How to Dynamically Change Profile Image by Dragging in JavaScript
How to Dynamically Change Profile Image by Dragging in JavaScript
Introduction
In this tutorial we will create a How to Dynamically Change Profile Image by Dragging in JavaScript. This tutorial purpose is to teach you how to change your profile image. This will thoroughly show you the simple way of applying drag and drop function for changing image . I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that use drag and drop to update your image. I will give my best to provide you the easiest way of creating this program Change Profile Image by Dragging. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the image list and profile frame. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <center><h2>My Profile Background<//center>
- </div>
- <div class="col-md-4">
- <img src="images/image1.jpg" id="images/image1.jpg" height="100" width="100" draggable="true" ondragstart="drag(event)"/>
- <img src="images/image2.jpg" id="images/image2.jpg" height="100" width="100" draggable="true" ondragstart="drag(event)"/>
- <img src="images/image3.jpg" id="images/image3.jpg" height="100" width="100" draggable="true" ondragstart="drag(event)"/>
- <img src="images/image4.jpg" id="images/image4.jpg" height="100" width="100" draggable="true" ondragstart="drag(event)"/>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will allow you to change your profile image by dragging the image to the frame. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function dragOver(e){
- e.preventDefault();
- }
- function drop(e){
- e.preventDefault();
- var data = e.dataTransfer.getData("data");
- e.target.innerHTML = "";
- e.target.style.backgroundImage = "url('"+data+"')";
- e.target.style.backgroundRepeat = "no-repeat";
- e.target.style.backgroundSize = "cover";
- e.target.style.backgroundPosition = "Center";
- }
- function drag(e){
- e.dataTransfer.setData("data", e.target.id);
- }
In the code above we just create only 3 important methods calleddrop, drag, dragOver. The drag() function will bind the data of the dragged image object. The dragOver() function will just only prevent the web browser from defaulting the drag event. Lastly the drop() function will transfer the dragged image data into the target zone and set the image property to display the image.
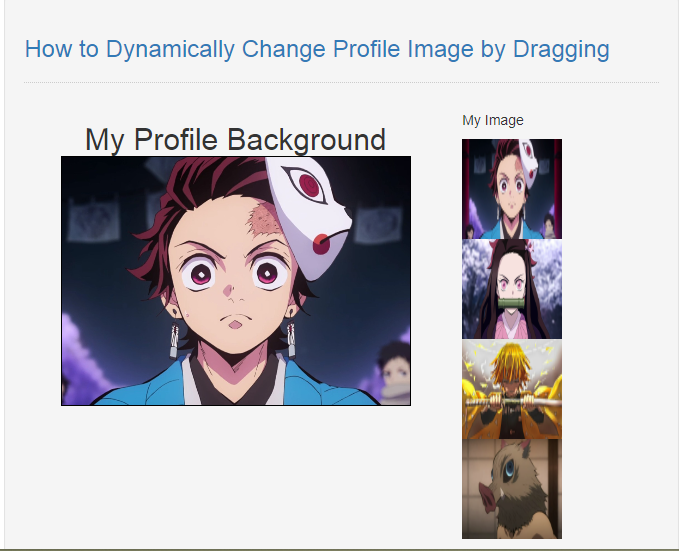
Output:

The How to Dynamically Change Profile Image by Dragging in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Dynamically Change Profile Image by Dragging in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language