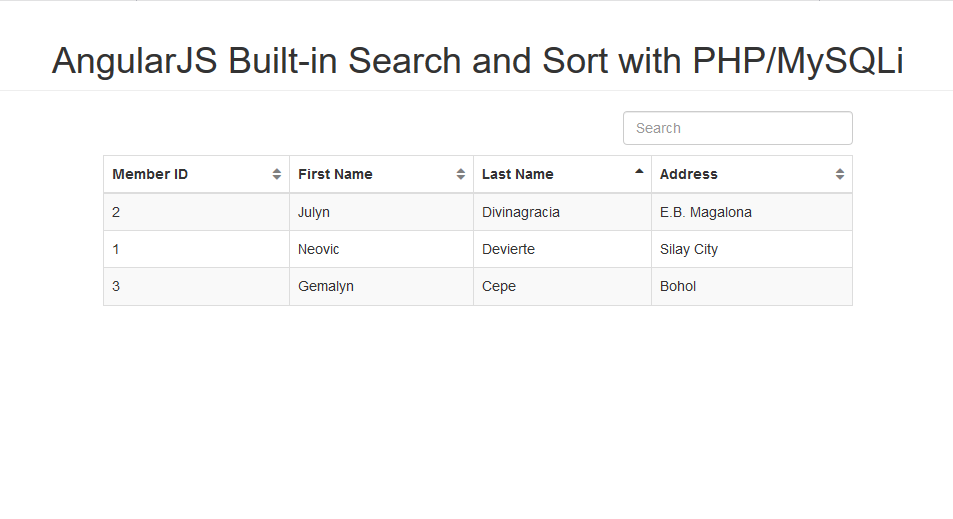
AngularJS Built-in Search and Sort with PHP/MySQLi
Submitted by nurhodelta_17 on Tuesday, January 2, 2018 - 17:10.
Getting Started
I've used CDN for Bootstrap, Font-awesome and Angular JS so you need internet connection for them to work.Creating our Database
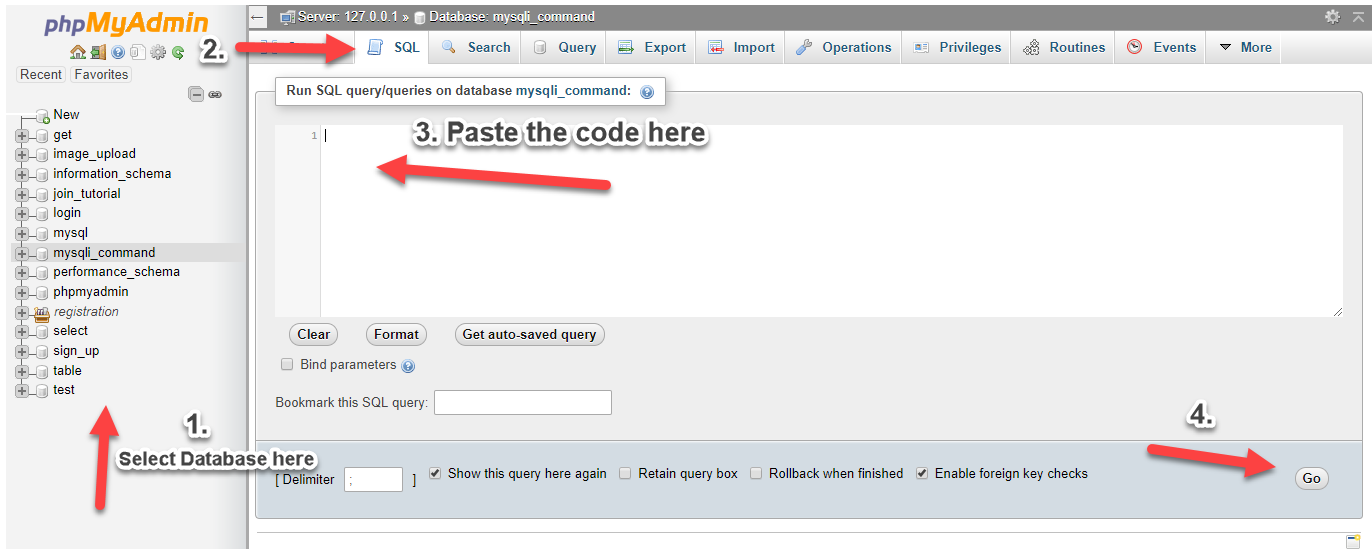
First, we are going to create our database and insert sample data into it. 1. Open phpMyAdmin. 2. Click databases, create a database and name it as angular. 3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.
index.php
Next, we create our index which contains our table and search box in sorting our table data.- <!DOCTYPE html>
- <html lang="en" ng-app="app">
- <head>
- <meta charset="utf-8">
- <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
- <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
- <style type="text/css">
- .gray{
- color:gray;
- }
- </style>
- </head>
- <body ng-controller="memberdata">
- <div class="container">
- <div class="row">
- <div class="col-md-8 col-md-offset-2">
- <div class="row">
- <div class="col-md-4 col-md-offset-8">
- <input type="text" ng-model="search" class="form-control" placeholder="Search">
- </div>
- </div>
- <table class="table table-bordered table-striped" style="margin-top:10px;">
- <thead>
- <tr>
- <th ng-click="sort('memid')">Member ID
- <span class="pull-right">
- </span>
- </th>
- <th ng-click="sort('firstname')">First Name
- <span class="pull-right">
- </span>
- </th>
- <th ng-click="sort('lastname')">Last Name
- <span class="pull-right">
- </span>
- </th>
- <th ng-click="sort('address')">Address
- <span class="pull-right">
- </span>
- </th>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat="member in members|orderBy:sortKey:reverse|filter:search">
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- </html>
angular.js
This is our Angular JS code which contains our script in fetching data from our api and our table sorting.- var app = angular.module('app', []);
- app.controller('memberdata',function($scope, $http){
- $http.get("fetch.php").success(function(data){
- $scope.members = data;
- });
- $scope.sort = function(keyname){
- $scope.sortKey = keyname;
- $scope.reverse = !$scope.reverse;
- }
- });
fetch.php
Lastly, this is our PHP API that fetches data from our database.- <?php
- $conn = new mysqli('localhost', 'root', '', 'angular');
- $sql = "SELECT * FROM members";
- $query=$conn->query($sql);
- while($row=$query->fetch_array()){
- $output[] = $row;
- }
- ?>