Display User Location Using JavaScript Source Code
Submitted by razormist on Friday, February 28, 2020 - 16:58.
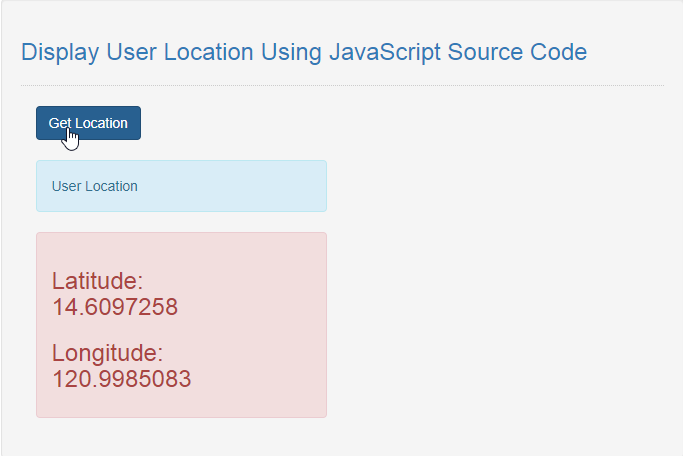
In this tutorial we will create a Display User Location using JavaScript. This code will locate and display the information of user location when the button is clicked. The code use onclick() to initiate a method that will locate the whereabouts of user using dot notation geolocation a buil-in function that has a several functionalities that serve as a gps locator. This program is a user-friendly. Feel free to use it in your system.
We will use JavaScript to allow you to implement complex things on web pages. It enables you to create dynamically updating content and add some interactive visual for the user transactions.
There you have it we successfully created a Display User Location using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <div class="alert alert-danger">
- </h3>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will display the user location when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var latitude;
- var longitude;
- function getLocation(){
- if(navigator.geolocation) {
- navigator.geolocation.getCurrentPosition(function(a) {
- latitude = a.coords.latitude;
- longitude = a.coords.longitude;
- document.getElementById('latitude').innerHTML = latitude;
- document.getElementById('longitude').innerHTML = longitude;
- });
- }else{
- alert('Geolocation not supported.');
- }
- }