JavaScript - Drag And Drop Word Builder
Submitted by razormist on Tuesday, September 24, 2019 - 17:14.
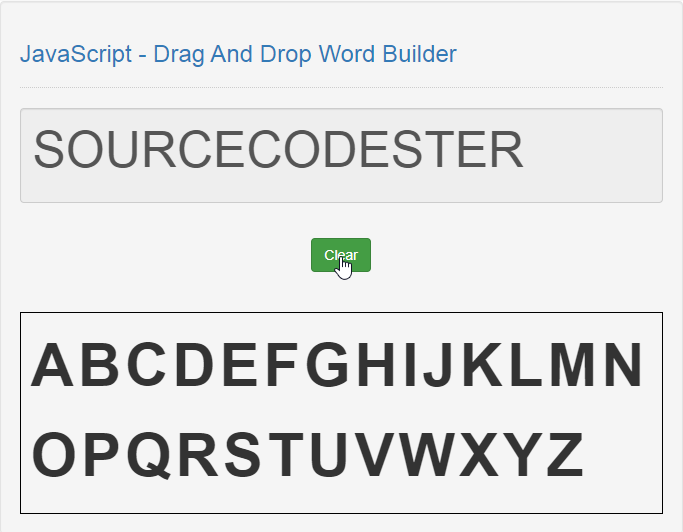
In this tutorial we will create a Drag And Drop Word Builder using JavaScript. This code will display a word when user drag a letter to the drop target. The code use ondrop() method to get and use binded id value, in order to populate the drop zone based on the dragged element value. This is a free program, you can modify it and use it as your own.
We will be using JavaScript as a server-side scripting language because It allows greater control of your web page behavior than HTML alone. It is embedded in HTML that responsible to allow user to interact with the computer .
There you have it we successfully created a Drag And Drop Word Builder using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTf-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navabr navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="form-group">
- </div>
- <br />
- <div class="col-md-12" style="border:1px solid #000; padding:10px;">
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will display a world when the object is dragged. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- function dragOver(e){
- e.preventDefault();
- }
- function drop(e){
- e.preventDefault();
- var data = e.dataTransfer.getData("data");
- document.getElementById('input').value += data;
- }
- function drag(e){
- e.dataTransfer.setData("data", e.target.id);
- }
- function reset(){
- document.getElementById('input').value = "";
- }