JavaScript - Parsing JSON Object Using AngularJS
Submitted by razormist on Thursday, August 1, 2019 - 21:36.
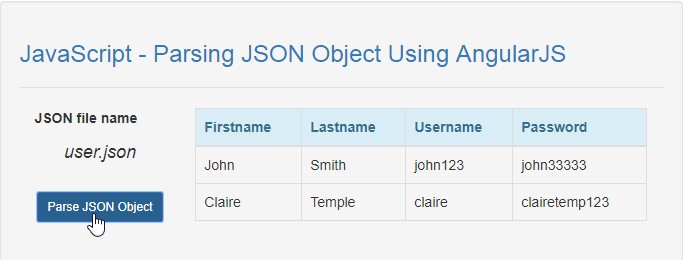
In this tutorial we will create a Parsing JSON Object Using AngularJS. This code will automatically populate the HTML table when the user click the parsing button. The code itself use a simple AngularJS directive ng-click to initiate a method that handle in retrieving of JSON file using $http.get() by providing the full file name of the JSON object. This is a free source code you can modify it and use it on your working programs.
AngularJS is a JavaScript-based open-source front-end web application framework . It is a kind of template that extends HTML to a new level of coding techniques. It is mostly used by other well known site for creating a template.
There you have it we successfully created a Parsing JSON Object Using AngularJS. I hope that this very simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Lastly, you will need to download the AngularJS here's the link https://angularjs.org/. Note: This code will only work if run in a local server.Creating the Main Interface
This code contains the interface of the application. This code will render application and display the form. To do that just kindly write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3">
- <br />
- </div>
- <div class="col-md-9">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat="user in users">
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the main function of the application. This code will display the data from a JSON file. To that just kindly copy and write these block of codes inside the text editor, then save it as shown below. user.json
[
{"firstname": "John", "lastname": "Smith", "username": "john123", "password": "john33333"},
{"firstname": "Claire", "lastname": "Temple", "username": "claire", "password": "clairetemp123"}
]
script.js
Note: Save this file inside the js directory as script.js to make the program work.
- var app = angular.module('myModule', [])
- .controller('myController', function($scope, $http){
- $scope.getData = function(){
- $http.get('user.json').then(function(response){
- $scope.users = response.data;
- });
- }
- });