JavaScript - Simple Multiplication Table
Submitted by razormist on Tuesday, August 28, 2018 - 17:15.
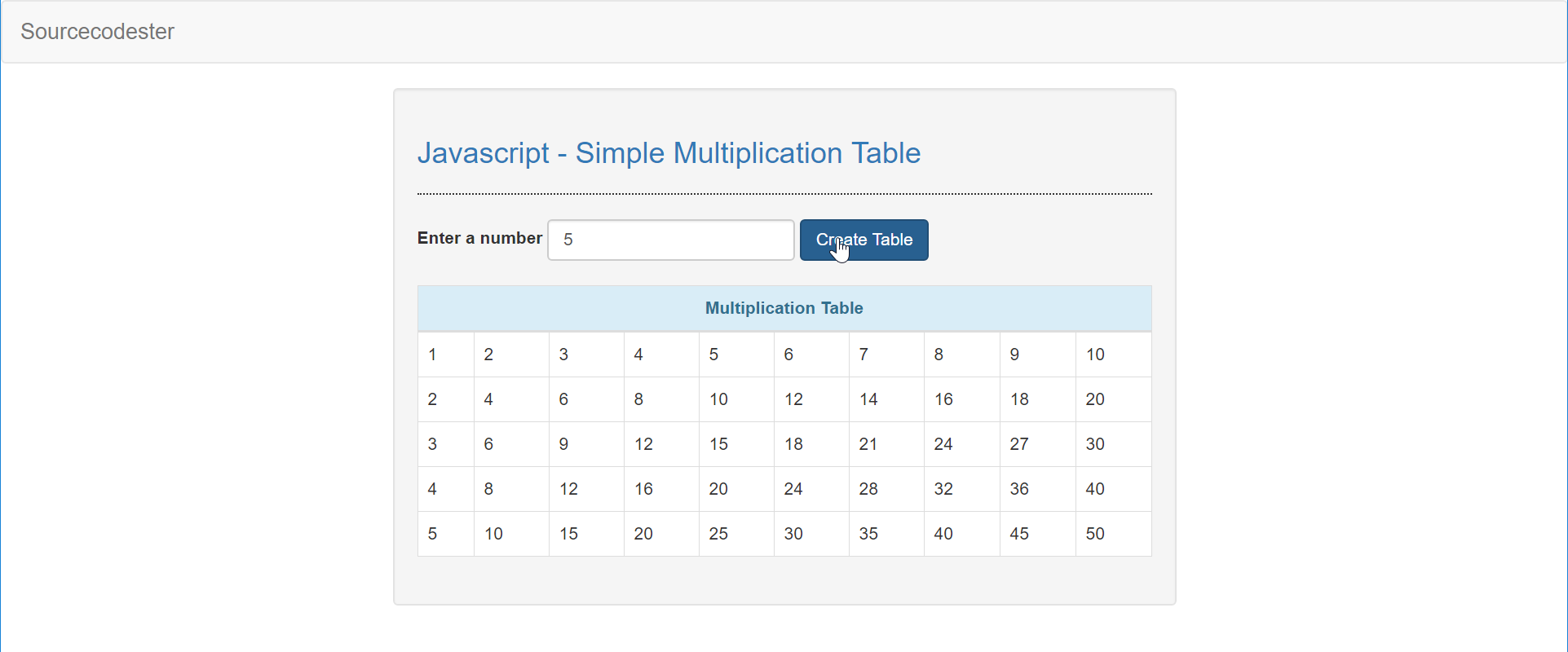
In this tutorial we will create a Simple Multiplication Table using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. It is an interpreted programming language that has a capabilities of Object-Oriented. So Let's do the coding...
There you have it we successfully created a Simple Multiplication Table using Javascript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download bootstrap framework, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted;"/>
- <div class="form-inline">
- <input type="number" class="form-control" id="number"/>
- </div>
- <br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will generate a multiplication when user enter some inputs. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.- document.getElementById("number").onkeyup=function(){
- var input=parseInt(this.value);
- if(input > 10){
- this.value = 10;
- }
- if(input < 0){
- this.value = 1;
- }
- }
- function displayTable(){
- var number = document.getElementById('number').value;
- if(number == ""){
- alert("Enter some number first");
- }else{
- var digit = 0;
- if(number <= 0){
- digit = 1;
- document.getElementById('number').value = 1;
- }else if(number > 10){
- digit = 10;
- document.getElementById('number').value = 10;
- }else{
- digit = number;
- }
- var data = "";
- for(var i = 1; i <= digit; i++) {
- data += "<tr>";
- for(var j = 1; j <= 10; j++){
- data += "<td>"+i*j+"</td>";
- }
- data += "</tr>";
- }
- document.getElementById('data').innerHTML = data;
- }
- }