How to Delete Single Array of Data in JavaScript
How to Delete Single Array of Data in JavaScript
Introduction
In this tutorial we will create a How to Delete Single Array of Data in JavaScript. This tutorial purpose is to teach you to delete a single array. This will cover all the important functionality that allow you to will delete an array. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that use array as temporary data storage. I will give my best to provide you the easiest way of creating this program Delete Single Array. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the html table and array list. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- </div>
- <div class="col-md-6">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will delete the array data when you click the button. To do this just copy and write these block of codes inside the text editor and save it as script.js.- var members = ["John Smith", "Claire Temple", "John Estrada", "Lito Lapid", "Jack Roberto", "Pauline Luna"];
- displayTable();
- displayArray();
- function deleteArray(index){
- alert("You have remove " + members[index]);
- members.splice(index, 1);
- displayTable();
- displayArray();
- }
- function displayTable(){
- var table = "" ;
- for(var i=0; i < members.length; i++){
- table += "<tr>";
- table += "<td>" + members[i] +"</td>"
- + "<td><button class='btn btn-danger' onclick='deleteArray("+i+")'>Remove</button></td>";
- table += "</tr>";
- }
- document.getElementById("result").innerHTML = table;
- }
- function displayArray(){
- document.getElementById('array').innerHTML=JSON.stringify(members, null, 2);
- }
In the code above we create multiple functions that will handle the displaying of arrays to html table. In order to delete a single array we will create method called deleteArray(). This function will dynamically delete the targeted array. We use a function called splice() to remove the array data by setting the index position of that array.
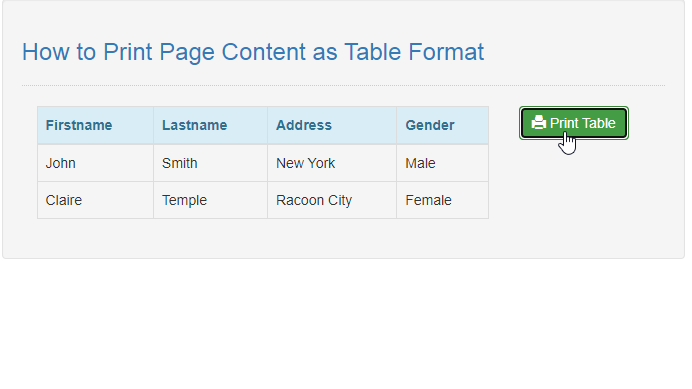
Output:

The How to Delete Single Array of Data in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Delete Single Array of Data in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language