JavaScript - Simple Pagination Using AngularJS
Submitted by razormist on Tuesday, January 15, 2019 - 19:30.
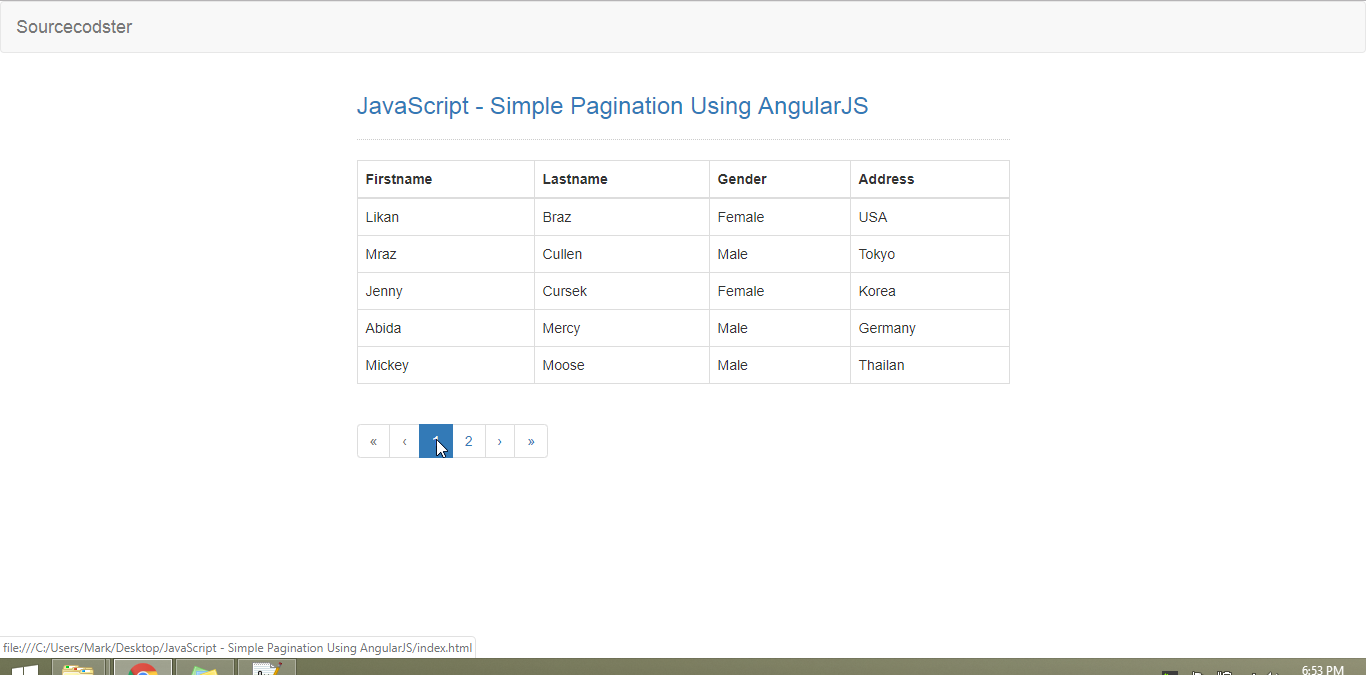
In this tutorial we will create a Simple Pagination Using AngularJS using AngularJS. AngularJS is a structural framework for dynamic web apps. It is a kind of template that extends HTML to a new level of coding techniques. It is mostly used by other well known site for creating a template.
There you have it we successfully created a Simple Pagination Using AngularJS using JavaScript. I hope that this very simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting started:
First you will need to download & install the AngularJS here's the link https://angularjs.org/. And this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Lastly, this is the link for AngularJS module https://github.com/michaelbromley/angularUtils/tree/master/src/directives/pagination Note: You need to download this module to make the pagination work on your application. Make sure you put the dirPagination.js in your HTML fileThe Main Interface
This code contains the interface of the application. This code will render application and display the form. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6">
- <hr style="border-top:1px dotted #ccc;"/>
- <div ng-controller="myController">
- <table class="table table-bordered">
- <thead>
- <tr>
- <th ng-click="sort('firstname')">Firstname
- </th>
- <th ng-click="sort('lastname')">Lastname
- </th>
- <th ng-click="sort('gender')">Gender
- </th>
- <th ng-click="sort('address')">Address
- </th>
- </tr>
- </thead>
- <tbody>
- <tr dir-paginate="member in members|orderBy:'lastname'|orderBy:sortKey:reverse|itemsPerPage:5">
- </tr>
- </tbody>
- </table>
- <dir-pagination-controls
- direction-links="true"
- boundary-links="true" >
- </dir-pagination-controls>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will automatically apply the pagination to your table. To do this just copy write the code as shown below inside the text editor and save it as script.js.- var app = angular.module('myModule', ['angularUtils.directives.dirPagination']);
- app.controller('myController', function($scope){
- var members = [
- {firstname: "Jason", lastname: "Smith", gender: "Male", address: "USA"},
- {firstname: "Mraz", lastname: "Cullen", gender: "Male", address: "Tokyo"},
- {firstname: "Abida", lastname: "Mercy", gender: "Male", address: "Germany"},
- {firstname: "Peter", lastname: "Pan", gender: "Male", address: "Netherland"},
- {firstname: "Mickey", lastname: "Moose", gender: "Male", address: "Thailan"},
- {firstname: "Jenny", lastname: "Cursek", gender: "Female", address: "Korea"},
- {firstname: "Likan", lastname: "Braz", gender: "Female", address: "USA"}
- ];
- $scope.members = members;
- $scope.sort = function(keyword){
- $scope.sortKey = keyword;
- $scope.reverse = !$scope.reverse;
- }
- });