JavaScript - Add New Data Using AngularJS
Submitted by razormist on Sunday, November 17, 2019 - 22:06.
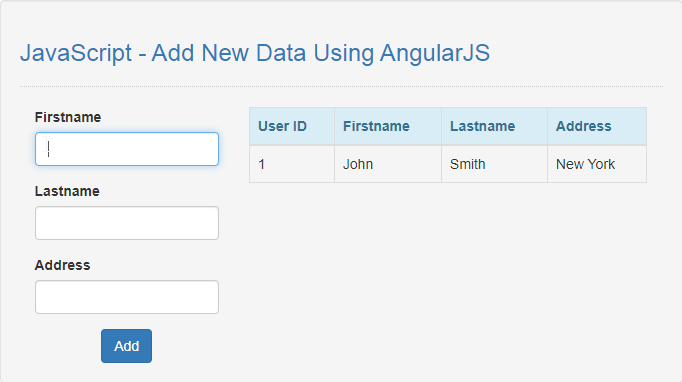
In this tutorial we will create a Add New Data Using AngularJS. This code will store a temporary data in the HTML table without databases when the user submit the form input. The code use angular directives that can add new data as an array in order to store a temporary data without sending to the database server. This a user-friendly program feel free to modify and use it to your system.
We will be using AngularJS as a comprehensive JavaScript framework that extend the browser capabilities. It handles the heavy lifting of DOM manipulation and AJAX request in a whole.
There you have it we successfully created a Add New Data using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting Started:
First you have to download Bootstrap, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. And, this is the link for the AngularJS https://angularjs.org/.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="containet-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form>
- <div class="form-group">
- <input type="text" class="form-control" ng-model="newUser.firstname"/>
- </div>
- <div class="form-group">
- <input type="text" class="form-control" ng-model="newUser.lastname"/>
- </div>
- <div class="form-group">
- <input type="text" class="form-control" ng-model="newUser.address"/>
- </div>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat="user in users">
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will store a temporary data when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js.- var app = angular.module("myModule", [])
- .controller("myController", function($scope){
- $scope.newUser = {};
- $scope.users = [
- {firstname: "John", lastname: "Smith", address: "New York"}
- ];
- $scope.saveUser = function(){
- $scope.users.push($scope.newUser);
- $scope.newUser = {};
- };
- });