How to Display Random Player Name in JavaScript
How to Display Random Player Name in JavaScript
Introduction
In this tutorial we will create a How to Display Random Player Name in JavaScript. This tutorial purpose is to teach you how to generate player name. This will tackle all the important functionality that allow you to generate a random name for the player. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that needed to generate a random name. I will give my best to provide you the easiest way of creating this program Display Random Name. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html content and the buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- </div>
- <div class="col-md-4">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will display a random player name when the button is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.- let count=1;
- function displayRandom(){
- let html;
- var firstname = ["Kiryu", "John", "Peter", "Wendell", "Claire", "Jake"];
- var lastname= ["Choco", "Smith", "Pan", "Twenties", "Temple", "Pavel"];
- let rand_first = Math.floor(Math.random()*firstname.length);
- let rand_last = Math.floor(Math.random()*lastname.length);
- html="<h5>Player "+count+"</h5>"
- +"<h3>"+firstname[rand_first]+" "+lastname[rand_last]+"</h3>"
- +"<hr style='border-top:0.5px dashed #000;'/>";
- document.getElementById('result').innerHTML+=html;
- count++;
- }
In the code a above we just simple create only one method called displayRandom(), this function will display a random name when the event is triggered. The function is compose of randomization that will randomize the name of the player from first to last name. This method use Math.random to generate a random result base on the index positioning of the names.
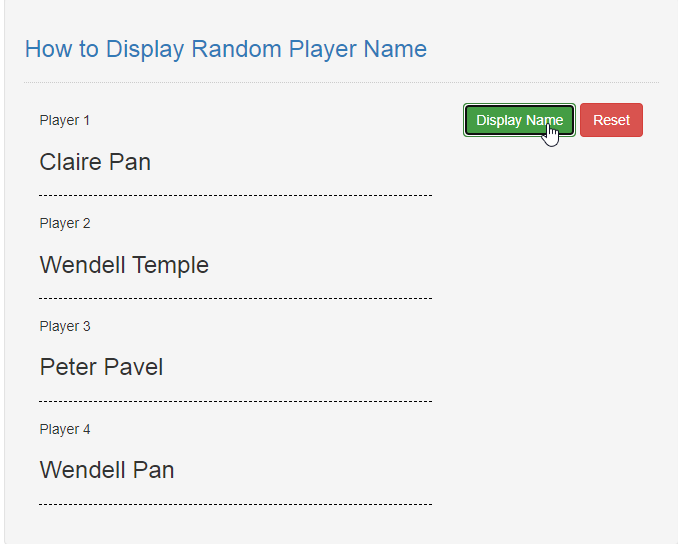
Output:

The How to Display Random Player Name in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Display Random Player Name in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language