Creating a Random Number Generator App using HTML, CSS, and Vanilla JS
In this tutorial, you can learn to create a simple Random Number Generator web application. The tutorial aims to provide the students and beginners with a reference for learning some CSS tricks and Vanilla JS techniques. Here, I will be providing some scripts that demonstrate the creation of a Random Number Generator. The complete source code zip file is also provided.
How does the Random Number Generator work?
The Random Number Generator App is a simple web application that generates random numbers. It allows the users to set the minimum and maximum number of the number to be generated. If the set minimum number is greater than the maximum number, the will show a dialog that says that "Minimum Number must be greater than Maximum Number" and when the set numbers are equal, it will show "Minimum Number must not be equal to Maximum Number". The Generated Code will be shown above the form.
Creating the Random Number Generator App
Page Interface
Here is the HTML file script known as index.html. The file contains the page layout and other page elements.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="style.css">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- </head>
- <body>
- <div class="container">
- <hr id="title_hr">
- <!-- Generator Wrapper -->
- <div id="generator-wrapper">
- <form action="" id="generator-form">
- <!-- Input Field -->
- <div class="inline-form-field">
- <!-- Minimum Number Field -->
- <div class="form-field">
- <input type="number" name="minimum" min="0" required>
- </div>
- <!-- Minimum Number Field -->
- <!-- Maximum Number Field -->
- <div class="form-field">
- <input type="number" name="maximum" min="0" required>
- </div>
- <!-- Maximum Number Field -->
- </div>
- <!-- Input Field -->
- <!-- Generate Code Button -->
- <div class="btn-field">
- </div>
- <!-- Generate Code Button -->
- </form>
- </div>
- <!-- Generator Wrapper -->
- </div>
- </body>
- </html>
Stylesheet
Next, here's a CSS file script known as style.css. The file contains the stylesheet code of the page layout and form elements design.
- @import url('https://fonts.googleapis.com/css2?family=Dongle:wght@300;400;700&family=Roboto+Mono:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;1,100;1,200;1,300;1,400;1,500;1,600&display=swap" rel="stylesheet');
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- font-family: 'Dongle', sans-serif;
- font-family: 'Roboto Mono', monospace;
- }
- ::selection{
- color: #fff;
- background: #4db2ec;
- }
- body{
- display: flex;
- align-items: center;
- justify-content: center;
- min-height: 100vh;
- background: #4facfe;
- background-image: linear-gradient(to right, #4facfe 0%, #00f2fe 100%);
- padding: 2em 0;
- }
- #page-title{
- color: #fff;
- text-align: center;
- font-weight: 500;
- text-shadow: 0px 0px 15px #0000003a;
- }
- #title_hr{
- width:60px;
- border: 2px solid #ffffff;
- margin: .35em auto;
- }
- @media (min-width: 780px){
- #page-title{
- width: 780px;
- }
- }
- div#generator-wrapper {
- width: 480px;
- margin: 1em auto;
- padding: 2em 1em;
- background: #fff;
- border: 1px solid #d1d1d1;
- box-shadow: 0px 0px 10px #00000038;
- }
- .inline-form-field {
- position: relative;
- display: flex;
- width: 100%;
- flex-wrap: wrap;
- }
- .form-field{
- position: relative;
- width: 50%;
- padding: 15px 20px;
- }
- .form-field>label,
- .form-field>input{
- display: block;
- width: 100%;
- }
- .form-field>label {
- color: #4e4e4e;
- margin-bottom:5px;
- }
- .form-field>input {
- padding: 0.35em 0.5em;
- border: 1px solid #c9bdbd;
- outline: none;
- }
- .form-field>input:focus {
- border-color: #94def596;
- box-shadow: 0px 0px 7px #94def547;
- }
- .btn-field {
- display: flex;
- align-items: center;
- justify-content: center;
- }
- button#generate-btn {
- padding: 0.35em 0.75em;
- background: #00adff;
- color: #fff;
- font-size: 1.3rem;
- font-weight: 500;
- border: none;
- cursor: pointer;
- width: 100%;
- border-radius: 50px;
- }
- button#generate-btn:hover {
- background: #0474a8;
- box-shadow: 0px 0px 10px #0474a844;
- }
- div#generated-code {
- text-align: center;
- font-size: 4rem;
- letter-spacing: 2px;
- }
JavaScript
Lastly, here's the JavaScript file script known as script.js. The file contains the code that generates the random number between the given minimum and maximum numbers upon submission.
- const generateEl = document.getElementById('generated-code')
- const form = document.getElementById('generator-form')
- form.addEventListener('submit', function(e){
- e.preventDefault()
- var min = form.querySelector('input[name="minimum"]').value
- var max = form.querySelector('input[name="maximum"]').value
- min = parseInt(min)
- max = parseInt(max)
- if(min > max){
- alert("Maximum Number must be greater than Minimum Number");
- return false;
- }
- if(min == max){
- alert("Minimum Number must not be equal to Maximum Number");
- return false;
- }
- var generatedCode = Math.floor(Math.random() * (max - min + 1)) + min;
- generateEl.innerText = generatedCode
- })
Snapshots
Here are some snapshots of the web application script results.
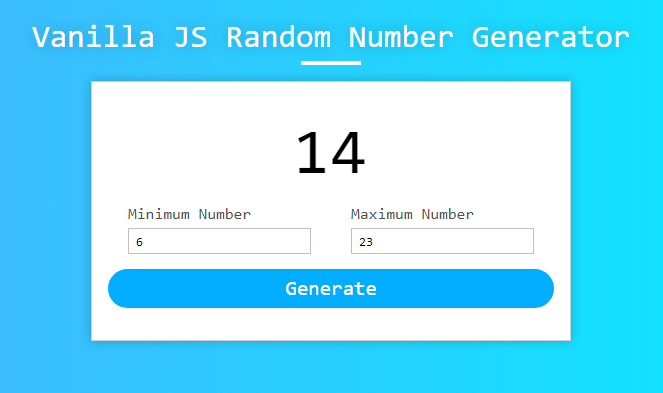
Page Interface
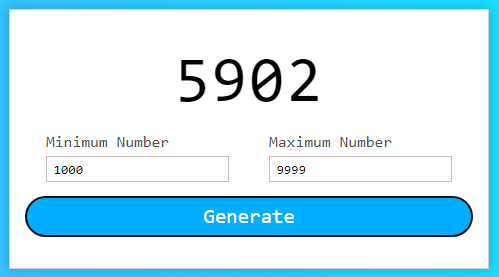
Generator Wrapper
Generator Form
Generated Code
There you go! I have provided also the complete source code zip file on this website and it is free to download. The download button is located below this tutorial's content. Feel free to download and modify the source code the way you wanted.
That's it! I hope this Creating a Random Number Generator App using HTML, CSS, and Vanilla JS Tutorial will help you with what you are looking for and that you'll find something useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.