JavaScript - Calculate Average Using jQuery
Submitted by razormist on Monday, December 30, 2019 - 21:43.
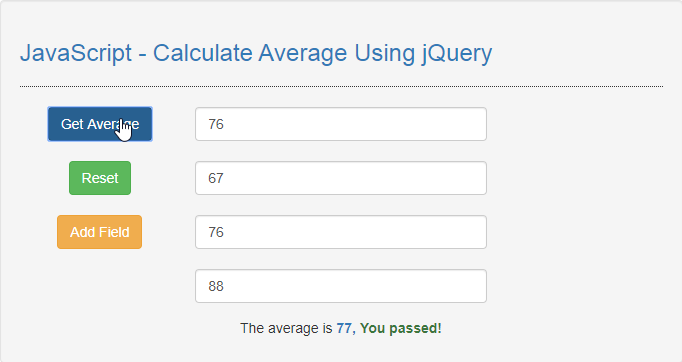
In this tutorial we will create a Calculate Average using jQuery. This code will dynamically calculate the average of a given number when the user click the get average button. The code itself use jQuery onclick function to generate new input field using appendTo() a jQuery built-in function that will append all the elements as a child of the parent element and use a binded id to calculate a given number with a special formula. This is a user-friendly program feel free to modify it.
We will be using jQuery a JavaScript framework that design to simplify HTML DOM tree traversal and manipulation. It can do more in a single line of code than JavaScript can do in a whole function.
There you have it we successfully created a Calculate Average using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. And this is the link for the jquery that i used in this tutorial https://jquery.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navabar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted;"/>
- <div class="col-md-3">
- <br />
- <br />
- </div>
- <div class="col-md-6">
- <div class="form-group" id="data">
- <input type="number" placeholder="Enter a number" class="form-control grade" min="0" max="100"/>
- </div>
- <div id="result">
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will get the average of numbers when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- $(document).ready(function(){
- $('#getAve').on('click', function(){
- var grades = [];
- $('.grade').each(function(){
- if($(this).val() == ""){
- alert("Please complete the required field");
- return false;
- }
- grades.push($(this).val());
- });
- var sum = eval(grades.join('+')), avg = sum / grades.length;
- if(avg >= 75){
- $('#result').html("<center>The average is <label class='text-primary'>"+ avg.toFixed(0) +", </label> <label class='text-success'>You passed!</label></center>");
- }else if(avg < 75){
- $('#result').html("<center>The average is <label class='text-primary'>"+ avg.toFixed(0) +", </label> <label class='text-danger'>You failed!</label></center>");
- }
- });
- $('#addField').on('click', function(){
- var newField = $('<br /><input type="number" placeholder="Enter a number" class="form-control grade" min="0" max="100"/>');
- newField.appendTo($('#data'));
- });
- $('#reset').on('click', function(){
- window.location = "index.html";
- });
- });