How to Dynamically Remove Table Row in JavaScript
How to Dynamically Remove Table Row in JavaScript
Introduction
In this tutorial we will create a How to Dynamically Remove Table Row in JavaScript. This tutorial purpose is to teach you how you can remove table row. This will cover all the basic function that will remove a row from the table. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that use table to display your data. I will give my best to provide you the easiest way of creating this program Remove row from table. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the html table and buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <table id="table" class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically remove a row from table when the button is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function removeRow(row) {
- let i = row.parentNode.parentNode.rowIndex;
- document.getElementById("table").deleteRow(i);
- }
In the code above we will just create a method called removeRow(). This function will dynamically remove the row of the button you just have clicked. Inside the function we first create a variable that will hold the index position of the row. Lastly we will target our table row and use the deleteRow() function
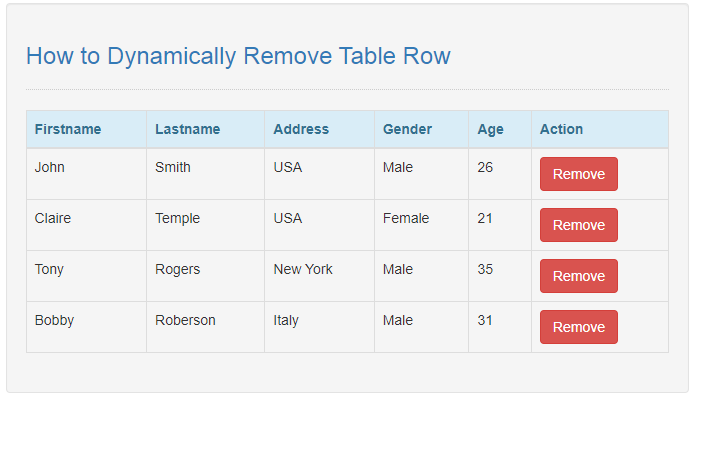
Output:

The How to Dynamically Remove Table Row in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Dynamically Remove Table Row in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language