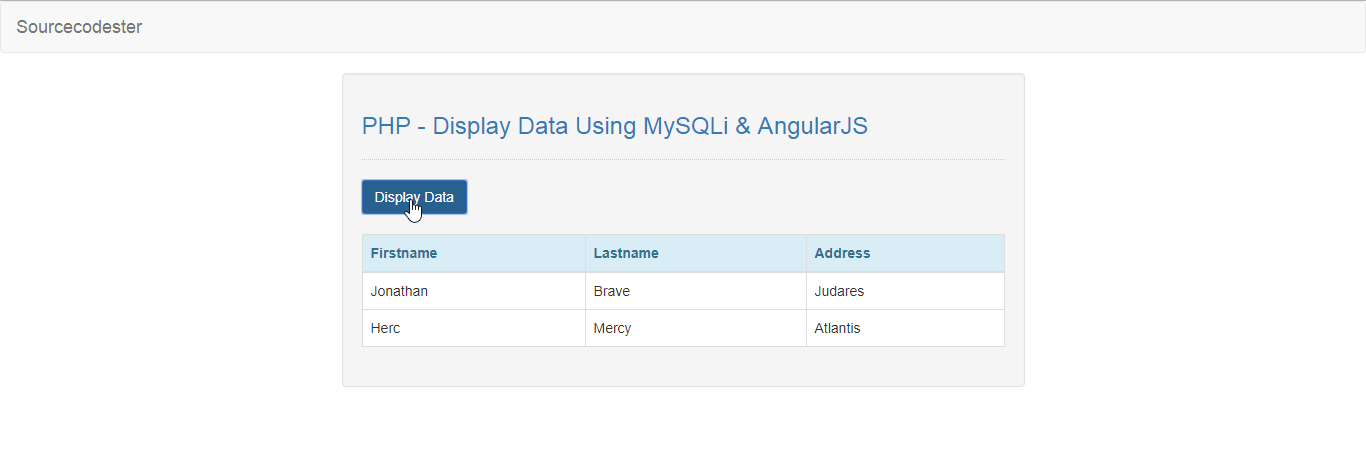
- <h3 class="text-primary">PHP - Display Data Using MySQLi & AngularJS</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button class="btn btn-primary" ng-click="getData()">Display Data</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <tr ng-repeat="user in users | orderBy: 'lastname'">
- <td>{{user.firstname}}</td>
- <td>{{user.lastname}}</td>
- <td>{{user.address}}</td>
- </tr>
- </tbody>
- </table>
- </div>
- <script src="js/angular.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will sent fetch request to the server to display back the data to the table. To do this just copy and write these block of codes inside the text editor and save it as data.php.- <?php
- require_once 'conn.php';
- $data[] = $fetch;
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will get the php fetch request and display the data thru angular directives. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.- var app = angular.module("myModule", [])
- .controller("myController", function($scope, $http){
- $scope.getData = function(){
- $http.get('data.php').then(function(response){
- $scope.users = response.data;
- });
- }
- });