How to Dynamically Update the HTML list in JavaScript
How to Dynamically Update the HTML list in JavaScript
Introduction
In this tutorial we will create a How to Dynamically Update the HTML list in JavaScript. This tutorial purpose is to teach you how you can update the html list This will tackle all the important functionality that allow you to update the list. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to update a list. I will give my best to provide you the easiest way of creating this program Update HTML List. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the html form inputs and the HTML list. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <style>
- .el{
- cursor:pointer;
- }
- </style>
- </head>
- <body onload="initFunc();">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- </div>
- <div class="col-md-4">
- <form action="javascript:void(0);" method="POST" class="form-inline" id="update">
- <input type="text" id="anime_title" class="form-control"/>
- </form>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will update the current HTML list when you click the list. To do this just copy and write these block of codes inside the text editor and save it as script.js.- var anime_titles = ["Naruto", "Dragon Ball", "Demon Slayer", "One Piece", "Bleach", "Pokemon"];
- function initFunc(){
- displayAll();
- removeAll();
- }
- function displayAll() {
- var data = '';
- if (anime_titles.length > 0) {
- for (i = 0; i < anime_titles.length; i++) {
- data += '<li>' + anime_titles[i] + ' <span class="glyphicon glyphicon-edit text-warning el" onclick="Edit(' + i + ')">Edit</span></li>';
- }
- }
- document.getElementById('result').innerHTML = data;
- };
- function removeAll() {
- document.getElementById('anime_title').style.display="none";
- document.getElementById('anime_title').value="";
- document.getElementById('btn_update').style.display="none";
- document.getElementById('btn_cancel').style.display="none";
- }
- function Edit(item) {
- var el = document.getElementById('anime_title');
- el.value = anime_titles[item];
- document.getElementById('anime_title').style.display="inline-block";
- document.getElementById('btn_update').style.display="inline-block";
- document.getElementById('btn_cancel').style.display="inline-block";
- self = this;
- document.getElementById('update').onsubmit = function() {
- var name = el.value;
- if (name) {
- self.anime_titles.splice(item, 1, name.trim());
- self.displayAll();
- removeAll();
- }
- }
- };
In the code above we create a method called Edit(), this function will update the current list with the one you submitted from the form. This code is consist of several setting of attributes and updating the HTML list. To update the list we use the built-in JavaScript function called splice(), this function will try to replace the current list base on the index position you set.
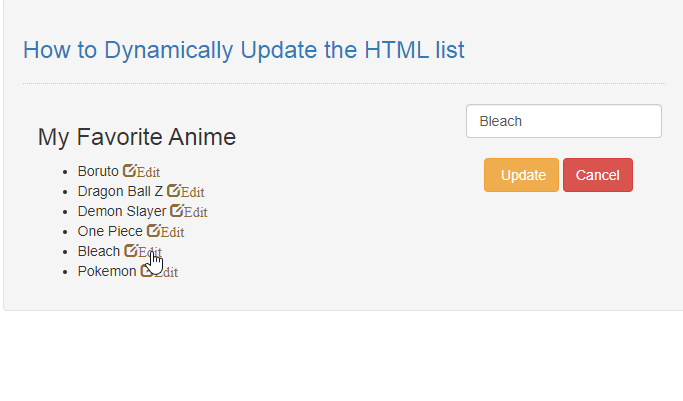
Output:

The How to Dynamically Update the HTML list in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Dynamically Update the HTML list in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language