How to Limit Display Table Row Data in JavaScript
How to Limit Display Table Row Data in JavaScript
Introduction
In this tutorial we will create a How to Limit Display Table Row Data in JavaScript. This tutorial purpose is to teach you how to limit table row. This will cover all the important functionality that will limit the display row data in the table. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that can limit the data of the table being shown. I will give my best to provide you the easiest way of creating this program Limit Table Row Data. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html form and html table. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <div class="form-inline">
- <input type="number" id="row" style="width:80px;" class="form-control"/>
- </div>
- <br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- <div class="col-md-4">
- <div class="form-group">
- <input type="text" id="firstname" class="form-control"/>
- </div>
- <div class="form-group">
- <input type="text" id="lastname" class="form-control"/>
- </div>
- <div class="form-group">
- <input type="text" id="address" class="form-control"/>
- </div>
- <div class="form-group">
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will allow you to limit the data row to be shown in the table. To do this just copy and write these block of codes inside the text editor and save it as script.js.- var data = [];
- function saveData(){
- var firstname = document.getElementById("firstname");
- var lastname = document.getElementById("lastname");
- var address = document.getElementById("address");
- if(firstname.value == "" || lastname.value == "" || address.value == ""){
- alert("Please complete the required field first!");
- }else{
- var member = {
- 'firstname': firstname.value,
- 'lastname': lastname.value,
- 'address': address.value,
- };
- data.push(member);
- displayData(data.length);
- firstname.value = "";
- lastname.value = "";
- address.value = "";
- }
- }
- function limitRow(){
- var row=document.getElementById('row').value;
- if(row=="" || row<=0){
- alert("Please enter a valid number");
- }else{
- if(data.length == 0){
- alert("No data found!");
- }else{
- displayData(row);
- }
- }
- }
- function displayData(length){
- var table = "" ;
- for(var i=0; i<length; i++){
- table += "<tr>";
- table += "<td>"
- + data[i].firstname +"</td>"
- + "<td>" + data[i].lastname +"</td>"
- + "<td>" + data[i].address +"</td>" ;
- table += "</tr>";
- }
- document.getElementById("result").innerHTML = table;
- }
In the code above we just simply create one method called limitRow(). this function will limit the table row data that will be show in your html table. The function is compose only of a conditional statement that will limit the display data base on the entered number
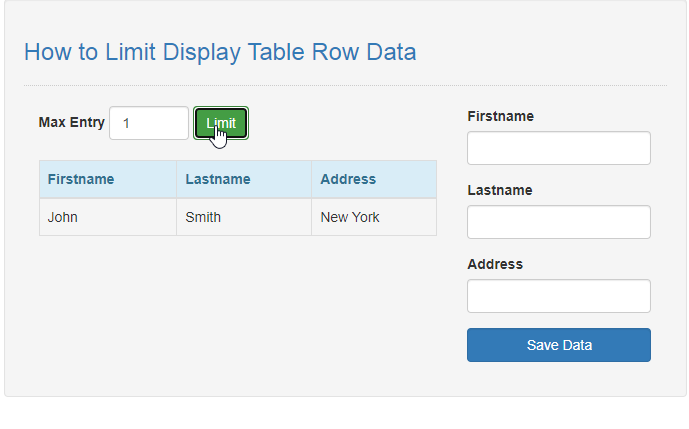
Output:

The How to Limit Display Table Row Data in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Limit Display Table Row Data in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language