JavaScript - Search Filter And Sort Using AngularJS
Submitted by razormist on Monday, July 29, 2019 - 15:08.
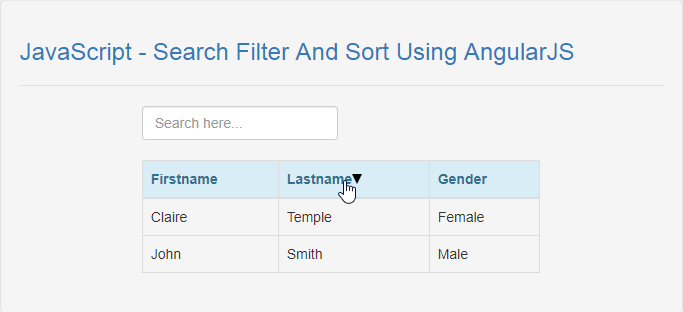
In this tutorial we will create a Search Filter And Sort Using AngularJS. This code can filter and sort an array of data within the html table. The code use angular directives to sort and filter array element by binding the textbox in ng-model then a adding a filter function in the ng-repeat with the same value as the model and also by providing an string argument to getSortClass() in the table th. This a user-friendly program feel free to modify and use it to your system.
We will be using AngularJS as a framework which has additional custom HTML attributes embedded into it. It can interprets those attributes as directives to bind inputted parts of the page to a model that represent as a standard JavaScript variables.
There you have it we successfully created a Search Filter And Sort using AngularJS. I hope that this very simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting started:
First you will need to download & install the AngularJS here's the link https://angularjs.org/. And this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating the Main Interface
This code contains the interface of the application. This code will render application and display the form. To do that just kindly write these block of code inside the text editor and save it as index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charsert="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- <link rel="stylesheet" type="text/css" href="css/style.css">
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <div class="form-inline">
- <input type="text" class="form-control" ng-model="search" placeholder="Search here..."/>
- </div>
- <br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat="member in members | orderBy:sortColumn:reverseSort | filter: search">
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the main function of the application. This code will sort and filter the table data when the user manipulate the inputs. To that just kindly copy and write these block of codes inside the text editor, then save it inside the js directory as script.js.- var app = angular.module("myModule", [])
- .controller("myController", function($scope){
- var members = [
- {firstname: "John", lastname: "Smith", gender: "Male"},
- {firstname: "Claire", lastname: "Temple", gender: "Female"},
- ];
- $scope.members = members;
- $scope.reverseSort = false;
- $scope.sortData = function(column){
- $scope.reverseSort = ($scope.sortColumn == column) ? !$scope.reverseSort : false;
- $scope.sortColumn = column;
- }
- $scope.getSortClass = function(column){
- if($scope.sortColumn == column){
- return $scope.reverseSort ? 'down-arrow' : 'up-arrow';
- }
- return '';
- }
- });