JavaScript - Filter Multiple Properties Using AngularJS
Submitted by razormist on Thursday, January 31, 2019 - 13:38.
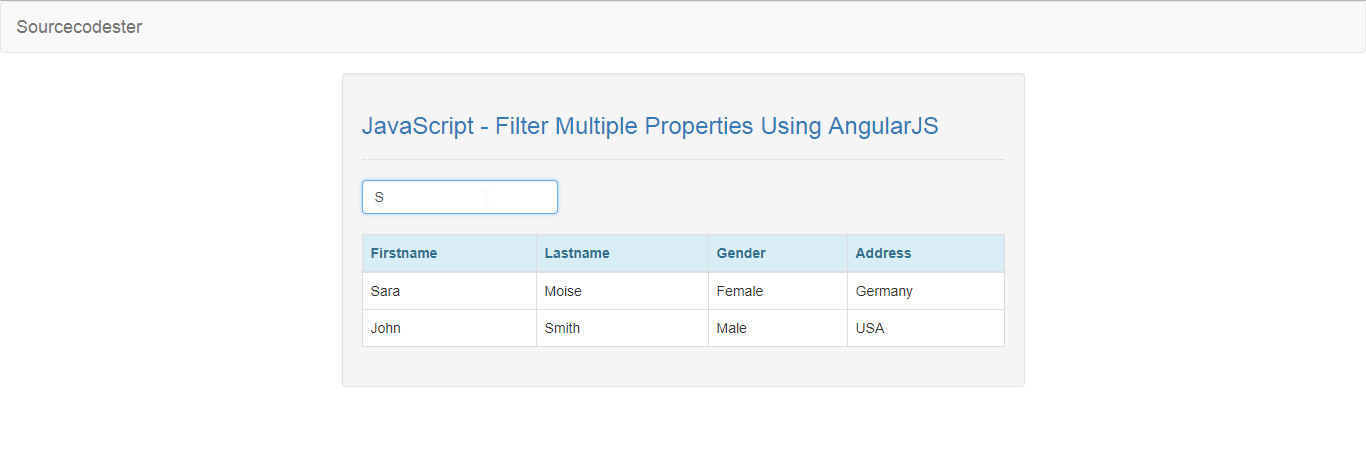
In this tutorial we will create Filter Multiple Properties Using AngularJS. AngularJS is a structural framework for dynamic web apps. It is a kind of template that extends HTML to a new level of coding techniques. It is mostly used by other well known site for creating a template. So let's get started. So Let's do the coding...
There you have it we successfully created a Filter Multiple Properties Using AngularJS. I hope that this very simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting started:
First you will need to download & install the AngularJS here's the link https://angularjs.org/ And this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating the Main Interface
This code contains the interface of the application. This code will render application and display the form. To do that just kindly write these block of code inside the text editor and save it as index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="form-inline">
- <input type="text" ng-model="filter" class="form-control" placeholder="Search here..."/>
- </div>
- <br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <tr ng-repeat="member in members | filter: search | orderBy: 'lastname'">
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
Creating the Script
This code contains the main function of the application. This code will filter the data base on the properties that have been assigned. To that just kindly copy and write these block of codes inside the text editor, then save it as script.js.- var app = angular.module("myModule", [])
- .controller("myController", function($scope){
- var members = [
- {firstname: "John", lastname: "Smith", gender: "Male", address: "USA"},
- {firstname: "Pearl", lastname: "Cruz", gender: "Female", address: "France"},
- {firstname: "Naruto", lastname: "Uzumaki", gender: "Male", address: "Konoha"},
- {firstname: "Ken", lastname: "Kaneki", gender: "Male", address: "Tokyo"},
- {firstname: "Sara", lastname: "Moise", gender: "Female", address: "Germany"}
- ];
- $scope.members = members;
- $scope.search = function(keyword){
- if($scope.filter == undefined){
- return true;
- }else{
- if(keyword.firstname.toLowerCase().indexOf($scope.filter.toLowerCase()) != -1 || keyword.lastname.toLowerCase().indexOf($scope.filter.toLowerCase()) != -1 || keyword.address.toLowerCase().indexOf($scope.filter.toLowerCase()) != -1){
- return true;
- }
- }
- return false;
- }
- });